Att hantera CSS är enkelt i liten skala, men när så är falletkommer att skapa en dynamisk webbplats eller blogg med för många element att hantera, det blir till stor del svårt för utvecklare att lösa ojämlikheter. I sådana situationer tenderar webbutvecklare att torra köra CSS-kod redan från början för att hitta avvikelser. Eftersom webbplats med många element måste ha en enorm CSS-fil, skulle det vara lite utmanande att granska varje kodrad. CSS-affisch är en webbtjänst för att hantera CSS-fillättare för dig. Det gör ingenting annat än att kartlägga användardefinierad CSS-fil i ett enkelt flödesdiagram som ser diagram, så att du enkelt kan identifiera problem. Du kan antingen dela diagramlänken med andra eller spara den på vilken plats som helst för att dela med ditt utvecklingsteam.
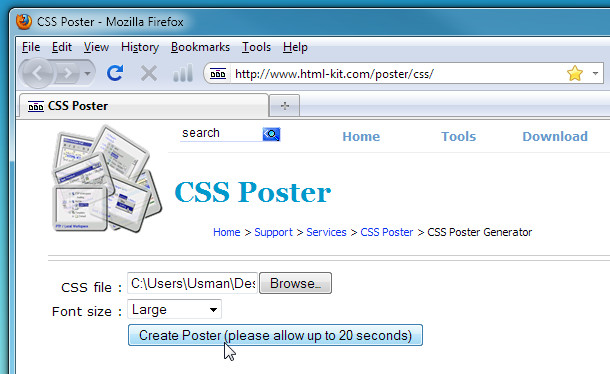
När det krävs att granska din CSS-fil på din webbplats, besök CSS-affischen (länken finns längst ner i inlägget) och ladda upp CSS-filen. Välj nu teckenstorlek och klicka på Skapa affisch.

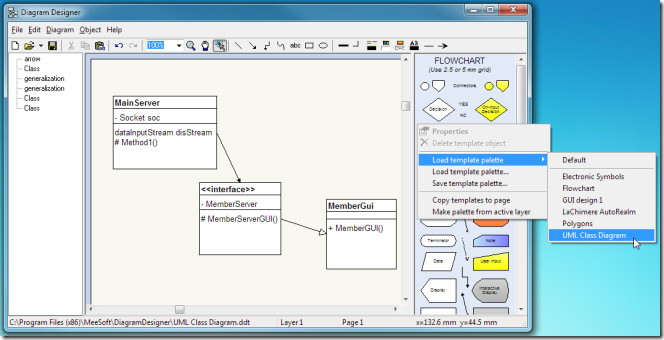
Det tar lite tid, beroende på antalet klasser som ingår i din CSS-fil och total storlek. Klicka på nedladdningslänken nedanför bilden för att spara diagrammet på disken.

Skärmdumpen som visas ovan visasomvandling av stilklasser definierade i CSS-fil till CSS Poster-genererat diagram. Du kan se att innehåll i CSS-klasser finns i rutor med länkar som hänvisar till beroende klasser, vilket gör det lättare att granska varje stilklass.
Besök CSS Poster













kommentarer