O Vine foi chamado de Instagram para vídeos, mas você não ouvirá mais isso, porque Instagram agora é o Instagram dos vídeos. Após a atualização mais recente, o Instagram permite gravar vídeos de quinze segundos, aplicar filtros a eles e compartilhá-los no próprio serviço, no Facebook e no Twitter, etc. procurando maneiras não oficiais de incorporar os vídeos que eles fazem. Felizmente, há uma maneira de fazer isso; o processo é um pouco complicado, pois não requer nenhum conhecimento técnico. Funciona para todos os vídeos compartilhados no Instagram, desde que você tenha o link usado para compartilhá-lo e que seja fácil o suficiente. Então, vamos orientá-lo no processo de incorporação de vídeos do Instagram em qualquer página da web.
Antes de começar, uma palavra de cautela: os vídeos podem estar sujeitos a direitos autorais e, a menos que você tenha 100% de certeza de que pode usar um vídeo em seu site, não o incorpore. O caminho super seguro a seguir é perguntar ao proprietário se está tudo bem em usar o trabalho deles.
Abra o vídeo no seu navegador. Qualquer navegador com uma ferramenta básica de inspeção da web funcionará bem, apesar de acharmos que o Firefox tem vantagem com suas ferramentas de desenvolvedor. Clique com o botão direito do mouse no vídeo e selecione "Inspecionar elemento" no menu de contexto.

O inspetor da web do Firefox tem uma pequena pesquisaferramenta e é isso que facilitará as coisas para você. Clique no botão de pesquisa e digite "Vídeo" para pesquisar a tag "ID do vídeo", que fornecerá a fonte, ou seja, o URL do vídeo. Deve ficar assim:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Aqui, dois atributos são importantes: src e poster. Copie os dois links definidos nesses dois atributos e abra-os em guias separadas por conveniência.

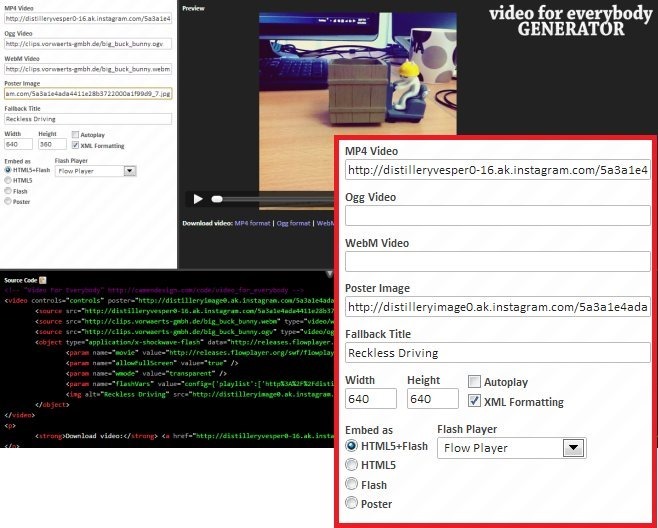
Agora que você obteve seus links, o que você precisa épara juntar tudo e obter um código de incorporação. O Video for Everybody Generator é um aplicativo da Web gratuito que você pode usar para gerar o código de incorporação. Dos dois links que você copiou do inspetor da web, aquele no atributo src que termina em .mp4 é para o próprio vídeo. Se você colar esse link no seu navegador, ele abrirá o vídeo na fonte. Cole este link em "Vídeo MP4" em Vídeo para todos os geradores. Em seguida, pegue o segundo link (aquele copiado do atributo "Pôster") e cole-o em "Imagem do pôster". Exclua os links em Ogg Video e WebM Format.
Agora você precisará escolher que tipo de vídeovocê deseja e deseja que seja reproduzido automaticamente ou apenas quando clicado. Você pode incorporar o vídeo como HTML5, Flash ou ambos. Defina as dimensões do vídeo como 640 × 640 e pressione Enter.

Você está pronto. Basta copiar o código de incorporação e usá-lo onde quiser. O vídeo ficará assim:
Baixar video: Formato MP4
Como você pode ver, um link de download direto para oo vídeo também será gerado e colocado sob ele. Se você não quiser, basta remover a parte entre as tags <p> e </p> no código de incorporação que foi fornecido pelo gerador Video for Everybody.
[através da Mashable]













Comentários