Manipulácia s CSS je jednoduchá v malom meradle, ale keď je to možnéprichádza k vytvoreniu dynamickej webovej stránky alebo blogu s príliš mnohými prvkami na spracovanie, pre vývojárov je veľmi ťažké vyriešiť tieto nezrovnalosti. V takýchto situáciách majú weboví vývojári tendenciu sucho spustiť kód CSS hneď od začiatku, aby našli anomálie. Pretože webová stránka s množstvom prvkov musí mať obrovský súbor CSS, bolo by náročné preskúmať každý riadok kódu. Plagát CSS je webová služba na spracovanie súboru CSSľahšie pre vás. Nerobí nič okrem mapovania súboru CSS definovaného používateľom na jednoduchom vzhľade vývojového diagramu, ktorý vám umožní ľahko identifikovať problémy. Odkaz na diagram môžete zdieľať s ostatnými alebo ho uložiť na ľubovoľnom lokálnom mieste a zdieľať ho s vývojovým tímom.
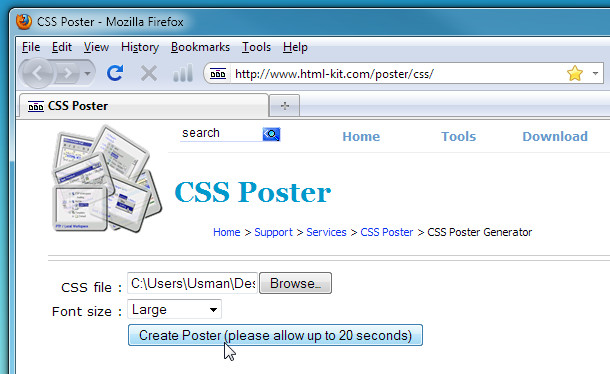
Ak je potrebné skontrolovať hlavný súbor CSS webových stránok, navštívte plagát CSS (odkaz uvedený v dolnej časti príspevku) a nahrajte súbor CSS. Teraz vyberte veľkosť písma a kliknite na Vytvoriť plagát.

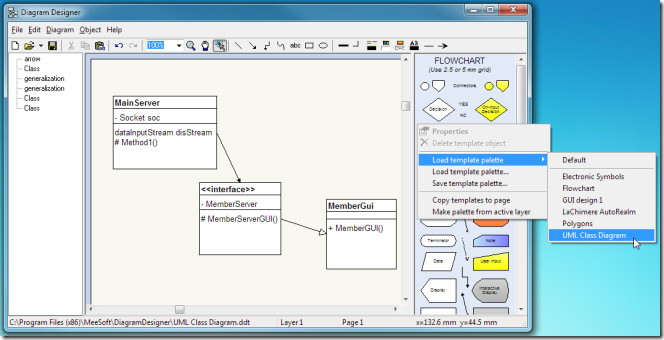
Trvá to nejaký čas, v závislosti od počtu tried zahrnutých v súbore CSS a celkovej veľkosti. Kliknutím na odkaz na stiahnutie pod obrázkom uložíte diagram na disk.

Zobrazí sa snímka obrazovky uvedená vyššietransformácia tried štýlov definovaných v súbore CSS do diagramu generovaného plagátom CSS. Môžete vidieť, že obsah tried CSS je uvedený v rámčekoch s odkazmi na závislé triedy, čo uľahčuje kontrolu každej triedy štýlov.
Navštívte plagát CSS













Komentáre