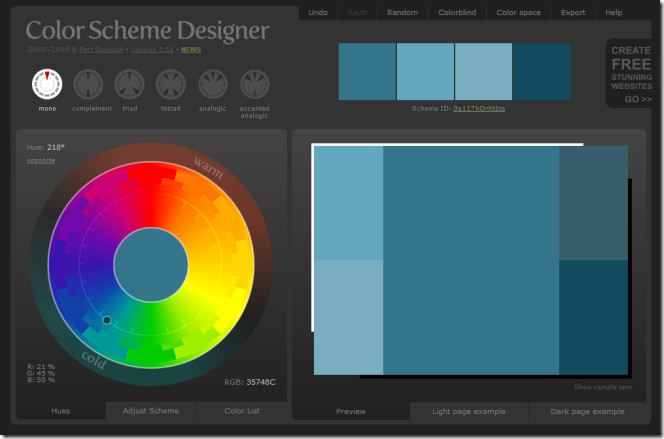
Претходно смо прегледали две апликације које вам помажукреирати шеме боја; Цхрома је била Цхроме апликација, а ЦолорСпире је веб апликација која вам је олакшала проналажење праве боје или праве нијансе за све што желите да дизајнирате. Иако су обе апликације у свом сопственом капацитету добро функционисале, Дизајнер шеме боја излази их на миљу. Ова веб апликација вам омогућава да креирате шеме боја са једном бојом или у комбинацији две, три или четири боје. Можете подесити светлост и нијансу боја, одабрати између многих унапред подешених контраста и видети примере шта би веб страница желела у тренутној шеми. Свака креирана шема има сопствену везу коју можете да делите са дизајнером, сарадником или клијентом.

За почетак одаберите колико различитих боја желите да користите у својој шеми боја. Шест дискова поравнатих на врху великог диска у боји говоре вам колико ће боја бити у шеми. Моно представља једну боју, Комплемент представља две боје, Триада и Аналогни представља три и Тетрад и Акценирано аналогно представља четири.

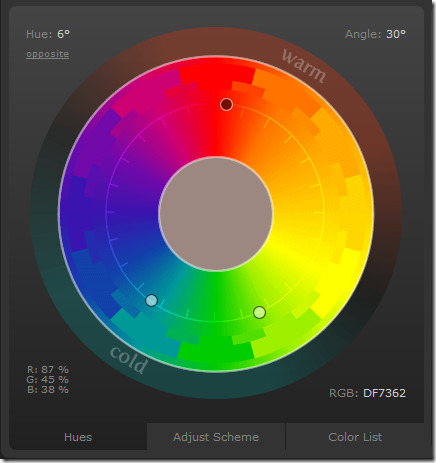
Набављање нијанси захтијева посебно вријемеако радите са три или четири боје. За бројеве боја са којима радите додаје се мали тастер на диск у боји за сваки. Тамни тастер представља основну боју у вашој шеми, а сви остали представљају надопуњујуће или контрастне боје. Осим у схеми боја комплемента, ручице се померају независно од главног дугмета за сидрење. Промена боја у режиму моно или комплемента је довољно једноставна; у Триади и Тетраду мало је сложен.

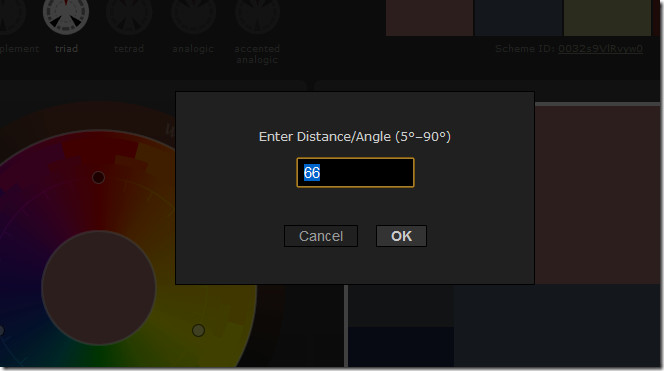
За три или четири комбинационе шеме, боје су размакнуте под одређеним угловима, осигуравајући да се боје разликују до одређеног степена. Да бисте повећали или смањили промену боја, изаберите Угао и унесите број који одговара степенуваријације боја које желите. Све шеме боја које креирате прегледавају се на панелу са десне стране, али такође можете видети како ће се ваша боја појавити на стварној веб страници.

Да бисте прегледали како би веб страница изгледала у шеми коју сте направили, кликните на Пример лаке странице или Примјер тамне странице линк испод прегледа шеме. Пример лагане странице користи најблажу нијансу у вашој шеми као позадину, док пример тамне странице као позадину користи најмрачнију нијансу.

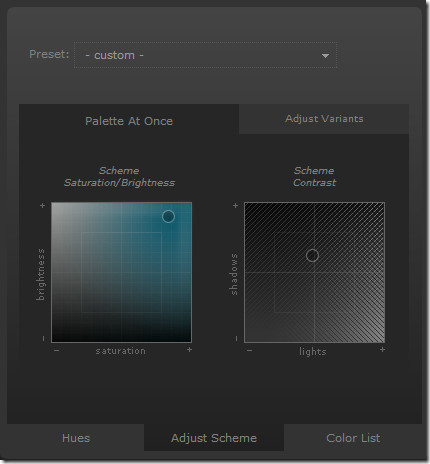
Да бисте подесили ниво светлине и сиве боје за своју шему, идите на Подесите шему картицу. Померите дугме на пољу за боју да бисте повећали или смањили осветљеност, а са падајућег менија можете да изаберете једну од неколико конфигурација контраста. Да бисте ручно поставили контраст, померите показивач у Контраст шеме кутија. Да бисте видели боје и шифре боја, идите на Листа боја картицу.

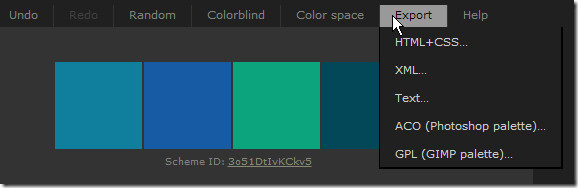
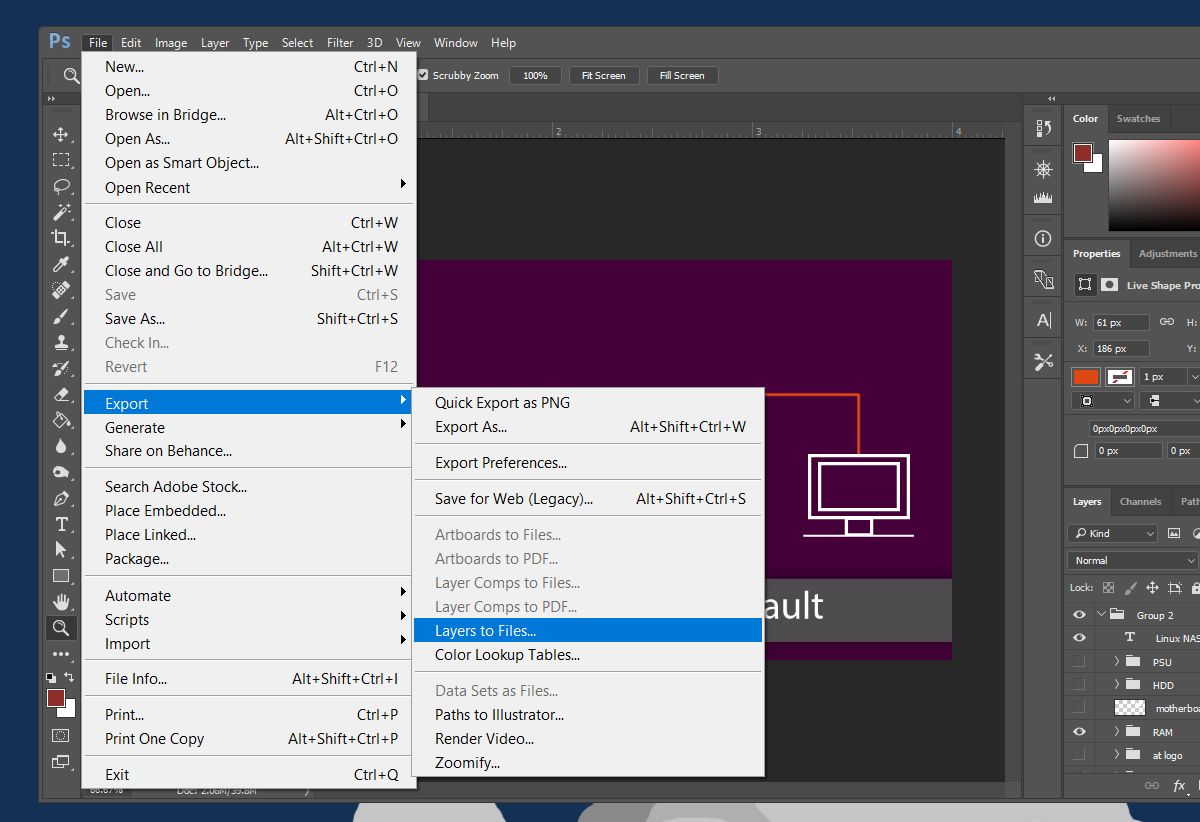
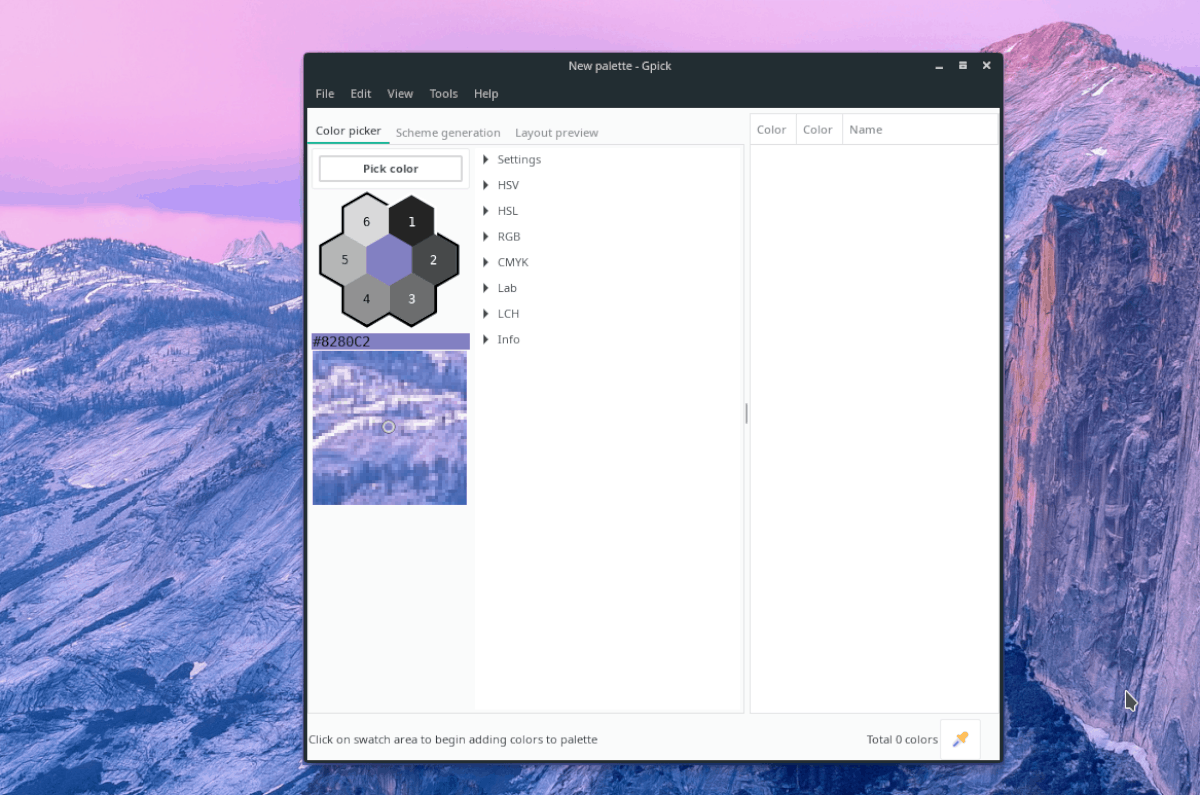
Након што се одлучите за схему, можете да је извозите у ХТМЛ + ЦСС, КСМЛ, Пхотосхоп или ГИМП формат палете. Палета Пхотосхоп-а спрема се као АЦО датотека.
Посетите Дизајнер шеме боја













Коментари