A grande maioria dos vídeos no Facebook é assistidacom o volume mudo. À medida que você percorre sua linha do tempo, seja na área de trabalho ou no aplicativo para smartphone, os vídeos são reproduzidos automaticamente, mas o volume não é reproduzido, a menos que você toque e abra o vídeo. Não há nenhum problema nisso e evita que você incomode outras pessoas enquanto assiste o quinquagésimo vídeo sobre gatos na sua linha do tempo. Se você deseja incorporar um vídeo do YouTube com o som desativado por padrão, use um pequeno script escrito por Amit Agarwal, do Labnol, que permite fazer exatamente isso. Os vídeos são reproduzidos automaticamente, mas o som está mudo. Os usuários que visitarem seu site e visualizarem o vídeo terão que aumentar manualmente o volume. Aqui está como isso funciona.
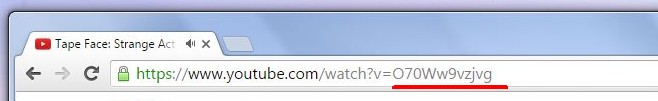
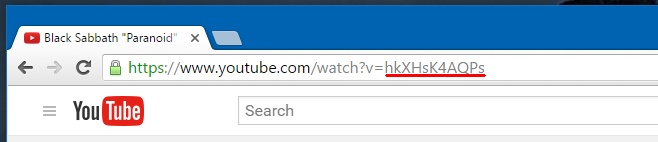
Visite o vídeo do YouTube que você deseja incorporar e observe o ID do vídeo na barra de URL / endereço do seu navegador. É a sequência de texto que se segue logo após 'https://www.youtube.com/watch?v='

Aqui está o script que você precisa para incorporar o vídeo. Simplesmente substitua "YOUR_VIDEO_ID" na oitava linha pelo ID do vídeo que você acabou de copiar.
<div id="muteYouTubeVideoPlayer"></div>
<script async src="https://www.youtube.com/iframe_api"></script>
<script>
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player("muteYouTubeVideoPlayer", {
videoId: "YOUR_VIDEO_ID", // YouTube Video ID
width: 560, // Player width (in px)
height: 316, // Player height (in px)
playerVars: {
autoplay: 1, // Auto-play the video on load
controls: 1, // Show pause/play buttons in player
showinfo: 0, // Hide the video title
modestbranding: 1, // Hide the Youtube Logo
loop: 1, // Run the video in a loop
fs: 0, // Hide the full screen button
cc_load_policty: 0, // Hide closed captions
iv_load_policy: 3, // Hide the Video Annotations
autohide: 0 // Hide video controls when playing
},
events: {
onReady: function(e) {
e.target.mute();
}
}
});
}
// Written by @labnol
</script>
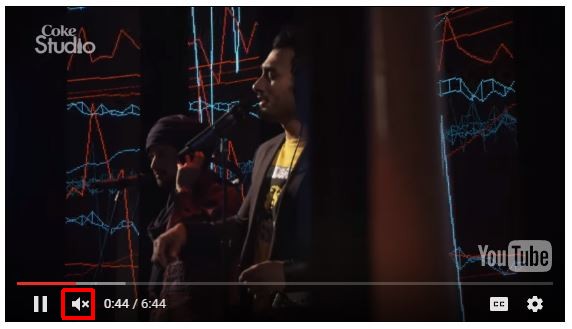
Use este código de incorporação e o vídeo do YouTube ficará mudo. É assim que será (captura de tela abaixo).

Devemos mencionar que isso não funciona em vídeos que não podem ser incorporados, ou seja, têm restrições à incorporação, mas funcionarão para praticamente todos os outros tipos de vídeo.
Via Labnol












Comentários