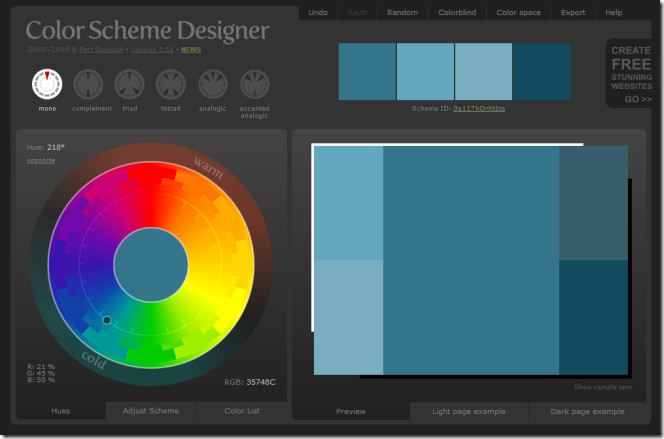
Wcześniej sprawdziliśmy dwie aplikacje, które Ci pomogątworzyć schematy kolorów; Chroma to aplikacja Chrome, a ColorSpire to aplikacja internetowa, która ułatwiła znalezienie odpowiedniego koloru lub odpowiedniego odcienia do wszystkiego, co chcesz zaprojektować. Podczas gdy obie aplikacje działały dobrze, jednak Projektant schematów kolorów robi je o milę. Ta aplikacja internetowa pozwala tworzyć schematy kolorów z jednym kolorem lub w kombinacji dwóch, trzech lub czterech kolorów. Możesz regulować jasność i odcień kolorów, wybierać spośród wielu wstępnie ustawionych opcji kontrastu i wyświetlać próbki tego, co strona internetowa chciałaby w bieżącym schemacie. Każdy utworzony schemat ma własny link, którego można użyć do udostępnienia go projektantowi, współpracownikowi lub klientowi.

Na początek wybierz, ile różnych kolorów chcesz użyć w schemacie kolorów. Sześć dysków wyrównanych na górze dużego dysku z kolorami informuje, ile kolorów będzie w schemacie. Mono reprezentuje pojedynczy kolor, Komplement reprezentuje dwa kolory, Triada i Analog reprezentuje trzy i Tetrad i Akcentowane analogiczne reprezentuje cztery.

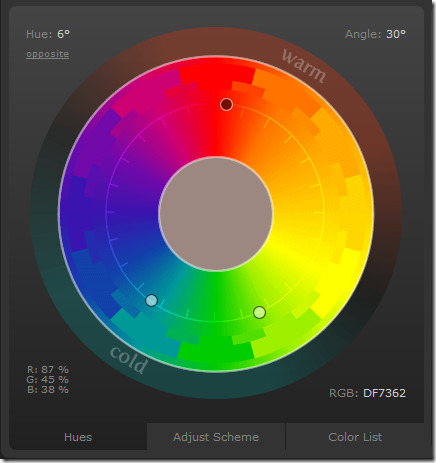
Zwłaszcza zrozumienie barw zajmuje dużo czasujeśli pracujesz z trzema lub czterema kolorami. Dla liczby kolorów, z którymi pracujesz, dla każdego z nich dodaje się małe pokrętło do kolorowej płyty. Ciemne pokrętło reprezentuje kolor podstawowy na twoim schemacie, a wszystkie pozostałe reprezentują kolory dopełniające lub kontrastujące. Z wyjątkiem schematu kolorów Uzupełnienie, gałki poruszają się niezależnie od głównego pokrętła kotwicy. Zmiana kolorów w trybie mono lub komplementarnym jest dość prosta; w Triad i Tetrad jest nieco złożony.

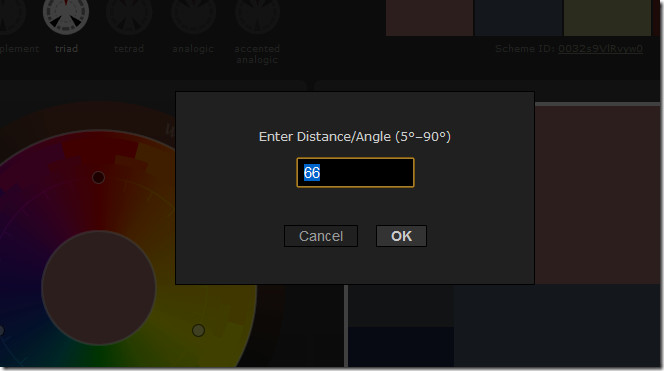
W przypadku trzech lub czterech schematów kombinacji kolory są rozmieszczone pod pewnymi kątami, zapewniając, że kolory będą się różnić w pewnym stopniu. Aby zwiększyć lub zmniejszyć zmienność kolorów, wybierz Kąt i wprowadź liczbę odpowiadającą stopniowiwariacji kolorów, które chcesz. Wszystkie utworzone schematy kolorów są wyświetlane w panelu po prawej stronie, można jednak również zobaczyć, jak schemat kolorów będzie wyglądał na rzeczywistej stronie internetowej.

Aby wyświetlić podgląd strony internetowej w utworzonym schemacie, kliknij przycisk Przykład jasnej strony albo Przykład ciemnej strony link poniżej podglądu schematu. Przykład jasnej strony używa najjaśniejszego odcienia w twoim schemacie jako tła, podczas gdy przykład ciemnej strony używa najciemniejszego odcienia jako tła.

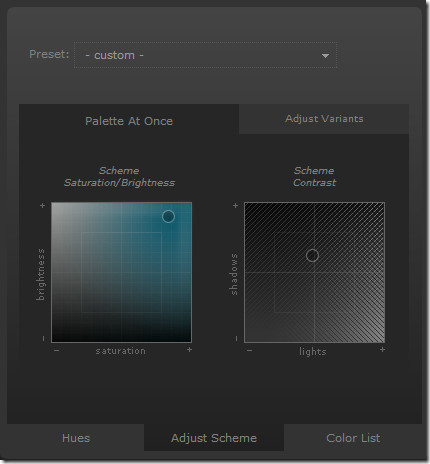
Aby dostosować poziom jasności i szarości dla swojego schematu, przejdź do Dostosuj schemat patka. Przesuń pokrętło na polu koloru, aby zwiększyć lub zmniejszyć jasność, alternatywnie możesz wybrać jedno z kilku ustawień kontrastu z menu rozwijanego. Aby ustawić kontrast ręcznie, przesuń wskaźnik w Kontrast programu pudełko. Aby wyświetlić kolory i kody kolorów, przejdź do Lista kolorów patka.

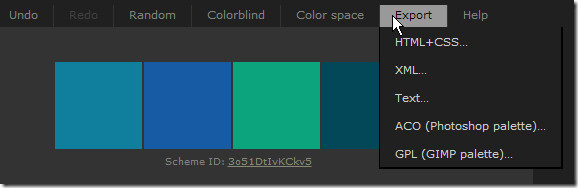
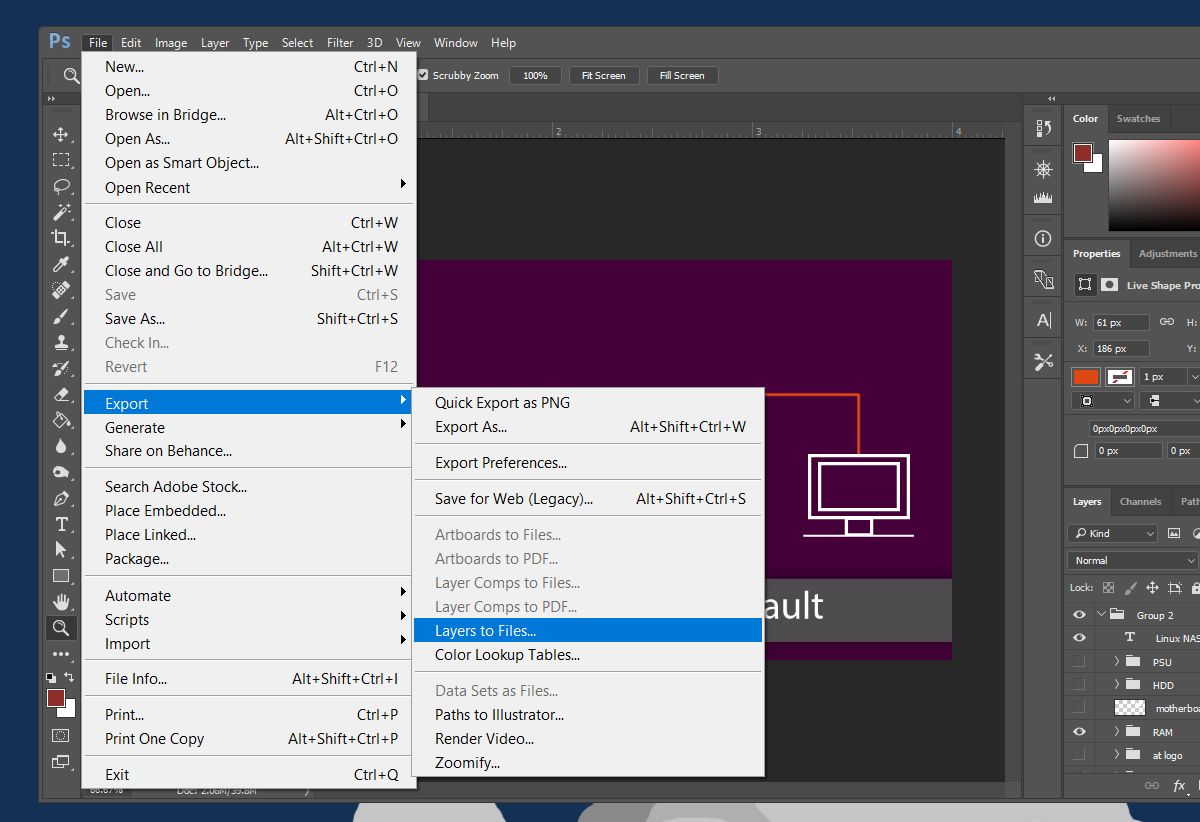
Po wybraniu schematu możesz go wyeksportować do formatu palety HTML + CSS, XML, Photoshop lub GIMP. Paleta programu Photoshop jest zapisywana jako plik ACO.
Odwiedź projektanta schematów kolorów













Komentarze