Chrome nie jest zbyt duży w narzędziach programistycznych ito jeden z powodów, dla których Firefox jest przeglądarką typu „go-to” dla większości programistów. Jednak dla tych, którzy korzystają z Chrome, dostępnych jest wiele rozszerzeń, które mogą im pomóc w tym zakresie. Responsive Inspector to rozszerzenie Chrome, które może słusznie rywalizować zResponsive Design Zobacz Mozillę w Firefox 15. Responsive Inspector to narzędzie dwa w jednym; pokazuje rozmiary ekranu, dla których witryna jest zoptymalizowana, i pozwala szybko przełączyć się na wyskakujące okienko. Ponadto może wykonywać zrzuty ekranu strony internetowej dostosowanej do dowolnego z tych rozmiarów. W przypadku witryn internetowych, które są już zoptymalizowane pod kątem określonych rozmiarów ekranów, możesz wyświetlić odpowiedzialny za to kod CSS, co czyni go doskonałym narzędziem edukacyjnym dla responsywnych projektantów.
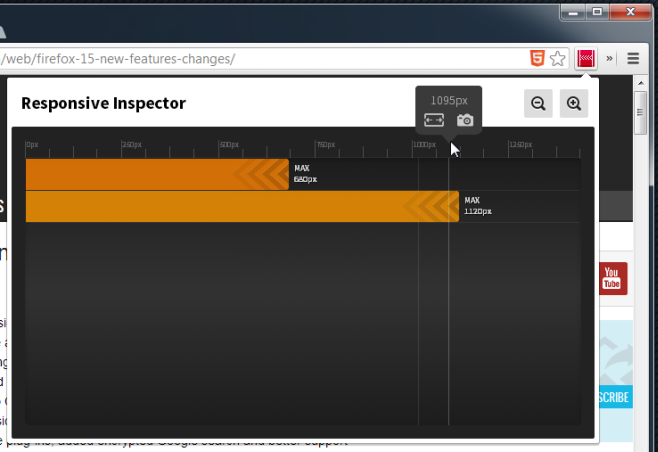
Responsive Inspector dodaje kwadratowy przycisk obokpasek adresu URL, który otwiera wyskakujące okienko. Rozszerzenie pokazuje wszystkie rozmiary ekranów, dla których aktualnie ładowana witryna jest zoptymalizowana za pomocą pasków. Rozmiar ekranu jest zapisany na końcu każdego paska, a skala pikseli u góry pokazuje różne rozmiary ekranu. Najedź myszką na skalę i dla każdej linii kalibracji pojawi się wyskakujące okienko pokazujące rozmiar ekranu, który reprezentuje. W tym samym oknie podręcznym znajduje się przycisk zmiany rozmiaru oraz przycisk aparatu. Kliknięcie tego pierwszego spowoduje automatyczne zmianę rozmiaru okna przeglądarki do tej szerokości. Możesz następnie kliknąć przycisk aparatu, aby zrobić zrzut ekranu, jeśli chcesz. Zrzut ekranu można zapisać na dysku lokalnym lub przesłać na Behance.net. Jeśli potrzebujesz dokładniejszej skali pikseli, kliknij przycisk powiększenia, aby ją powiększyć.

Aby wyświetlić kod CSS użyty do zakodowania opcji przeglądania,najedź myszką na jeden z pasków reprezentujących rozmiar ekranu, dla którego witryna została zoptymalizowana, a na końcu zobaczysz przycisk {}. Kliknij go, aby wyświetlić kod CSS w nowej karcie. Kod nie jest bezpośrednio edytowalny, ale możesz go skopiować lub użyć narzędzia inspekcji, aby wprowadzić zmiany. Responsive Inspector dość dobrze naśladuje Responsive Design View w Firefox; w rzeczywistości nie byłoby błędem stwierdzenie, że rozszerzenie jest wycięciem nad narzędziem. Tam, gdzie Firefox zapewnia ustawienia wstępne rozmiaru ekranu, Responsive Inspector zapewnia całą skalę i dużą swobodę, a następnie jest narzędzie do zrzutów ekranu. Presety sprawiłyby, że Responsive Inspector byłby znacznie bardziej użyteczny i należy je dodać. Nawet bez nich rozszerzenie działa wyjątkowo dobrze.
Zainstaluj Responsive Inspector z Chrome Web Store













Komentarze