Editorii HTML fac excepțional de ușor de creato pagină web. Instrumentele disponibile vă asigură să nu uitați niciodată să închideți o etichetă și să nu aplicați din greșeală un atribut în care nu doriți. Editorii WYSIWYG fac mai ușor „proiectarea” unei pagini web. Acestea fiind spuse, chiar și cei mai buni editori HTML vă pot da probleme și de aceea ajută să știți cum funcționează HTML-ul de bază. Unul dintre lucrurile mai complicate pe care le veți face când scrieți cod HTML este crearea de tabele. Chiar și cu un editor HTML, s-ar putea să găsiți datele de inserare dintr-o foaie de calcul într-o tabelă generată automat nu merge bine. Întâlni TABELIZER, un utilitar simplu care vă permite să copiați și să lipiți datele dintr-o foaie de calcul (Excel, Google Sheets, Calc, etc.) și o convertiți în cod HTML.
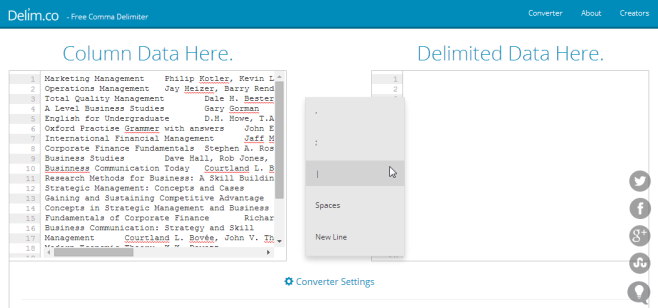
Accesați TABELIZER și lipiți celulele din dvs.foaie de calcul pe care doriți să o introduceți în tabelul HTML. Pare rău și neplăcut atunci când îl inserați prima dată, dar nu vă lăsați să vă deranjeze. După ce ați lipit celulele, selectați dimensiunea, tipul și culoarea antetului pentru tabelul dvs. și faceți clic pe Tabelare-l.

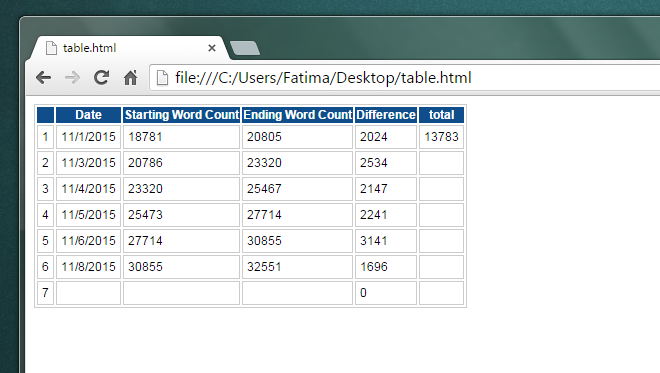
Câmpul în care ați lipit celulele va fi înlocuit cu cod HTML pe care îl puteți adăuga la fișierul dvs. HTML pentru a obține tabelul. Iată cum arăta al nostru. Am lipit celule dintr-un fișier Google Foi.

Tabelizer este de bază, astfel încât să nu aveți prea multeopțiuni de proiectare. Puteți utiliza în continuare aplicația pentru a obține cadrul de bază al tabelului și dacă sunteți priceput la HTML / CSS, puteți edita singur codul. În mod alternativ, puteți introduce codul în editorul HTML și puteți utiliza instrumentele de proiectare pentru a face tabelul să pară mai bun.
Vizitați TABELIZER













Comentarii