Imagens que mudam para mostrar uma diferente quandoo cursor está posicionado sobre ele, chamado de imagens de sobreposição. Eles são uma maneira incrível de exibir produtos ou tornar o conteúdo mais interativo para os visitantes. Essas imagens também são amplamente usadas em e-mails de marketing, onde talvez sejam menos bem-vindas. As imagens são criadas com CSS e HTML, mas se você estiver procurando por um método simples baseado na interface do usuário para criá-las, Ferramenta de sobreposição do FreshInbox é o que você precisa.
Antes de começar, verifique se você tem os doisimagens que você deseja incluir na imagem de sobreposição. Das duas imagens, uma aparecerá quando o cursor não estiver posicionado sobre ela, enquanto a outra aparecerá quando o cursor se mover para a imagem. Suas imagens podem estar no formato PNG ou JPG. Carregue-os em uma unidade de nuvem ou em um serviço de compartilhamento de imagens como Imgur e, em seguida, vá para a ferramenta Rolagem da FreshInbox.
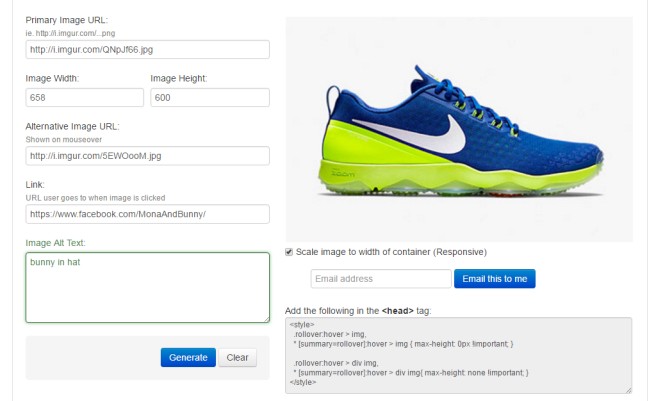
No URL da imagem principal, insira o URL doimagem que deve aparecer quando o cursor do mouse não está posicionado sobre a imagem. Especifique a largura e a altura da imagem e, no URL da imagem alternativa, insira o URL da imagem que aparecerá quando o cursor estiver posicionado sobre ela.

Em seguida, insira um URL de redirecionamento na caixa "Link". Se um usuário clicar na sua imagem de sobreposição, ele será levado para o URL digitado aqui. Digite o texto ALT e clique em ate Gerar. Você verá uma prévia da imagem à direita e obterá códigos para adicionar a imagem ao seu site ou e-mail.
Se você deseja que a imagem seja responsiva, ativea opção "Dimensionar a imagem para a largura do contêiner", mas faça isso apenas se você souber trabalhar com contêineres. Deixe a opção desmarcada para obter uma imagem de sobreposição normal. Para inseri-lo em um email ou página da web, copie o código e cole-o na tag a que se destina, por exemplo, Cabeçalho para email e Corpo para página da web. É o suficiente para criar uma imagem de sobreposição.
Visite a ferramenta Rollover da FreshInbox













Comentários