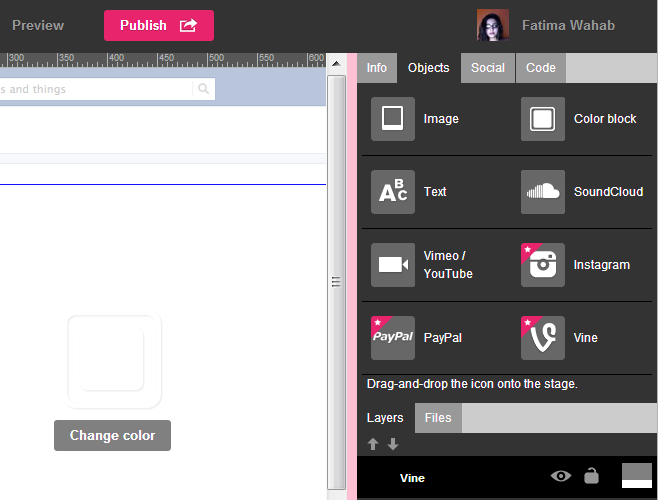
Vine nazwano Instagram dla filmów, ale już tego nie usłyszysz, ponieważ Instagram sam jest teraz Instagramem filmów. Po najnowszej aktualizacji Instagram umożliwia nagrywanie piętnastosekundowych filmów, stosowanie do nich filtrów i udostępnianie ich w samej usłudze, Facebooku i Twitterze itp. Podobnie jak początkowo w Vine, Instagram nie dodał jeszcze opcji osadzania, a użytkownicy są szukają nieoficjalnych sposobów na umieszczenie tworzonych filmów. Na szczęście istnieje sposób, aby to zrobić; proces jest nieco skomplikowany, ponieważ nie wymaga specjalistycznej wiedzy technicznej. Działa z wszystkimi filmami udostępnionymi na Instagramie, pod warunkiem, że masz link do jego udostępnienia i jest to dość łatwe do zdobycia. Przejdźmy zatem przez proces osadzania filmów z Instagrama na dowolnej stronie internetowej.
Zanim zaczniesz, słowo ostrzeżenia: filmy mogą podlegać prawu autorskiemu i jeśli nie masz 100% pewności, że możesz używać filmu w swojej witrynie, nie umieszczaj go na stronie. Super bezpieczną drogą jest po prostu zapytać właściciela, czy możesz skorzystać z jego pracy.
Otwórz wideo w przeglądarce. Każda przeglądarka z podstawowym narzędziem inspekcji sieci będzie w porządku, choć uważamy, że Firefox ma przewagę nad narzędziami dla programistów. Kliknij wideo prawym przyciskiem myszy i wybierz „Sprawdź element” z menu kontekstowego.

Inspektor przeglądarki Firefox ma małe, wyszukane wyszukiwanienarzędzie i to ułatwi ci pracę. Kliknij przycisk wyszukiwania i wpisz „Wideo”, aby wyszukać tag „Video id”, który poda źródło, tj. Adres URL filmu. To powinno wyglądać tak:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Ważne są tutaj dwa atrybuty: src i poster. Skopiuj oba linki zdefiniowane w tych dwóch atrybutach i otwórz je w osobnych kartach dla wygody.

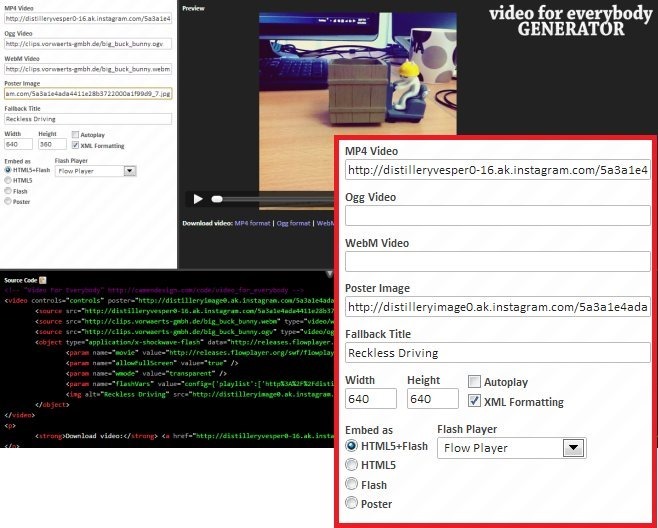
Teraz, gdy masz już swoje linki, potrzebujeszzłożyć wszystko razem i uzyskać kod do osadzenia. Video for Everybody Generator to darmowa aplikacja internetowa, której można użyć do wygenerowania kodu do umieszczenia na stronie. Z dwóch linków skopiowanych z inspektora internetowego, ten w atrybucie src, który kończy się na .mp4, dotyczy samego wideo. Jeśli wkleisz ten link w przeglądarce, otworzy wideo u źródła. Wklej ten link w sekcji „Wideo MP4” w aplikacji Video for Everybody Generator. Następnie weź drugi link (ten skopiowany z atrybutu „Plakat”) i wklej go pod „Obrazem plakatu”. Usuń łącza w formacie Ogg Video i WebM.
Teraz musisz wybrać typ wideochcesz i czy chcesz, aby gra była odtwarzana automatycznie, czy tylko po kliknięciu. Możesz osadzić wideo jako HTML5, Flash lub oba. Ustaw wymiary wideo na 640 × 640 i naciśnij Enter.

Wszystko gotowe. Wystarczy skopiować kod do osadzenia i używać go w dowolnym miejscu. Film będzie wyglądał następująco:
Ściągnij wideo: Format MP4
Jak widać, bezpośredni link do pobraniawideo zostanie również wygenerowane i umieszczone pod nim. Jeśli nie chcesz tego, po prostu usuń część między tagami <p> i </p> w kodzie do umieszczenia podanym przez generator Video for Everybody.
[przez Mashable]













Komentarze