Vine ble kalt Instagram for videoer, men det vil du ikke lenger høre, fordi Instagram seg selv er nå Instagram for videoer. Etter den siste oppdateringen lar Instagram deg spille inn femten sekunders videoer, bruke filtre på dem og dele dem på selve tjenesten, Facebook og Twitter osv. Som det opprinnelig var med Vine, har Instagram ikke lagt til et innebygd alternativ ennå, og brukerne er på jakt etter uoffisielle måter å legge inn videoene de lager. Heldigvis er det en måte å gjøre det på; prosessen er litt komplisert av krever ingen teknisk ekspertise. Det fungerer for alle videoer som er delt på Instagram, forutsatt at du har koblingen som brukes til å dele den, og det er lett nok å få. Så la oss lede deg gjennom prosessen med å legge inn Instagram-videoer på hvilken som helst webside.
Før du begynner, et ord av forsiktighet: videoer kan være underlagt opphavsrett, og med mindre du er 100% sikker på at det er greit å bruke en video på nettstedet ditt, ikke legg den inn. Den supersikre ruten å ta er å bare spørre eieren om det er greit å bruke arbeidet sitt.
Åpne videoen i nettleseren din. Enhver nettleser med et grunnleggende nettinspektørverktøy vil gjøre det bra, selv om vi tror Firefox har overtaket med utviklerverktøyene sine. Høyreklikk videoen og velg "Inspiser element" fra hurtigmenyen.

Firefox inspeksjon har et lite lite søkog det er det som vil gjøre ting enklere for deg. Klikk på søkeknappen og skriv inn ‘Video’ for å søke etter ‘Video id’ -koden, som vil gi deg kilden, dvs. URLen til videoen. Det skal se slik ut:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Her er to attributter viktige: src og plakat. Kopier begge koblingene som er definert i disse to attributtene, og åpne dem i separate faner for enkelhets skyld.

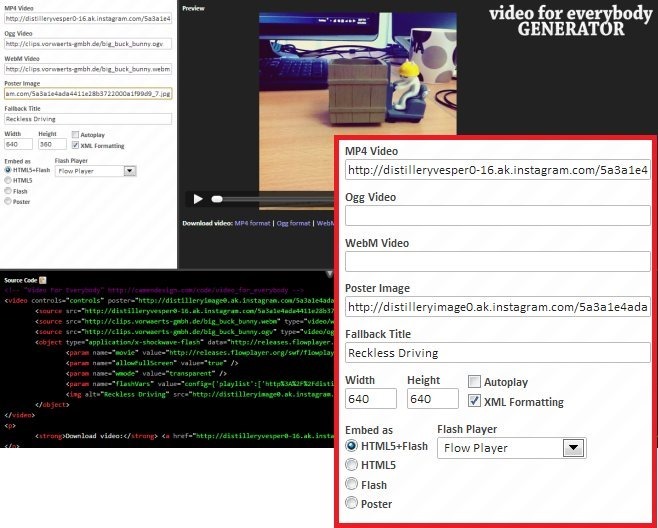
Nå som du har fått linkene dine, er det du trengerå sette det hele sammen og få en innebygd kode. Video for Everybody Generator er en gratis webapp som du kan bruke til å generere innebygd koden. Av de to koblingene du kopierte fra nettinspektøren, er den i src-attributtet som ender i .mp4, for selve videoen. Hvis du limer inn den lenken i nettleseren din, vil den åpne videoen på kilden. Lim denne lenken under ‘MP4 Video’ på Video for Everybody Generator. Deretter tar du den andre lenken (den som er kopiert fra attributtet ‘plakat’) og limer den inn under ‘plakatbilde’. Slett lenkene under Ogg Video og WebM Format.
Du må nå velge hvilken type videodu vil og om du vil at den skal spille automatisk, eller bare når du klikker på den. Du kan legge inn videoen som HTML5, Flash eller begge deler. Sett dimensjonene til videoen til 640 × 640 og trykk Enter.

Du er ferdig. Bare kopier innebygd koden og bruk den hvor du vil. Videoen vil se slik ut:
Last ned video: MP4-format
Som du kan se, en direkte nedlastingslenke forvideo vil også bli generert og plassert under den. Hvis du ikke vil det, kan du bare fjerne delen mellom <p> og </p> -kodene i innebygde koden som ble gitt til deg av Video for Everybody-generatoren.
[via Mashable]













kommentarer