Bilder som ändras för att visa en annan närdin markör är placerad över den kallas Rollover Images. De är ett fantastiskt sätt att visa upp produkter eller göra innehåll mer interaktivt för besökare. Dessa bilder används ofta i marknadsföringsmeddelanden, där de kanske är mindre välkomna. Bilderna är skapade med CSS och HTML men om du letar efter en enkel UI-baserad metod för att skapa dem, FreshInbox's rollover-verktyg är vad du behöver.
Innan du börjar, se till att du har de tvåbilder du vill inkludera i rollover-bilden. Av de två bilderna kommer den ena att visas när markören inte är placerad över den, medan den andra kommer att visas när markören flyttar till bilden. Dina bilder kan vara i både PNG- eller JPG-format. Ladda upp dem till en molnstation eller bilddelningstjänst som Imgur och sedan över till FreshInbox's Rollover-verktyg.
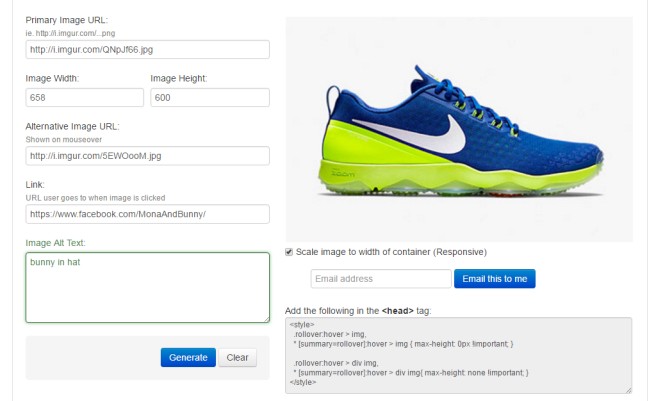
Ange URL: n för den primära bildadressenbild som ska visas när muspekaren inte är placerad över bilden. Ange bildens bredd och höjd och ange URL-adressen för bilden som kommer att visas när markören är placerad över den i den alternativa URL-adressen.

Ange sedan en omdirigeringsadress i rutan 'Länk'. Om en användare klickar på din rollover-bild kommer de att tas till webbadressen du anger här. Ange ALT-text och klicka på 'Generera. Du kommer att se en förhandsgranskning av bilden till höger och få koder för att lägga till bilden på din webbplats eller e-post.
Om du vill att bilden ska vara lyhörd, aktiveraalternativet "Skala bild till behållarens bredd" men gör det bara om du vet hur du arbetar med containrar. Låt alternativet inte markeras för en normal rollover-bild. Om du vill infoga det i ett e-postmeddelande eller en webbsida kopierar du koden och klistrar in den i taggen som den är avsedd för, dvs. Det är allt som krävs för att göra en rollover-bild.
Besök FreshInboxs rollover-verktyg













kommentarer