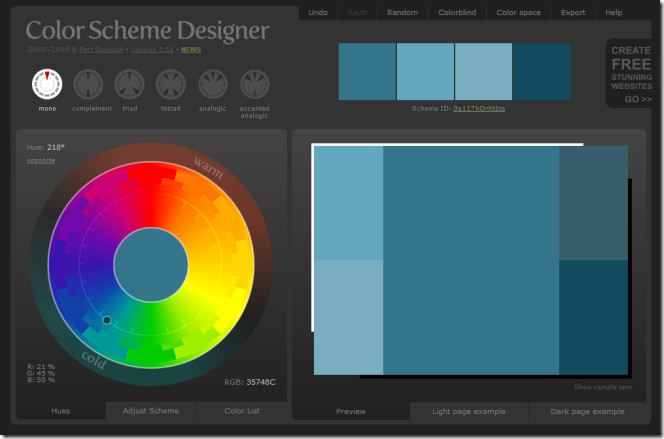
Analisamos anteriormente dois aplicativos que ajudam vocêcriar esquemas de cores; O Chroma era um aplicativo do Chrome e o ColorSpire era um aplicativo da web que facilitava a localização da cor ou da tonalidade certa para o que você quisesse criar. Enquanto os dois aplicativos em sua própria capacidade funcionaram bem, o Designer de esquema de cores fora faz isso por uma milha. Esse aplicativo da Web permite criar esquemas de cores com uma única cor ou em uma combinação de duas, três ou quatro cores. Você pode ajustar o brilho e o matiz das cores, selecionar dentre várias opções de contraste predefinidas e visualizar exemplos do que uma página da web gostaria no esquema atual. Cada esquema criado possui seu próprio link que você pode usar para compartilhá-lo com seu designer, colega de trabalho ou cliente.

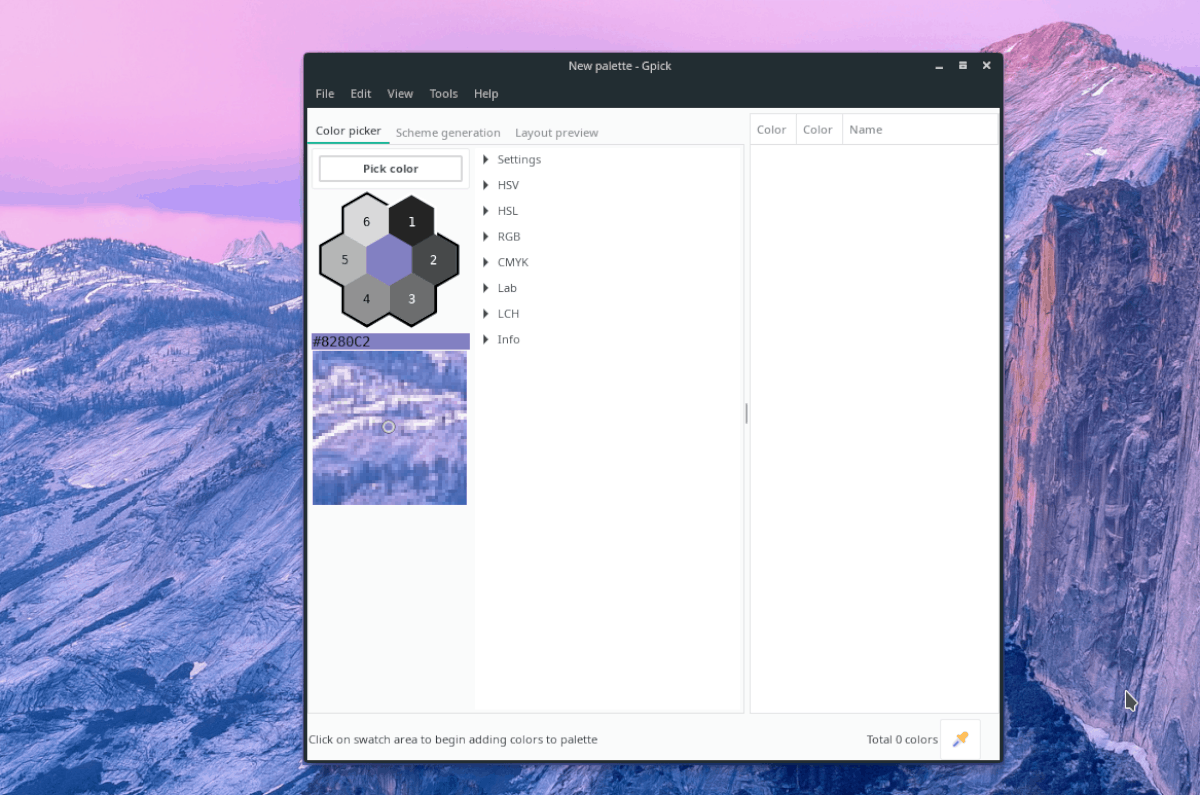
Para começar, selecione quantas cores diferentes você deseja usar no seu esquema de cores. Seis discos alinhados na parte superior do disco colorido grande informam quantas cores haverá no esquema. Mono representa uma cor, Complemento representa duas cores, Tríade e Analog representa três e Tetrad e Analógico acentuado representa quatro.

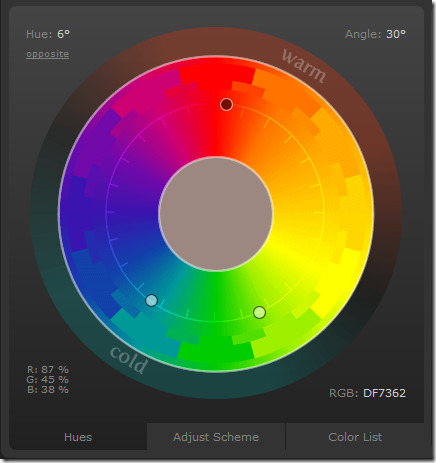
Entender as cores leva tempo, especialmentese você estiver trabalhando com três ou quatro cores. Para o número de cores com as quais você está trabalhando, um pequeno botão é adicionado ao disco colorido para cada um. O botão escuro representa a cor principal do seu esquema e todos os outros representam as cores complementares ou contrastantes. Exceto no esquema de cores Complementar, os botões movem-se independentemente do botão de ancoragem principal. Alterar as cores no modo Mono ou Complemento é bastante simples; em Triad e Tetrad, é um pouco complexo.

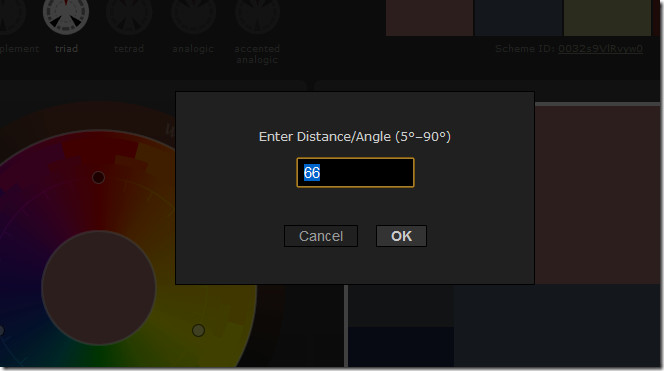
Para três ou quatro esquemas de combinação, as cores são espaçadas em certos ângulos, garantindo que as cores variem em um certo grau. Para aumentar ou diminuir a variação de cores, selecione Ângulo e insira um número que corresponda ao grauda variação de cores que você gostaria. Todos os esquemas de cores que você cria são visualizados em um painel à direita; no entanto, você também pode ver como o esquema de cores aparecerá em uma página da Web real.

Para visualizar a aparência de uma página da web no esquema que você criou, clique no Exemplo de página clara ou o Exemplo de página escura link abaixo da visualização do esquema. O exemplo de página clara usa a tonalidade mais clara do seu esquema como plano de fundo, enquanto o exemplo de página escura usa a tonalidade mais escura como plano de fundo.

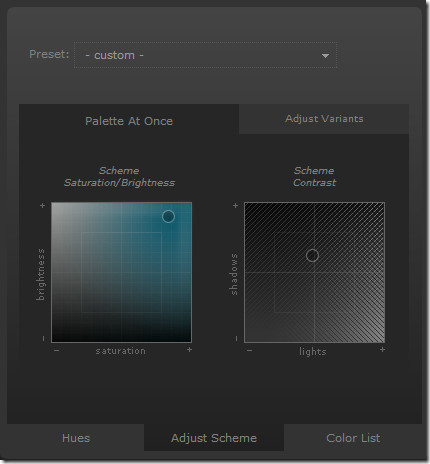
Para ajustar o nível de brilho e cinza do seu esquema, vá para o Ajustar esquema aba. Mova o botão na caixa de cores para aumentar ou diminuir o brilho. Como alternativa, você pode selecionar uma das várias predefinições de contraste no menu suspenso. Para definir o contraste manualmente, mova o ponteiro no Contraste do esquema caixa. Para visualizar cores e códigos de cores, vá para o Lista de cores aba.

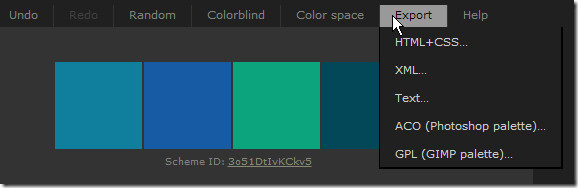
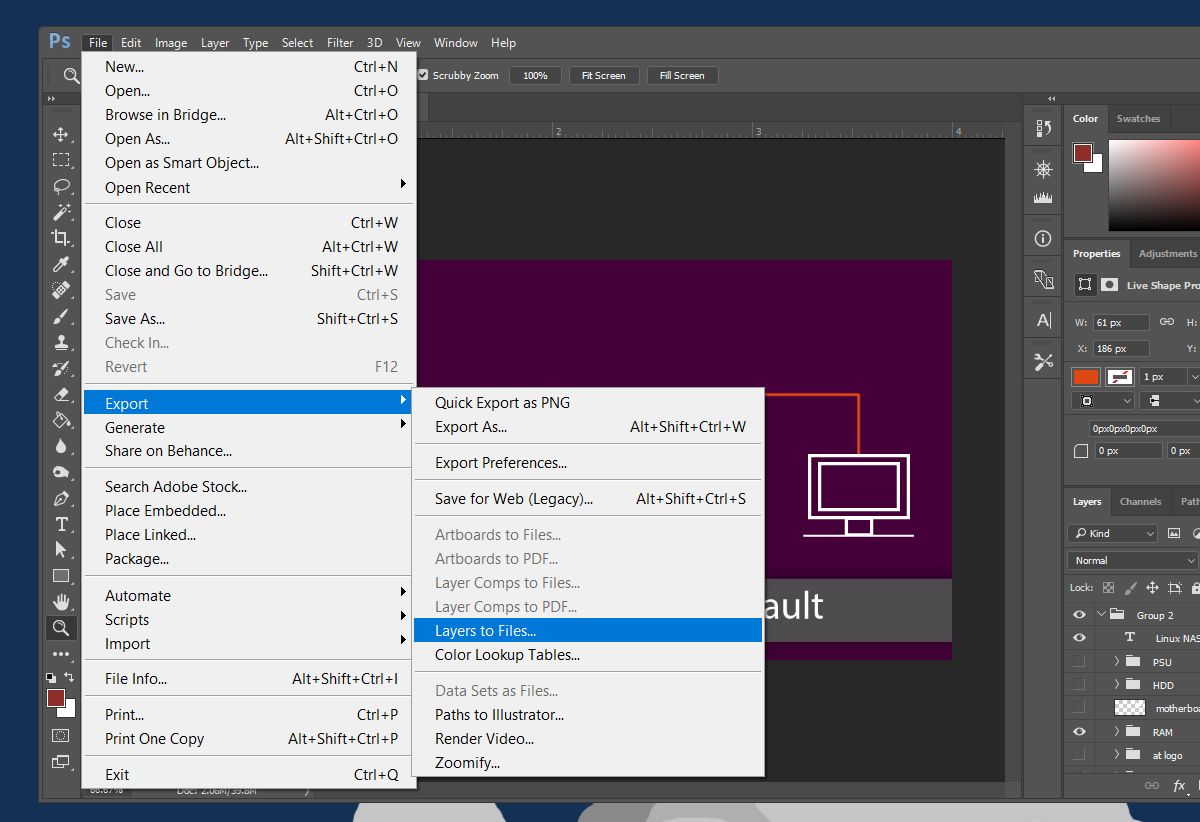
Depois de decidir sobre um esquema, você pode exportá-lo para o formato da paleta HTML + CSS, XML, Photoshop ou GIMP. A paleta do Photoshop é salva como um arquivo ACO.
Visite o Designer de esquema de cores













Comentários