Notepad ++ jest lekki, ale potężnyIDE rozwoju aplikacji, który obsługuje wiele wtyczek natywnych i zewnętrznych, aby przyspieszyć proces tworzenia aplikacji. Jeśli jesteś programistą internetowym i szukasz sposobu na tworzenie funkcji rozwijania tekstu i szablonów kodu w celu szybkiego użycia ich w plikach kodu, WebEdit jest właśnie tym, czego prawdopodobnie potrzebujesz. To małe rozszerzenie Notepad ++, które zawiera wszystkie powszechnie używane szablony kodów z opcją tworzenia nowych szablonów kodów i edytowania istniejących. Rozszerzenie jest wysoce konfigurowalne pod względem konfiguracji uzupełniania kodu i ustawień szablonów; zapisuje ustawienia i szablony kodu w „WebEdit.ini”, Umożliwiając udostępnianie go innym osobomUżytkownicy Notepad ++. W przeciwieństwie do innych menedżerów uzupełniania kodu i zbierania szablonów, ma on możliwość wysyłania szablonów kodu do paska narzędzi Notepad ++, dzięki czemu można napisać określony szablon kodu jednym kliknięciem.
Rozszerzenie integruje wysoce konfigurowalnekolekcja szablonów kodu do Notepad ++. Możesz utworzyć polecenie menu, aby wkleić tekst i przypisać polecenia do kombinacji klawiszy skrótu, aby szybko użyć ich w plikach kodu. Funkcja uzupełniania kodu jest uruchamiana przez Alt + Enter skrót, wszystko czego potrzebujesz to wpisać znacznik lub skrót, a następnie naciśnij Alt + Enter, to automatycznie zastąpi znacznik odpowiednim blokiem tekstu.
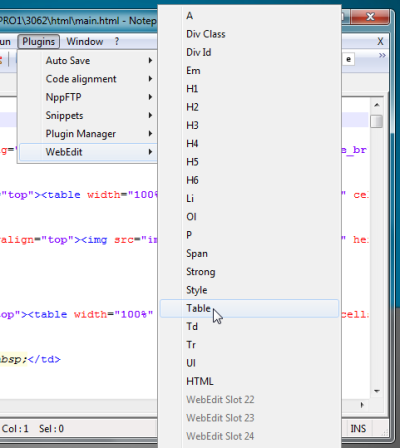
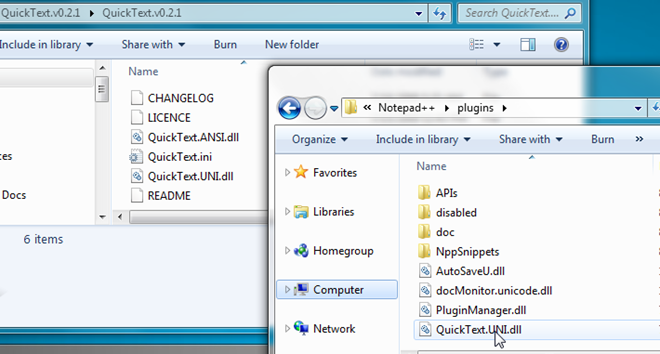
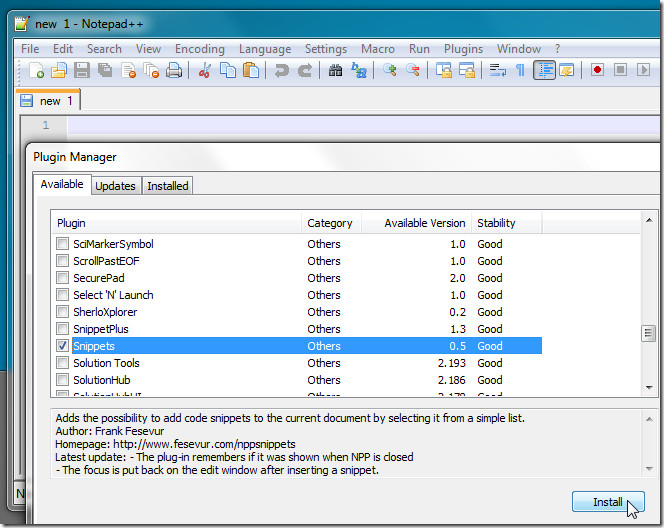
Możesz pobrać i zainstalować wtyczkę znatywny menedżer wtyczek. Wystarczy otworzyć Menedżera wtyczek i przewinąć w dół, aby znaleźć WebEdit. Teraz włącz go, a następnie kliknij Instaluj, aby rozpocząć proces instalacji. Jeśli jednak nie uda się pobrać plików wtyczek, możesz pobrać pakiet (link podany na dole posta), rozpakować go i skopiować WebEditU.dll do C: Programuj folder wtyczek FilesNotepad ++. Teraz uruchom Notepad ++, aby uzyskać dostęp do menu WebEdit z wtyczek. Zawiera łącznie 20 szablonów kodów. Możesz edytować te szablony i dodać do 30 najczęściej używanych szablonów kodu.

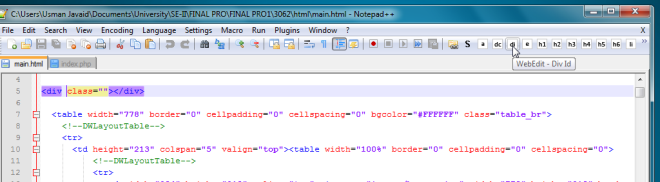
Ponieważ integruje szablony kodów z Notepad ++, możesz uzyskać do nich dostęp z paska narzędzi. Wystarczy kliknąć szablon kodu, którego chcesz użyć w pliku kodu, a kod zostanie automatycznie wpisany w bieżącej lokalizacji.

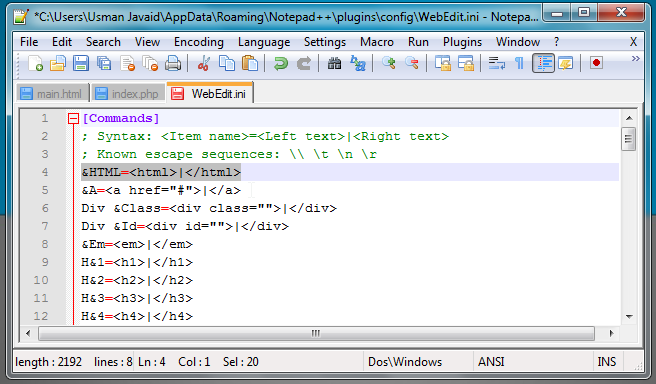
Aby utworzyć nowy fragment kodu i dodać go do paska narzędzi, wybierz Edytować od WebEdit menu. Otworzy się WebEdit.plik ini, z którego można dodawać nowe fragmenty kodu, modyfikować istniejące, określać mapy bitowe dla nowo dodanych fragmentów w celu wysłania ich na pasek narzędzi oraz przeglądać i tworzyć funkcje uzupełniania kodu. Składnia każdego typu funkcji jest zdefiniowana w pliku konfiguracyjnym. Musisz napisać szablon kodu i funkcję uzupełniania kodu zgodnie ze zdefiniowaną składnią. Na przykład, jeśli chcesz dodać szablon kodu dla <HTML> </HTML>, wprowadź następującą funkcję w pierwszej sekcji
& HTML = <html> | </html>

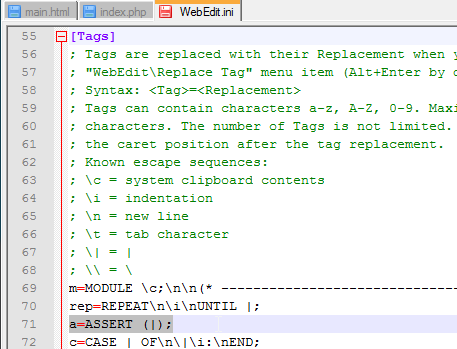
Znajdziesz sekcję Tagi na doleplik konfiguracyjny. Pokazuje składnię do tworzenia nowej funkcji uzupełniania kodu. Aby dodać nową funkcję uzupełniania kodu, wpisz znacznik / skrót, a następnie znak równości (=), a następnie wprowadź tekst, który zastąpi znacznik / skrót.

Po wprowadzeniu wymaganych zmian w pliku konfiguracyjnym zapisz plik, a następnie wybierz Załaduj konfigurację opcja z menu Wtyczki -> WebEdit. Teraz wprowadź skrót, a następnie naciśnij klawisze Alt + Enter, aby zastąpić go odpowiednim blokiem tekstu.
WebEdit obsługuje zarówno wersje Unicode, jak i ASCII. Testy przeprowadzono na Notepad ++ 5.9.3
Pobierz WebEdit













Komentarze