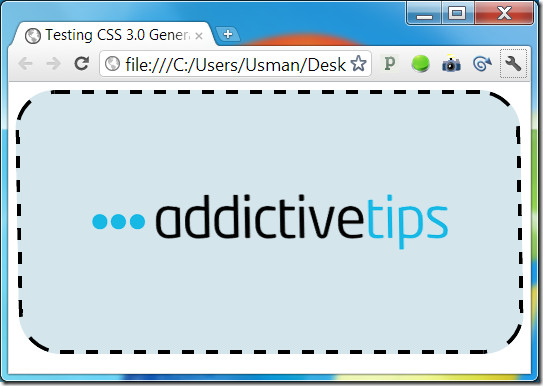
Am trecut în revistă câteva generatoare de cod CSS înainte ca Stilurile de strat și ThemeShock CSS Drop Shadow Generator. Ambele sunt excelente, dar limitate, deoarece generează cod doar pentru un singur efect. CSS3.0 Maker este un generator de coduri CSS auto care genereazăcod pentru chenar, umbră de text, umbră de casă, efecte de contur și înclinare, scalare sau rotire a unui element. Puteți lucra pe mai multe fișiere CSS (stiluri diferite în fiecare fișier) prin crearea de fișiere diferite. Codul este descărcat ca fișier HTML și CSS este adăugat ca foaie internă. Serviciul vă spune ce versiune de Chrome, Firefox, Internet Explorer, Safari și Opera efectele vor fi redate și ce dispozitive mobile o vor suporta.
Pentru a crea mai multe fișiere, vi se va cereînscrie-te pentru un cont gratuit. Serviciul poate fi folosit altfel fără a crea unul. Destul de ciudat, site-ul vă permite să adăugați mai multe efecte atunci când nu sunteți autentificat. Efectele suplimentare care sunt disponibile (atunci când vă deconectați) sunt efecte Gradient, Animare și Tranziție. Când este utilizat ca utilizator neînregistrat, site-ul nu vă permite să adăugați mai multe efecte. Dacă alegeți să utilizați serviciul fără să vă înregistrați pentru un cont, veți vedea o bară orizontală chiar sub antetul site-ului care vă permite să selectați diferite efecte.

Dacă doriți să adăugați mai multe efecte, creați-vă un cont gratuit și creați un fișier. Puteți crea un fișier făcând clic Fișier nou pe pagina de pornire sau accesând pagina Fișierele mele. Introduceți un nume pentru fișierul dvs. Selectați Editați | × și toate modificările pe care le faceți sunt salvate în acest fișier. Du-te la Acasă fila pentru a începe editarea efectelor.

Pentru a vă deplasa între diferite efecte, utilizați meniul derulant de pe butonul Acasă tab. Pentru a schimba culoarea elementului și a-i regla opacitatea, mergeți la efectul RGBA. Pentru a adăuga un chenar sau a schimba stilurile de frontieră, accesați Raza de frontieră. În Umbra textului și Box Shadow efectele creează un efect de umbră în spatele elementului sau al textului. Puteți să-l înclinați și să-l scalați din Transformarea CSS efectează și compensează granița de la elementul din Decalaj contur efect.

După ce ați făcut toate modificările și ați aplicat efectele de care aveți nevoie, faceți clic Salvați și apoi Descarca, pentru a descărca fișierul. Efectuați modificările necesare și veți avea CSS-ul gata de a începe. Serviciul este excelent dacă doriți să experimentați cu designul sau dacă aveți nevoie doar să experimentați cu o mulțime de efecte CSS pentru un anumit proiect.

Accesați CSS3.0 Maker













Comentarii