Vine sa vo videách volalo Instagram, ale už to nebudete počuť, pretože Instagram sám je teraz Instagramom videí. Po svojej najnovšej aktualizácii vám Instagram umožňuje nahrávať pätnásť sekúnd videá, aplikovať na ne filtre a zdieľať ich na samotnej službe, Facebooku a Twitteri. Podobne ako to bolo pôvodne v prípade Vine, Instagram zatiaľ nepridal možnosť vloženia a používatelia sú hľadajú neoficiálne spôsoby vkladania videí, ktoré robia. Našťastie existuje spôsob, ako to urobiť; proces je trochu komplikovaný tým, že nevyžaduje žiadne technické znalosti. Funguje pre všetky videá zdieľané na Instagrame za predpokladu, že máte odkaz, ktorý sa používa na zdieľanie a ktorý sa dá ľahko získať. Pozrime sa teda na postup vkladania videí Instagramu na akúkoľvek webovú stránku.
Skôr ako začnete, dajte pozor: na videá sa môžu vzťahovať autorské práva a pokiaľ si nie ste stopercentne istí, že použitie videa na vašom webe je v poriadku, nevkladajte ho. Najbezpečnejšia cesta, ktorou sa vydať, je opýtať sa vlastníka, či je jeho práca v poriadku.
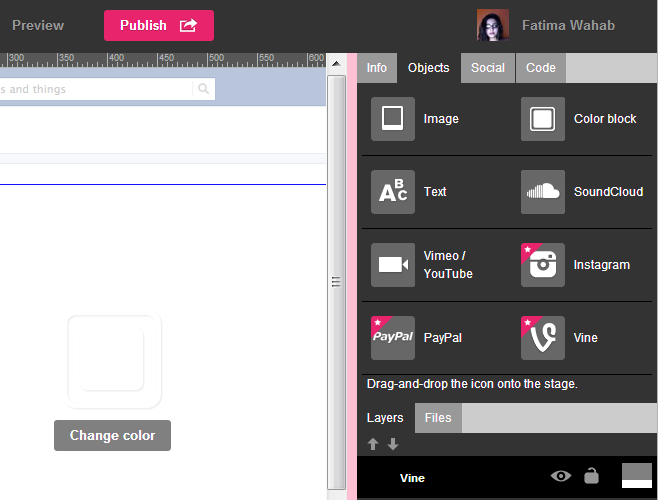
Otvorte video v prehliadači. Každý prehliadač so základným nástrojom webového inšpektora bude v poriadku, aj keď si myslíme, že Firefox má so svojimi vývojárskymi nástrojmi zvrchovanú stranu. Pravým tlačidlom myši kliknite na video a v kontextovej ponuke vyberte príkaz „Skontrolovať prvok“.

Webový inšpektor Firefoxu prehľadne vyhľadávanástroj a to vám uľahčí prácu. Kliknite na tlačidlo vyhľadávania a zadajte výraz „Video“ a vyhľadajte značku „ID videa“, ktorá vám poskytne zdroj, t. J. Adresu URL videa. Malo by to vyzerať takto:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Tu sú dôležité dva atribúty: src a poster. Skopírujte obidva odkazy definované v týchto dvoch atribútoch a pre ľahšiu orientáciu ich otvorte na samostatných kartách.

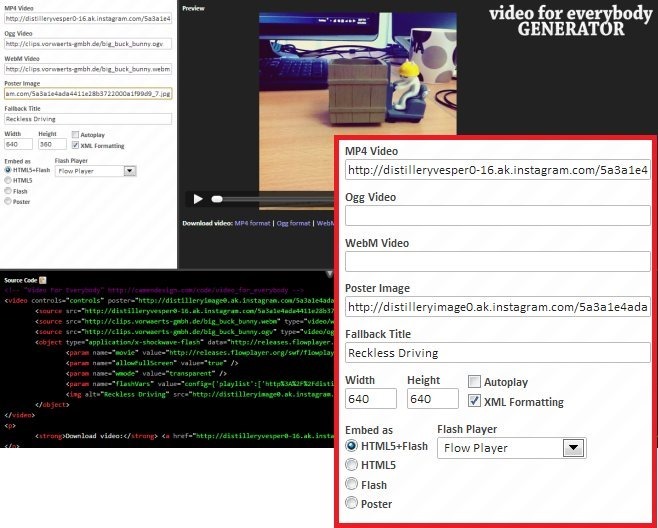
Teraz, keď máte svoje odkazy, potrebujetedať všetko dohromady a získať kód na vloženie. Video for Everybody Generator je bezplatná webová aplikácia, ktorú môžete použiť na vygenerovanie kódu na vloženie. Z dvoch odkazov, ktoré ste skopírovali z webového inšpektora, je jeden z atribútov src končiacich na .mp4 pre samotné video. Ak vložíte tento odkaz do svojho prehliadača, video sa otvorí pri zdroji. Vložte tento odkaz pod „MP4 Video“ na videu pre všetkých generátorov. Potom zoberte druhý odkaz (ten skopírovaný z atribútu „Plagát“) a prilepte ho pod „Obraz plagátu“. Vymažte odkazy v časti Ogg Video a WebM Format.
Teraz budete musieť vybrať, aký typ videachcete a či chcete, aby sa prehral automaticky alebo iba po kliknutí. Video môžete vložiť ako HTML5, Flash alebo oboje. Nastavte rozmery videa na 640 × 640 a stlačte Enter.

Všetci ste hotoví. Jednoducho skopírujte kód na vloženie a použite ho, kdekoľvek chcete. Video bude vyzerať takto:
Stiahnuť video: Formát MP4
Ako vidíte, priamy odkaz na stiahnutievideo bude tiež vygenerované a umiestnené pod ním. Ak to nechcete, jednoducho odstráňte časť medzi značkami <p> a </p> v kóde na vloženie, ktorý vám poskytol generátor videa pre všetkých.
[cez Mashable]













Komentáre