Vine kallades Instagram för videor men du kommer inte längre att höra det, för Instagram själv är nu Instagram för videor. Efter den senaste uppdateringen låter Instagram dig spela in femton sekunders videor, applicera filter på dem och dela dem på själva tjänsten, Facebook och Twitter etc. Som det ursprungligen var med Vine har Instagram inte lagt till ett inbäddningsalternativ ännu, och användare är letar efter inofficiella sätt att bädda in videor de gör. Lyckligtvis finns det ett sätt att göra det; processen är lite komplicerad av att det inte kräver någon teknisk expertis. Det fungerar för alla videor som delas på Instagram, förutsatt att du har länken som används för att dela den och det är lätt nog att få. Så låt oss leda dig genom att bädda in Instagram-videor på vilken webbsida som helst.
Innan du börjar, ett försiktighetsord: videor kan vara föremål för upphovsrätt och om du inte är 100% säker på att det är okej att använda en video på din webbplats ska du inte bädda in den. Den supersäkra vägen att ta är att bara fråga ägaren om det är okej att använda sitt arbete.
Öppna videon i din webbläsare. Alla webbläsare med ett grundläggande webbinspektörsverktyg klarar sig bra, men vi tror att Firefox har överhanden med utvecklarverktygen. Högerklicka på videon och välj 'Inspektera element' från snabbmenyn.

Firefox webbinspektör har en snygg liten sökningoch det är det som kommer att göra saker enklare för dig. Klicka på sökknappen och skriv in 'Video' för att söka efter taggen 'Video-id', vilket ger dig källan, dvs. webbadressen för videon. Det ska se ut så här:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Här är två attribut viktiga: src och affisch. Kopiera båda länkar definierade i dessa två attribut och öppna dem i separata flikar för bekvämlighet.

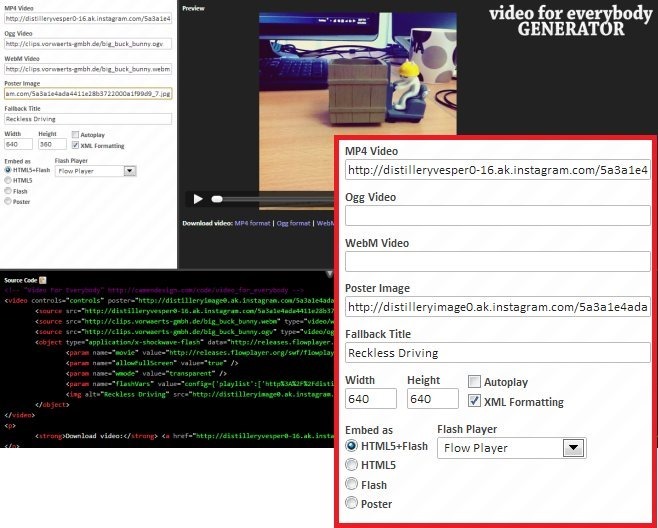
Nu när du har fått dina länkar är det du behöveratt sätta ihop allt och få en inbäddningskod. Video for Everybody Generator är en gratis webbapp som du kan använda för att generera inbäddningskoden. Av de två länkarna du kopierade från webbinspektören är den i src-attributet som slutar i .mp4 för själva videon. Om du klistrar in den länken i din webbläsare öppnar den videon vid källan. Klistra in den här länken under 'MP4 Video' på Video for Everybody Generator. Därefter tar du den andra länken (den som kopierades från attributet 'Poster') och klistra in den under 'Poster Image'. Radera länkarna under Ogg Video och WebM Format.
Nu måste du välja vilken typ av videodu vill och om du vill att den ska spelas automatiskt eller bara när du klickar på den. Du kan bädda in videon som HTML5, Flash eller båda. Ställ in måtten på videon på 640 × 640 och tryck på Enter.

Ni är alla klara. Kopiera bara inbäddningskoden och använd den var du vill. Videon kommer att se ut så här:
Ladda ner video: MP4-format
Som du kan se, en direktnedladdningslänk förvideo kommer också att genereras och placeras under den. Om du inte vill ha det tar du helt enkelt bort delen mellan <p> och </p> -taggarna i inbäddningskoden som tillhandahölls dig av Video for Everybody-generator.
[via Mashable]













kommentarer