Vine a fost numit Instagram pentru videoclipuri, dar nu veți mai auzi asta, pentru că Instagram în sine este acum Instagram-ul videoclipurilor. După ultima sa actualizare, Instagram vă permite să înregistrați cincisprezece videoclipuri, să le aplicați filtre și să le împărtășiți în serviciul în sine, Facebook și Twitter, etc. căutând modalități neoficiale de a încorpora videoclipurile pe care le realizează. Din fericire, există o modalitate de a face asta; procesul este ușor complicat, deoarece nu necesită nicio expertiză tehnică. Funcționează pentru toate videoclipurile partajate pe Instagram, cu condiția să ai link-ul folosit pentru a-l distribui și este destul de ușor de obținut. Așadar, vă vom conduce prin procesul de încorporare a videoclipurilor Instagram în orice pagină web.
Înainte de a începe, un cuvânt de precauție: videoclipurile pot face obiectul drepturilor de autor și, dacă nu sunteți sigur 100% că este bine să utilizați un videoclip pe site-ul dvs. web, nu îl încorporați. Ruta super sigură pe care trebuie să o faceți este să întrebați doar proprietarul dacă este bine să își folosească munca.
Deschide videoclipul în browser. Orice browser cu un instrument de bază pentru inspectorul web se va descurca bine, deși credem că Firefox are partea superioară cu instrumentele sale de dezvoltator. Faceți clic dreapta pe videoclip și selectați „Inspectați elementul” din meniul contextual.

Inspectorul web al Firefox are o căutare minunatăinstrumentul și asta vă va face lucrurile mai ușoare. Faceți clic pe butonul de căutare și introduceți „Video” pentru a căuta eticheta „ID video”, care vă va oferi sursa, adică adresa URL a videoclipului. Ar trebui să arate astfel:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Aici, două atribute sunt importante: src și poster. Copiați ambele linkuri definite în aceste două atribute și deschideți-le în file separate pentru confort.

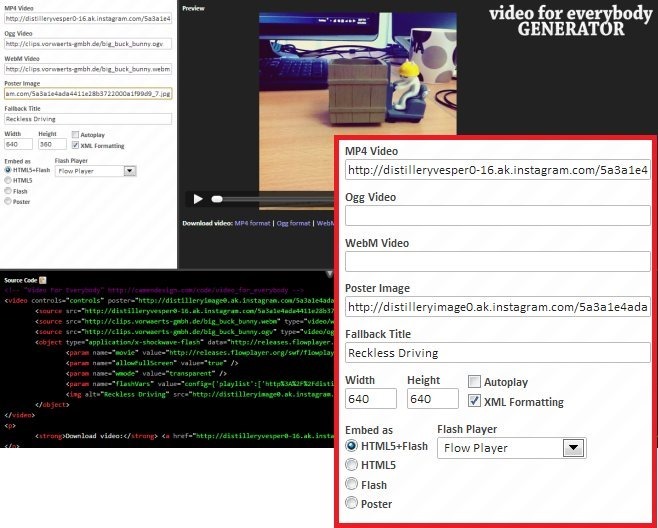
Acum, că aveți linkurile dvs., ceea ce aveți nevoie estepentru a pune totul împreună și pentru a obține un cod de încorporare. Video for Everybody Generator este o aplicație web gratuită pe care o puteți utiliza pentru a genera codul de încorporare. Dintre cele două legături pe care le-ai copiat de la inspectorul web, cel din atributul src care se termină în .mp4 este pentru videoclipul în sine. Dacă inserați linkul respectiv în browserul dvs., acesta va deschide videoclipul la sursa sa. Lipiți acest link sub „MP4 Video” pe video pentru toată lumea generator. Apoi, luați al doilea link (cel copiat din atributul „Poster”) și lipiți-l sub „Imagine imagine”. Ștergeți legăturile sub format Ogg Video și WebM Format.
Acum va trebui să alegeți ce tip de videoclipdoriți și dacă doriți ca acesta să fie redat automat sau doar atunci când faceți clic. Puteți încorpora video ca HTML5, Flash sau ambele. Setați dimensiunile videoclipului la 640 × 640 și apăsați Enter.

Ați terminat. Pur și simplu copiați codul încorporat și folosiți-l oriunde doriți. Videoclipul va arăta astfel:
Descărcați videoclipul: Format MP4
După cum puteți vedea, un link de descărcare directă pentruvideo va fi, de asemenea, generat și plasat sub acesta. Dacă nu doriți asta, eliminați pur și simplu partea dintre etichetele <p> și </p> din codul de încorporare care v-a fost furnizat de generatorul Video for Everybody.
[prin intermediul Mashable]













Comentarii