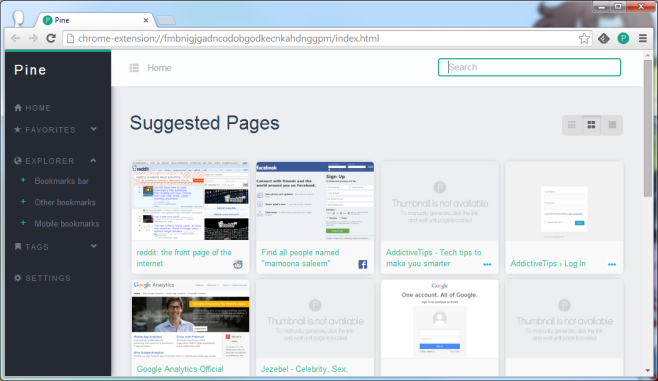
For et par dager tilbake vurderte vi BookmarkTagger, en Chrome-utvidelse som lar brukere legge til koder i bokmerker. Utvidelsen fungerer uavhengig av standardbokmerkene du lagrer i Chrome, og har muligheten til å importere bokmerkene på bokmerkeraden. Book # er en Chrome-utvidelse som ligner påfunksjonalitet, men uendelig mye bedre enn Bookmarks Tagger. Den lar deg legge til koder til eksisterende bokmerker og søke etter dem fra Omnibaren. Bokmerke # oppretter ikke sitt eget separate sett med bokmerker, det legger til koder i Chrome sine bokmerker og gjør det å legge disse taggene superenkle ved å tilby et trelignende struktur. 'Taggene' er faktisk mapper og kan administreres ved å bruke standard bokmerkeradministrator, selv om utvidelsens egen tagbehandling er mer passende og enklere å bruke. Når du søker i bokmerker, kan du velge å gjøre søket mellom store og små bokstaver, ignorere mellomrom, aksentmerker og tegnsettingstegn. Den støtter også to søkemodus som du kan velge å bruke; rekursiv (som inkluderer alle bokmerker i et barnemerke) eller ikke-rekursivt (som ekskluderer bokmerker i barnemerker).
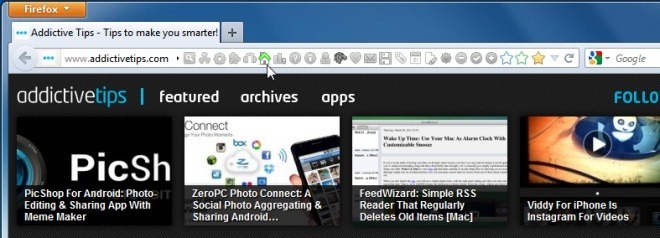
Bokmerke er et ganske enkelt konsept, men detDet kan ta litt tid før du får tak i dem ved å bruke bokmerke #. Begynn med det grunnleggende, åpne et nettsted du vil bokmerke eller åpne et eksisterende bokmerke og klikke på merkeikonet i URL-linjen lagt til av Bokmerke #. Du kan bruke enten dette ikonet eller standardstjerneikonet for å legge til et bokmerke, men forutsatt at du vil organisere dem med utvidelsen, er det best å bruke merkeikonet.
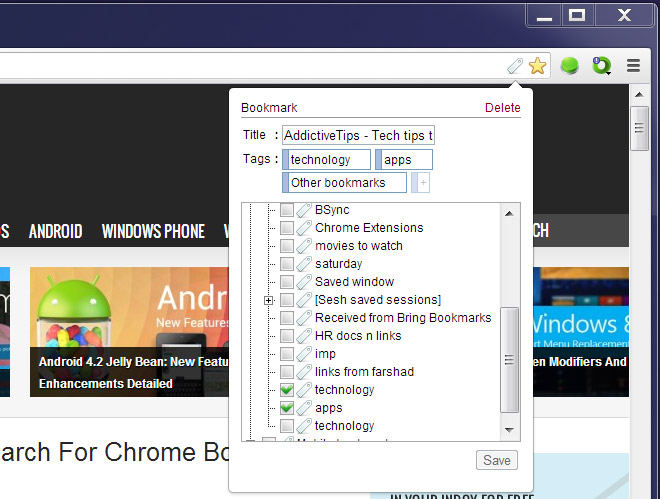
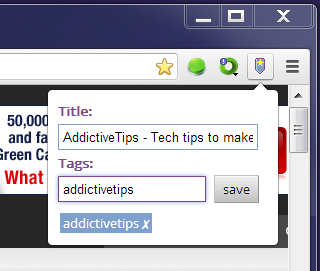
Som standard lagres bokmerket til Andre bokmerker -mappen, men du kan endre standardplasseringfra Alternativer-siden. Klikk på merkeikonet, og et panel åpnes med tittelen på nettsiden og taggene som er knyttet til den. Taggene som vises er bare standardkoder, flytt musen over en av dem og klikk på krysset som vises for å fjerne dem. Klikk på plustegnet for å begynne å legge til koder etter eget valg. I trestrukturen nedenfor vil du se kodene vises. Når du har lagt til kodene, klikker du på Lagre. Hver gang du lagrer et bokmerke, vil disse kodenevises i trestrukturen nedenfor, og du trenger bare å sjekke dem for å knytte dem til bokmerket. Du kan legge til tagger både fra trestrukturen og ved å skrive inn navnene deres. Det må bemerkes at utvidelsen ikke advarer deg når du oppretter en duplikatkode, og det er ingen måte å slette en kode fra utvidelsens eget grensesnitt. Du må besøke Chrome's Bookmark Manager for å slå sammen og slette duplikatkoder for koder.

Det er enkelt å administrere tagger; høyreklikk på en tagg itrestrukturen lar deg gi nytt navn eller legge til et barnemerke til det. For de som ikke er kjent med trestrukturen, er en barnemerke den samme som en undermerk. Hvis du vil skille fra et bokmerke med en tag, åpner du lenken i nettleseren din og fjerner merket for merkene fra Bokmerke-panelet.
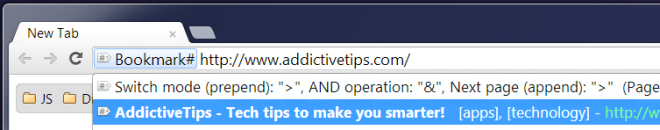
Skriv inn for å søke i bokmerkene dine ved å bruke kodene# i Omnibaren, trykk på tabutasten og skriv deretter inn kodene. Tagger skilles med operatøren ‘&’. Mens du skriver, vises matchende bokmerker i forslagene, selv om resultatene er begrenset til de første fem kampene. Legg til symbolet> på slutten for hver ekstra 5 kamp du vil se. For å se de gjenværende søkeresultatene (6-10) for bokmerker merket med ‘apper’ og ‘windows’, skriver du for eksempel # + Tab, etterfulgt av apps og vinduer >>. Velg resultatet fra forslagene, og trykk Enter. Hvis du treffer Enter uten å velge et bokmerke, vil det kaste en feil på siden.

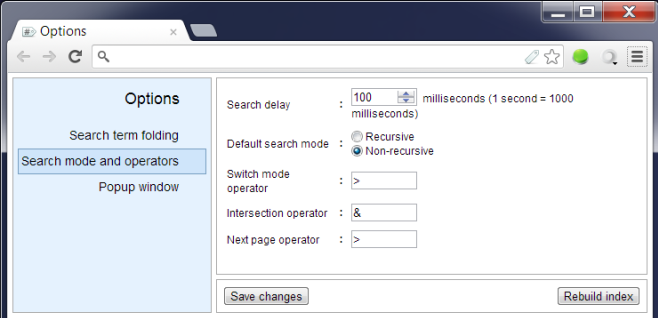
For normal bruk bør du ikke bry deg omLegg merke til alternativene for Bokmerke #, men her er en kort oversikt over dem. Vi nevnte tidligere at du kan endre standardstedet for lagring av bokmerkene, for å gjøre det, gå over til Pop-up vindu fanen i utvidelsens Alternativer og velg et annet sted for Standard overordnet merke. Hvis du vil administrere sansefølsomhet og hvordan utvidelsen behandler mellomrom, aksenttegn og tegnsettingstegn, går du over til Søkeord folding fane. For å endre søkemodus, søkeforsinkelse og>, <og & operatøren, gå over til Søkemodus og operatører fane.

Utvidelsen er utmerket så langt som bokmerkerledelsen går. Det er lite å sette opp og taggene kan enkelt administreres. Den eneste kritikken her er at det ikke er mulig å slette en tag fra utvidelsens eget grensesnitt. Annet enn det er dette muligens en av de enkleste måtene for deg å organisere og søke i bokmerker. Et ord av forsiktighet; husk alltid å klikke Lagre når du har merket et bokmerke.
Installer bokmerke # fra Chrome Nettbutikk













kommentarer