CSS to wszystko, co decyduje o tym, jak twoja strona internetowa lub aplikacjapojawi się dla użytkownika końcowego, ale napisanie podstawowego arkusza może trochę potrwać. Prawdopodobnie dlatego znajdziesz wiele automatycznych generatorów kodu CSS, które pozwalają dodawać efekty, tworzyć obiekty lub proste gradienty. Edytor gradientu CSS to darmowa aplikacja na komputery Mac, która pozwala tworzyć gradientytła. Aplikacja zapewnia prosty interfejs GUI, pozwalający wybrać dowolny kolor gradientu, dodać maksymalnie pięć punktów zatrzymania i wybrać miejsce każdego punktu zatrzymania. Gradient może być pionowy lub poziomy, a aplikacja pozwala tworzyć ustawienia wstępne i generować kod CSS zgodny z Chrome, Firefox, Safari, Internet Explorer 10, Opera, wszystkie zgodne ze standardem W3C. Możesz wprowadzać kolory jako kody RGB, HSL i Hex.
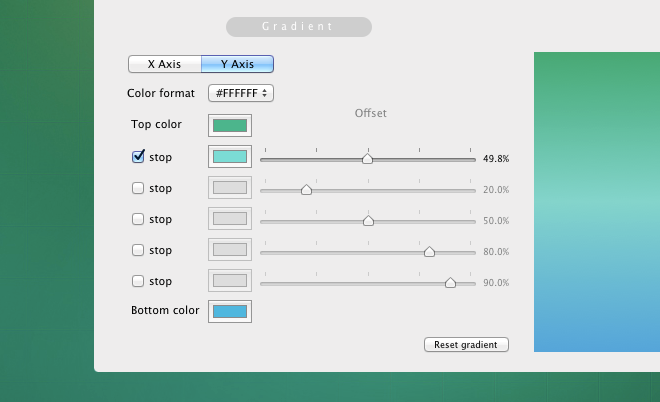
Aplikacja ładuje się prostym gradientem o dwóch odcieniach. Ma pojedyncze okno podzielone na cztery sekcje, w których dwie sekcje po prawej stronie wyświetlają kod i wyświetlają podgląd gradientu podczas jego tworzenia. Sekcje po lewej pozwalają dodawać ustawienia wstępne i tworzyć lub edytować gradient.

Będziesz pracował głównie w lewym dolnym roguSekcja. W zależności od typu gradientu, który chcesz utworzyć, kliknij przycisk Oś X (dla gradientu pionowego) lub Oś Y (dla gradientu poziomego). Kliknij pole koloru dla Kolor górny, i wybierz kolor, który pojawi się u góry lub po lewej stronie gradientu. Aby dodać dodatkowy przystanek, sprawdź Zatrzymać pole tuż poniżej Kolor górny, wybierz punkt, w którym rozpocznie się drugi kolor, przesuwając suwak przed nim. Postępuj zgodnie z tym, aby dodać dodatkowe przystanki. Następnie wybierz Kolor dolny. Efekty zostaną wyświetlone, a kod zostanie zaktualizowany w miarę wprowadzania zmian.

Jeśli chcesz zapisać utworzony gradient, kliknij Zapisz ustawienie wstępne przycisk, a gradient zostanie zapisany. Kod można skopiować i wykorzystać w arkuszu CSS bez żadnych modyfikacji.
Pobierz CSS Gradient Editor z Mac App Store













Komentarze