Chrome er ikke veldig stort på utviklerverktøy, ogdet er en av grunnene til at Firefox er en go-to-nettleser for de fleste utviklere. For de som bruker Chrome, er det imidlertid mange utvidelser tilgjengelig for å hjelpe dem i denne forbindelse. Responsiv inspektør er en Chrome-utvidelse som med rette kan konkurrere medResponsive Design Vis at Mozilla introduserte i Firefox 15. Responsive Inspector er et to-i-ett verktøy; den viser skjermstørrelser et nettsted er optimalisert for, og lar deg raskt bytte til en annen fra popup-en. Videre kan det ta skjermbilder av en webside som er tilpasset en av disse størrelsene. For nettsteder som allerede er optimalisert for bestemte skjermstørrelser, kan du se CSS-koden som er ansvarlig for det, noe som gjør det til et flott læringsverktøy for responsive designutviklere.
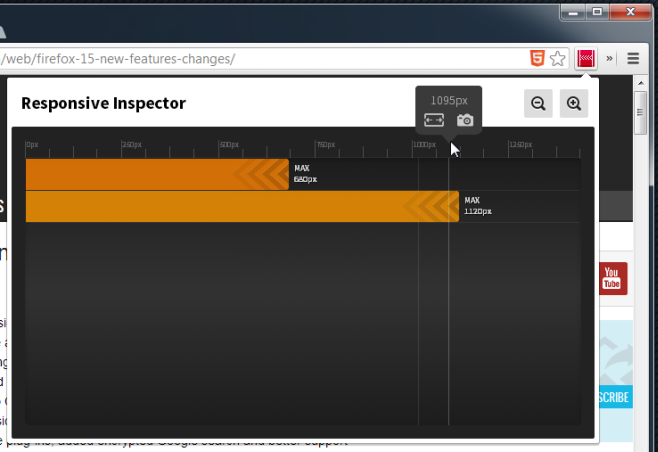
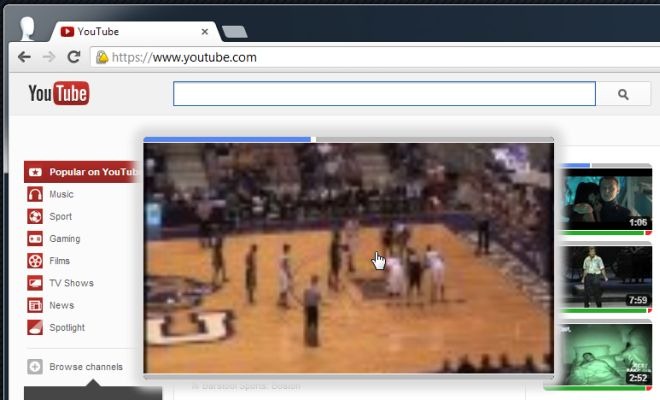
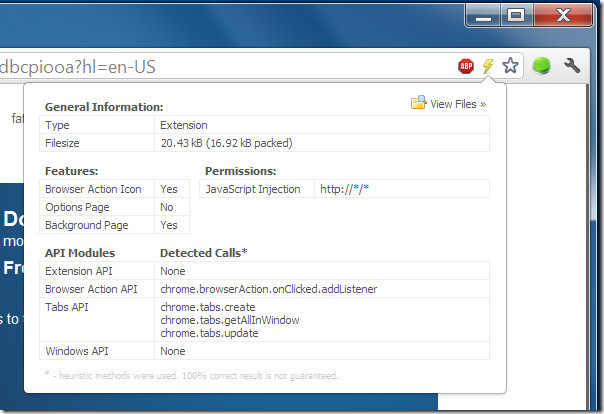
Responsiv inspektør legger til en firkantet knapp ved siden avURL-linjen som åpner en popup. Utvidelsen viser alle skjermstørrelser som det nå lastede nettstedet er optimalisert for via stolper. Skjermstørrelsen er skrevet på slutten av hver stolpe, og en pikselskala øverst viser forskjellige skjermstørrelser. Flytt musen over skalaen, og for hver kalibreringslinje vises det en pop som viser skjermstørrelsen den representerer. På denne samme popup-vinduet er det en størrelse på knappen og en kameraknapp. Hvis du klikker på førstnevnte, endres størrelsen på nettleservinduet automatisk til den bredden. Du kan deretter klikke på kameraknappen for å ta et skjermbilde av den, hvis du vil. Skjermbildet kan lagres på din lokale stasjon, eller lastes opp til Behance.net. Hvis du føler behov for en finere pikselskala, klikker du på zoom inn-knappen for å forstørre den.

For å se CSS som brukes til å kode visningsalternativene,hold musepekeren over en av stolpene som representerer en skjermstørrelse nettstedet er optimalisert for, og du vil se en {} -knapp vises på slutten. Klikk på den for å se CSS-koden i en ny fane. Koden er ikke direkte redigerbar, men du kan kopiere den eller bruke inspiseringsverktøyet til å gjøre endringer. Responsive Inspector etterligner ganske bra responsiv designvisning i Firefox; faktisk ville det ikke være feil å si at utvidelsen er et kutt over verktøyet. Der Firefox gir deg forhåndsinnstillinger for skjermstørrelse, gir Responsive Inspector deg en hel skala og mye frihet, og så er det skjermdumpverktøyet. Forhåndsinnstillinger vil gjøre Responsive Inspector imidlertid mye mer nyttig, og bør legges til. Selv om ikke uten disse, fungerer utvidelsen eksepsjonelt bra.
Installer Responsive Inspector fra Chrome Nettbutikk













kommentarer