Notisblokk ++ er en lett men likevel kraftigapplikasjonsutvikling IDE som støtter et stort antall innfødte og tredjeparts plugins for å fremskynde applikasjonsutviklingsprosessen. Hvis du er en webutvikler, og leter etter en måte å lage tekstutvidelsesfunksjoner og kodemaler for raskt å bruke dem i kodefiler, WebEdit er akkurat det du sannsynligvis trenger. Det er den lille Notepad ++ -utvidelsen som inkluderer alle ofte brukte kodemaler med et alternativ for å lage nye kodemaler og redigere eksisterende. Utvidelsen kan tilpasses med tanke på konfigurering av kodeinnstillinger og malinnstillinger. den lagrer innstillingene og kodemaler i en ‘WebEdit.ini-Fil, slik at du kan dele den med andreNotisblokk ++ brukere. I motsetning til andre administratorer for kodefylling og malsamling, har den muligheten til å sende kodemaler til Notepad ++ verktøylinje, slik at du kan skrive spesifisert kodemal med et klikk.
Utvidelsen integrerer en svært konfigurerbarkode mal samling i Notisblokk ++. Du kan opprette en menykommando for å lime inn tekst og tilordne kommandoer til hurtigtastkombinasjonen for raskt å bruke dem i kodefiler. Koden er fullført av Alt + Enter hurtigtast, alt du trenger er å skrive koden eller forkortelsen og deretter trykke på Alt + Enter, den vil automatisk erstatte koden med tilsvarende tekstblokk.
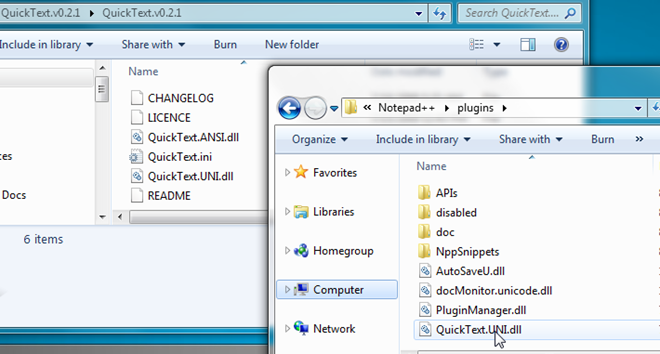
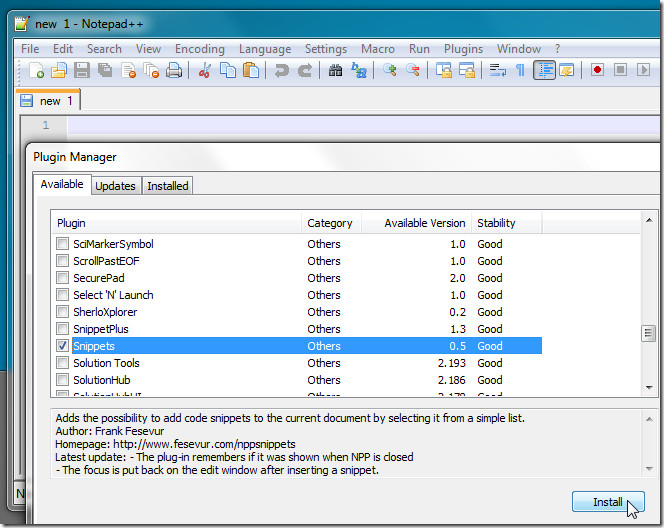
Du kan laste ned og installere plugin-modulen franative Plugin Manager. Bare åpne Plugin Manager, og bla nedover for å finne WebEdit. Nå aktiverer du det, og klikk deretter Installer for å starte installasjonsprosessen. Imidlertid, hvis den ikke klarer å laste ned pluginfilene, kan du laste ned pakken (lenke gitt nederst i innlegget), pakke den ut og kopiere WebEditU.dll to C: Program FilesNotepad ++ plugins-mappen. Start nå Notepad ++ for å få tilgang til WebEdit-menyen fra plugins. Den kommer med totalt 20 kodemaler. Du kan redigere disse malene og legge til opptil 30 mest brukte kodemaler etter eget valg.

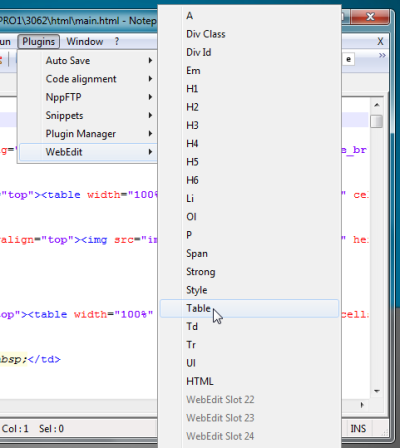
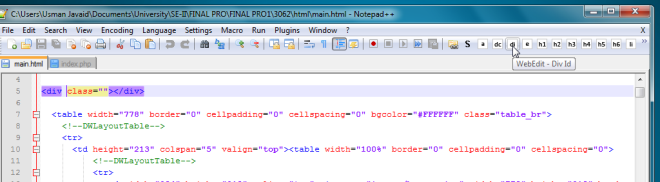
Siden den integrerer kodemaler i Notepad ++, kan du få tilgang til dem fra verktøylinjen. Bare klikk på kodemalen du vil bruke i kodefilen, så vil den automatisk skrive inn koden på det nåværende stedet.

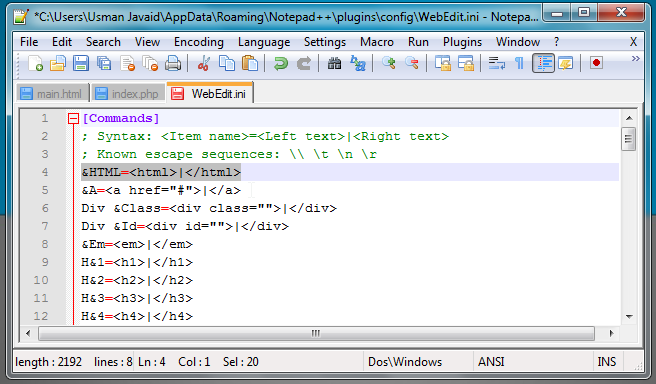
For å opprette et nytt kodebit og legge det til på verktøylinjen, velger du Redigere fra WebEdit Meny. Dette vil åpne WebEdit.ini-fil, hvor du kan legge til nye kodebiter, endre eksisterende, spesifisere bitmapper for nylig lagt til tekstutdrag for å sende dem til verktøylinjen, og se og opprette fullføringsfunksjoner for kode. Syntaksen for hver type funksjon er definert i konfigurasjonsfilen. Du må skrive kodemal og kodeutføringsfunksjon i henhold til definert syntaks. Hvis du for eksempel vil legge til kodemal for <HTML> </HTML>, angir du følgende funksjon i første seksjon
& HTML = <html> | </ html>

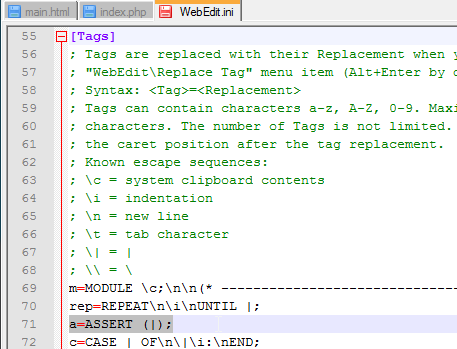
Du finner Merkeleksjoner nederst påkonfigurasjonsfil. Den viser syntaks for oppretting av ny funksjon for fullføring av kode. For å legge til en ny fullføringsfunksjon for kode, skriv inn taggen / forkortelsen fulgt av lik tegnet (=), og skriv deretter inn teksten som erstatter taggen / forkortelsen.

Når du har gjort nødvendige endringer i konfigurasjonsfilen, lagrer du filen, og velg deretter Last inn konfigurering fra Plugins -> WebEdit-menyen. Skriv inn forkortelsen, og trykk deretter Alt + Enter for å erstatte den med tilhørende tekstblokk.
WebEdit støtter både Unicode- og ASCII-utgavene. Testing ble utført på Notepad ++ 5.9.3
Last ned WebEdit













kommentarer