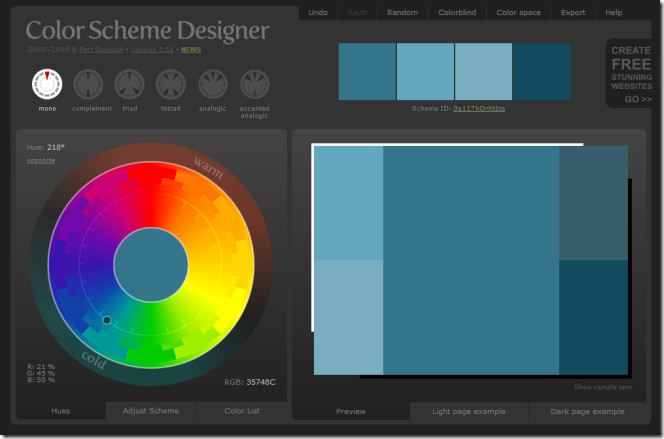
Už sme predtým preskúmali dve aplikácie, ktoré vám pomôžuvytvárať farebné schémy; Chroma bola aplikácia pre prehliadač Chrome a ColorSpire bola webová aplikácia, ktorá uľahčila nájdenie správnej farby alebo správneho odtieňa podľa toho, čo ste chceli navrhnúť. Kým obe aplikácie vo vlastnej kapacite fungovali dobre, Dizajn farebnej schémy z ich míle. Táto webová aplikácia vám umožňuje vytvárať farebné schémy s jednou farbou alebo v kombinácii dvoch, troch alebo štyroch farieb. Môžete upraviť jas a odtieň farieb, vybrať si z mnohých predvolených možností kontrastu a zobraziť ukážky toho, čo by webová stránka chcela v súčasnej schéme. Každá vytvorená schéma má svoj vlastný odkaz, ktorý môžete použiť na zdieľanie so svojím návrhárom, spolupracovníkom alebo klientom.

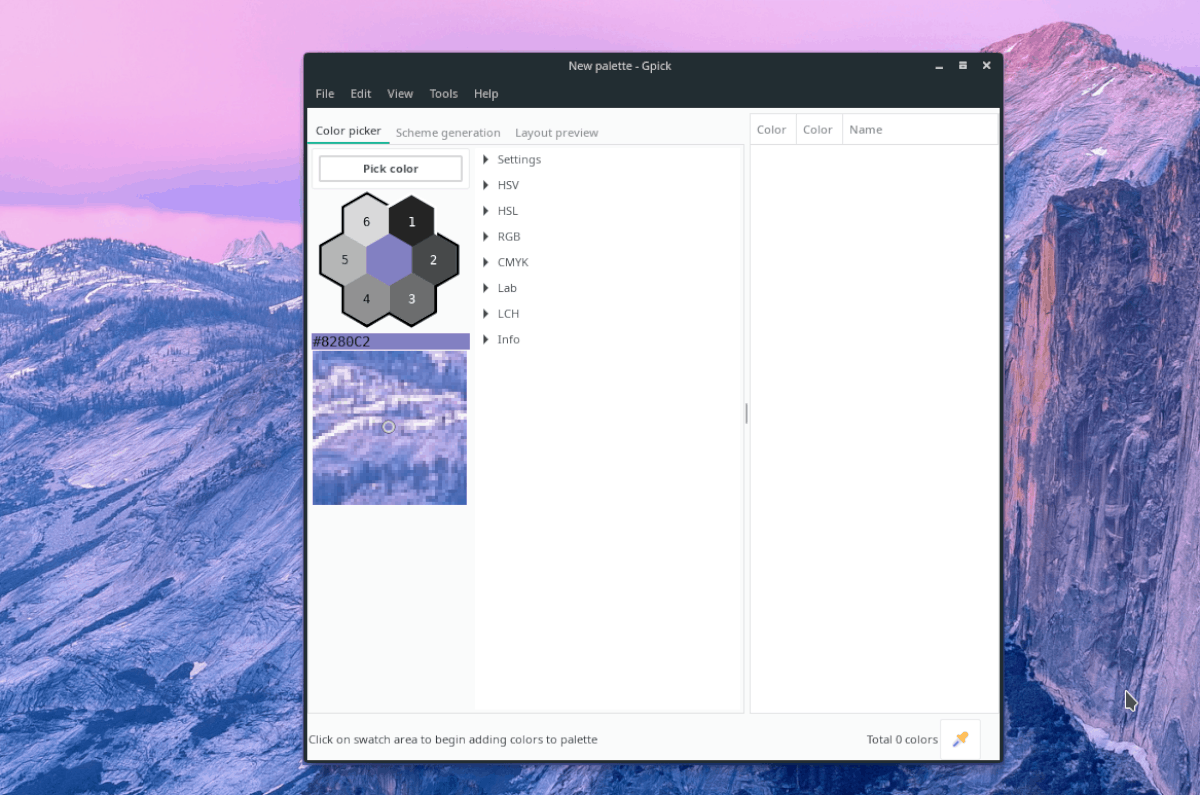
Ak chcete začať, vyberte, koľko rôznych farieb chcete použiť vo vašej farebnej schéme. Šesť diskov zarovnaných na vrchole veľkého farebného disku vám povie, koľko farieb bude v schéme. mono predstavuje jednu farbu, doplnok predstavuje dve farby, trojica a analógový predstavuje tri a tetráda a Accented Analogic predstavuje štyri.

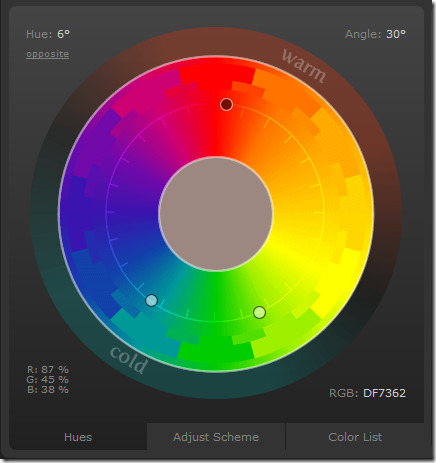
Obzvlášť si to vyžaduje zastavenie odtieňovak pracujete s tromi alebo štyrmi farbami. Pre počet farieb, s ktorými pracujete, sa na farebný disk pridá malý gombík. Tmavý gombík predstavuje farbu jadra vo vašej schéme a všetky ostatné predstavujú doplnkové alebo kontrastné farby. S výnimkou farebnej schémy doplnku sa gombíky pohybujú nezávisle od hlavného gombíka kotvy. Zmena farieb v režime Mono alebo Complement je dosť jednoduchá; v mestách Triad a Tetrad je trochu zložitý.

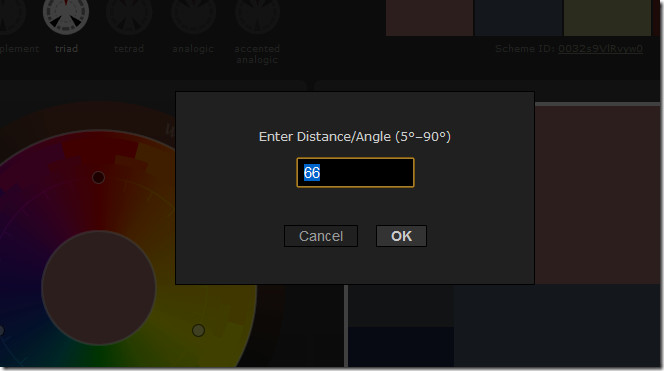
V prípade troch alebo štyroch kombinovaných schém sú farby od seba vzdialené v určitých uhloch, čím sa zabezpečí, že sa farby budú do istej miery meniť. Ak chcete zvýšiť alebo znížiť farebnú variáciu, vyberte položku uhol a zadajte číslo, ktoré zodpovedá stupňufarebnej variácie, ktorú by ste chceli. Všetky farebné schémy, ktoré vytvoríte, sa zobrazia na paneli vpravo, môžete si však tiež pozrieť, ako sa vaša farebná schéma objaví na skutočnej webovej stránke.

Ak chcete zobraziť ukážku toho, ako by webová stránka vyzerala vo vytvorenej schéme, kliknite na ikonu Príklad svetelnej stránky alebo Príklad tmavej stránky odkaz pod ukážkou schémy. Príklad svetlej stránky používa ako pozadie najsvetlejší odtieň vo vašej schéme, zatiaľ čo príklad tmavej stránky používa ako pozadie najtmavší odtieň.

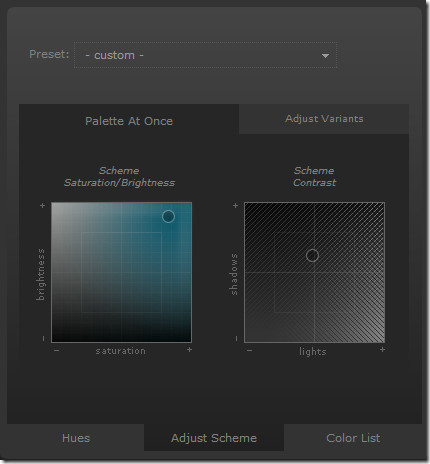
Ak chcete upraviť úroveň jasu a šedej pre svoju schému, prejdite na Upraviť schému tab. Posunutím gombíka vo farebnom rámčeku zvýšte alebo znížte jas, prípadne môžete z rozbaľovacej ponuky vybrať jednu z niekoľkých predvolieb kontrastu. Ak chcete nastaviť kontrast ručne, presuňte ukazovateľ v Kontrast schémy box. Ak chcete zobraziť farby a farebné kódy, prejdite na stránku Zoznam farieb tab.

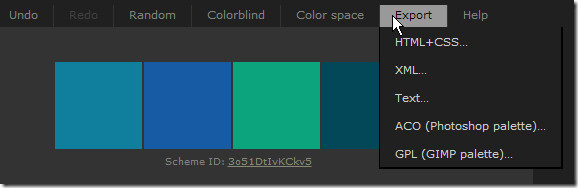
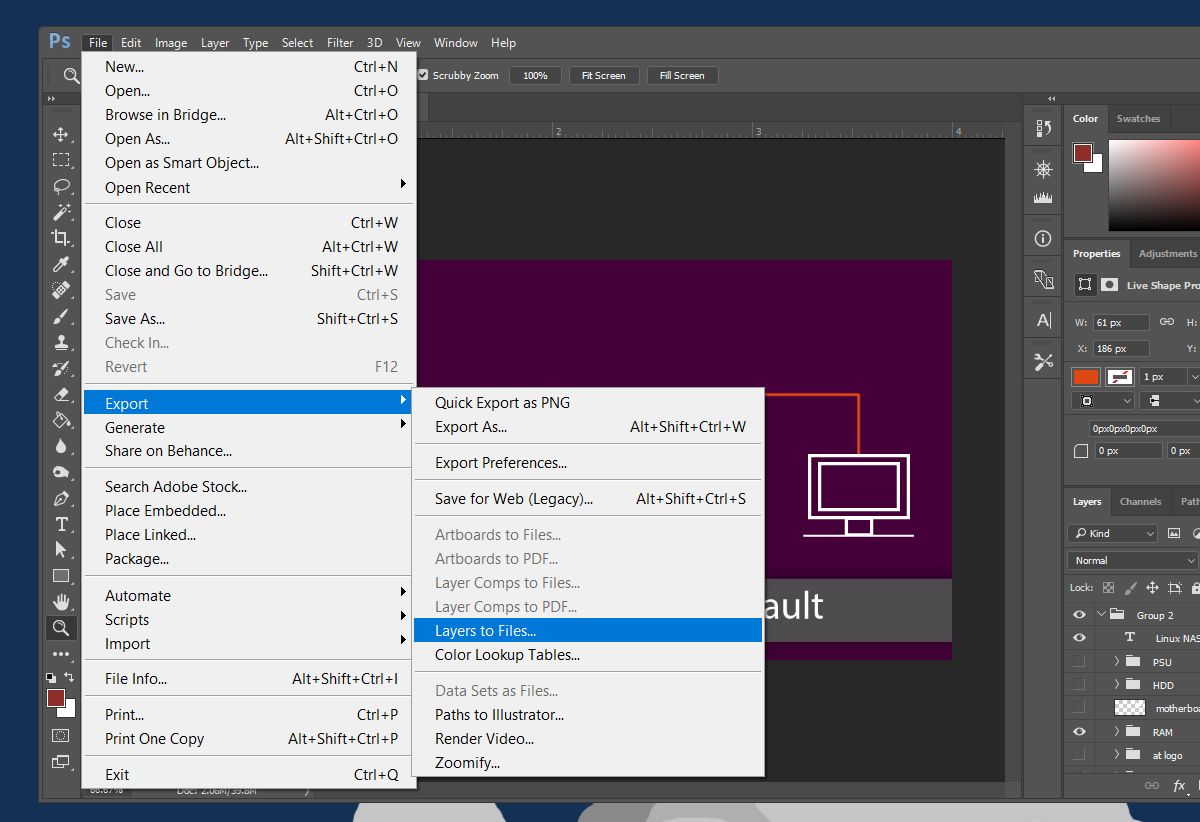
Keď sa rozhodnete pre schému, môžete ju exportovať do formátu palety HTML + CSS, XML, Photoshop alebo GIMP. Paleta Photoshopu sa uloží ako súbor ACO.
Navštívte návrhára farebnej schémy













Komentáre