Уметање ИоуТубе видеа је прилично једноставно. Опције дељења на дну видео снимка дају вам ХТМЛ код који вам је потребан да бисте видео уградили на своју веб локацију. ИоуТубе има прилично пуно опција за дељење, али све су за дељење видеа. Ово има смисла с обзиром на то да је ИоуТубе ипак веб локација за видео хостинг. Поред тога, много садржаја на ИоуТубеу је обичан звук. Многи видеозаписи су сви аудио са неповезаним сликама које треба попунити за део „видеа“. Нажалост, ИоуТубе не дозвољава да делите или уграђујете само аудио видео снимке. Морате да укључите и видео. Ако желите да погледате званичне опције за дељење и уграђивање које пружа ИоуТубе, постоји једноставан начин да уградите само звук видео записа. Решење долази од Амит Агарвал у облику мало кода који можете да измените. Ослања се на ИоуТубе Јавасцрипт АПИ који је ставио на располагање на Гитхубу. Ево како то функционише.
Корак 1: Пронађите видео у који желите уградити звук. Запамтите „ИД“ видео снимка. ИД се појављује у УРЛ-у видео снимка након дела „в =“ и означен је на слици испод.

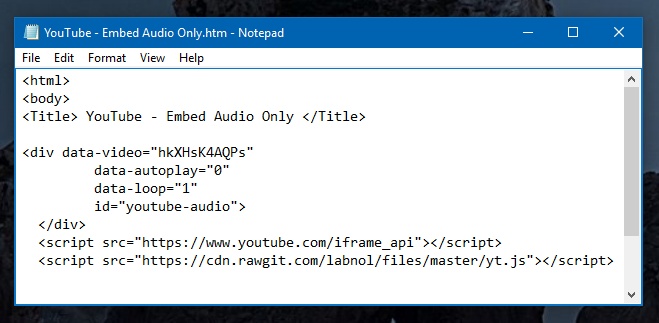
Корак 2: Додајте следећи исјечак у ХТМЛ код веб локације и замените део „ВИДЕО_ИД“ видео ИД-ом који сте копирали у претходном кораку.
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
Овако би требало изгледати.

Аудио се неће репродуковати аутоматски. Морате да кликнете на дугме за репродукцију да бисте га започели. Можете га аутоматски репродуковати и петљати тако што ћете направити неколико модификација кода. Да бисте га аутоматски покренули, поставите вредност „дата-аутоплаи“ на 1. Да бисте репродуковали звук у петљи, подесите „дата-лооп“ на 1. Ако овај код планирате да користите на својој веб локацији и ви очекујете пуно саобраћаја, најбоље је скрипту угостити на свом серверу. Сценариј можете добити са доње везе.
путем Дигитал Инспиратион-а












Коментари