Notepad ++ är en lätt men ändå kraftfullapplikationsutveckling IDE som stöder ett stort antal inbyggda och tredjeparts plugins för att påskynda applikationsutvecklingsprocessen. Om du är en webbutvecklare och letar efter ett sätt att skapa textutvidgningsfunktioner och kodmallar för att snabbt använda dem i kodfiler, WebEdit är precis vad du förmodligen behöver. Det är det lilla Notepad ++ -tillägget som innehåller alla vanliga kodmallar med ett alternativ att skapa nya kodmallar och redigera befintliga. Tillägget är mycket anpassningsbart när det gäller att konfigurera kodavslutningen och mallinställningarna; det sparar inställningar och kodmallar i en "WebEdit.ini'-Fil, så att du kan dela den med andraNotepad ++ användare. Till skillnad från andra hanterare av kodavslutning och mallsamling har den möjlighet att skicka kodmallarna till Notepad ++ verktygsfältet, så att du kan skriva en specifik kodmall med ett klick.
Tillägget integrerar en mycket konfigurerbarkodkortsamling i Notepad ++. Du kan skapa ett menykommando för att klistra in text och tilldela kommandon till snabbtangentkombination för att snabbt använda dem i kodfiler. Kodavslutningsfunktionen utlöses av Alt + Enter snabbtangent, allt du behöver är att skriva taggen eller förkortningen och tryck sedan på Alt + Enter, den kommer automatiskt att ersätta taggen med motsvarande textblock.
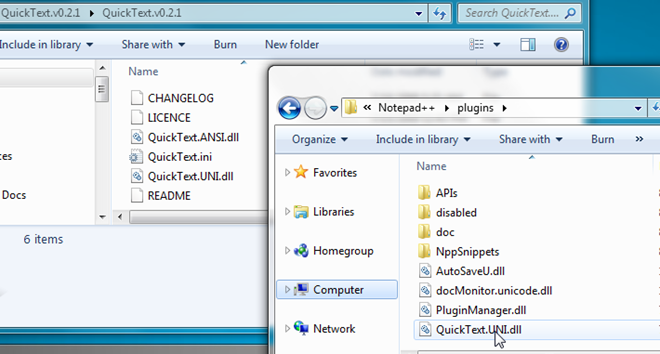
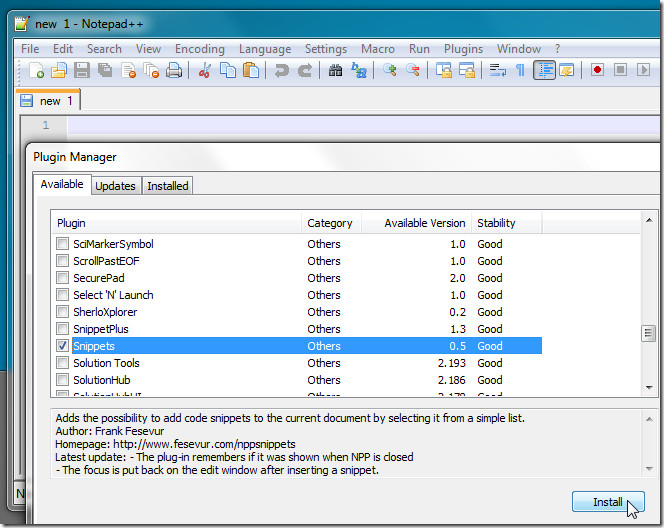
Du kan ladda ner och installera plugin frånnative Plugin Manager. Öppna bara Plugin Manager och bläddra ner för att hitta WebEdit. Aktivera det nu och klicka sedan på Installera för att påbörja installationsprocessen. Men om det inte lyckas hämta plugin-filerna kan du ladda ner paketet (länk nederst i inlägget), packa upp det och kopiera WebEditU.dll till C: Programmappens mapp för pluginprogram ++. Starta nu Notepad ++ för att komma åt WebEdit-menyn från Plugins. Det kommer med totalt 20 kodmallar. Du kan redigera dessa mallar och lägga till upp till 30 vanligaste kodmallar du väljer.

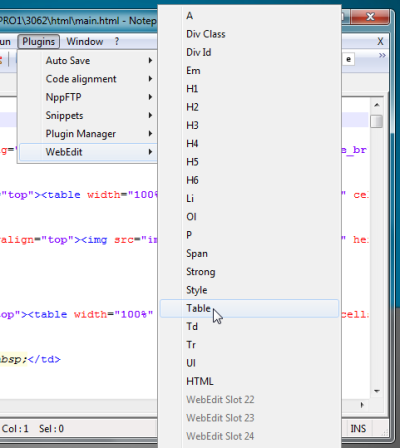
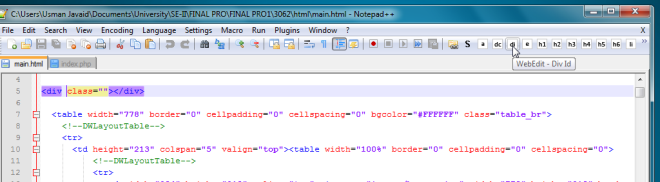
Eftersom det integrerar kodmallar i Notepad ++ kan du komma åt dem från verktygsfältet. Klicka bara på kodmallen som du vill använda i kodfilen, och den kommer automatiskt att skriva in koden på den aktuella platsen.

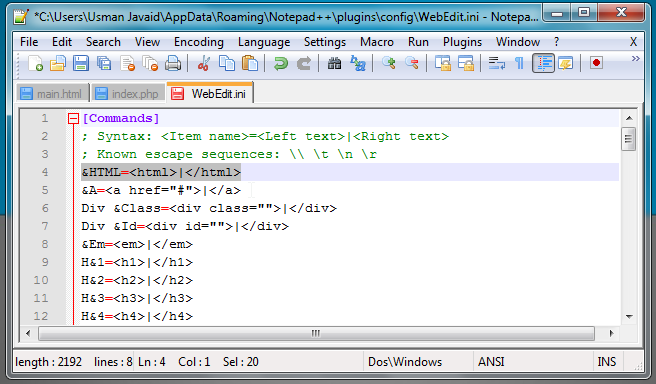
Välj om du vill skapa ett nytt kodavsnitt och lägga till det i verktygsfältet Redigera från WebEdit meny. Detta öppnar WebEdit.ini-fil, varifrån du kan lägga till nya kodavsnitt, ändra befintliga, ange bitmappar för nyligen tillagda utdrag för att skicka dem till verktygsfältet och visa och skapa färdiga kodfunktioner. Syntaxen för varje typ av funktion definieras i konfigurationsfilen. Du måste skriva kodmall och kodavslutningsfunktion enligt definierad syntax. Om du till exempel vill lägga till kodmall för <HTML> </HTML> anger du följande funktion i första avsnittet
& HTML = <html> | </ html>

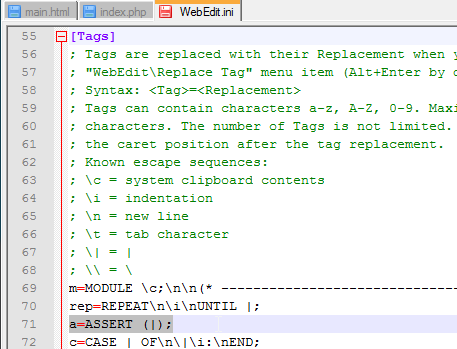
Du hittar taggavsnittet längst ner påkonfigurationsfil. Den visar syntaxen för att skapa en ny kodavslutningsfunktion. För att lägga till en ny kodfyllnadsfunktion, ange taggen / förkortningen följt av lika med tecknet (=) och ange sedan texten som kommer att ersätta taggen / förkortningen.

Spara filen efter att ha gjort ändringar i konfigurationsfilen och välj sedan Ladda konfig från Plugins -> WebEdit-menyn. Ange nu förkortningen och tryck sedan på Alt + Enter för att ersätta den med motsvarande textblock.
WebEdit stöder både Unicode- och ASCII-utgåvor. Testning genomfördes på Notepad ++ 5.9.3
Ladda ner WebEdit













kommentarer