Definirea clasei CSS 3 pentru gradientul de culoare este asarcină slabă, deoarece trebuie să găsiți nuanțele de culoare necesare și apoi să le amestecați pentru a forma un gradient. Atunci când este creat gradientul, transformarea acestuia în cod CSS3 (pentru a-l numi în HTML5) nu este deloc ușoară; Designerii web se luptă deseori să găsească valorile HEX exacte ale diferitelor nuanțe de culori pentru a crea în final o clasă CSS pentru gradientul de culoare. Gradient este o aplicație mică și elegantă pentru Mac carevă permite să alegeți culori pentru a forma un gradient, pentru a schimba formele de gradient și pentru a genera cod CSS3 pentru versiunea finală a gradientului pe care doriți să o utilizați în documentul foii de stil. Aplicația vine cu editori de coduri de culori RGB și HEX pentru a regla manual nuanțele de culoare ale gradientului. De asemenea, două selecții de culori mici au fost integrate în aplicație pentru a alege culorile de pe ecran pentru fiecare nuanță de culoare gradientă.
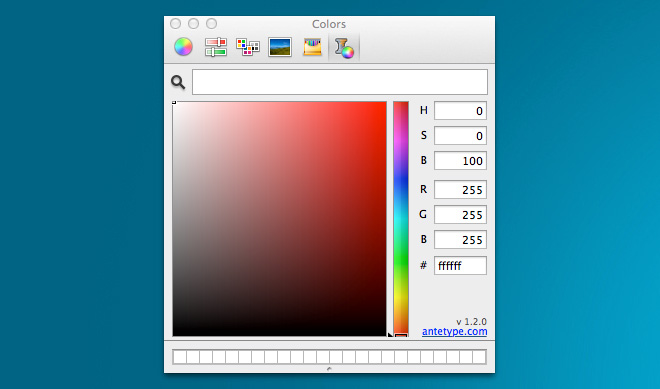
Alegeți culoarea de pe ecranul doritincludeți în gradient, faceți clic pe butonul lupă pentru a lansa selectorul de culori și mutați cursorul în jurul pentru a vizualiza nuanțele de culoare. Un clic va salva nuanța de culoare de sub locația curentă a indicelui mouse-ului în aplicație. În mod similar, puteți alege altă nuanță de culoare a gradientului. O mică schimb de culori butonul este disponibil pentru a comuta între curentculori degradate. În mod implicit, editorul de coduri RGB și HEX este invizibil. Cu toate acestea, îl puteți dezvălui printr-un buton cu săgeata în jos. Prezintă valorile de culoare RGB și HEX pentru ambele nuanțe de culoare de gradient.

În afară de selectorul de culori, puteți schimba manualculorile gradiente folosind paleta de culori native Mac. Sub editorii de coduri de culori RGB și HEX, veți găsi un buton de comutare pentru a alege stilul și unghiul de gradient dorite. În mod implicit, arată 4 unghiuri. Când faceți clic pe butonul de comutare, acesta relevă diferite stiluri de gradient.

Gradient acceptă toate browserele web utilizate pe scară largă, inclusiv Firefox, Opera, Chrome și Internet Explorer. Din Setări, puteți schimba culoarea Fallback și puteți schimba modul de ieșire.

Odată terminat, puteți vedea codul CSS gradient, făcând clic pe butonul CSS. Cu toate acestea, dacă doriți să copiați direct codul CSS, faceți clic pe Copiere pentru a lipi codul în fișierul CSS sau IDE-ul de dezvoltare a aplicației.

În total, Gradient vă oferă instrumente rapide pentru proiectarea și încorporarea codului CSS gradient în proiectul dvs. de design grafic. Funcționează pe Mac 10.6 sau o versiune ulterioară.
Descarcă Gradient













Comentarii