Att lägga till ramar och kantstilar till bilder ärmycket praktiskt i Photoshop. Och förutsatt att du har idéerna kan du gå oändligt när du använder dessa idéer. Gränser och ramar på valfri bild kan göra en stor skillnad och med Photoshop kan du lägga till gränser så att dina bilder sticker ut från resten. Vi kommer att titta på En enkel teknik för att lägga till snygga ramar eller ramar till dina bilder.
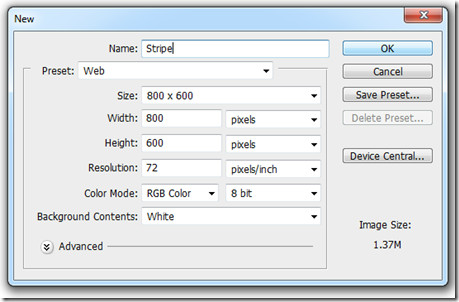
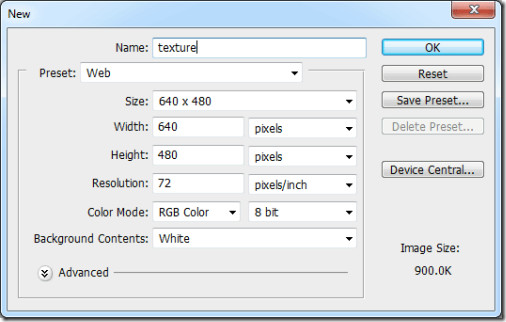
Öppna en ny arbetssida i Photoshop genom att helt enkelt gåArkiv -> Nytt. Välj webbförinställning som ska ha måtten 640 x 480. Tryck på Ctrl + R för att se linjalerna på sidan så att du får lika ledigt utrymme på varje sida.
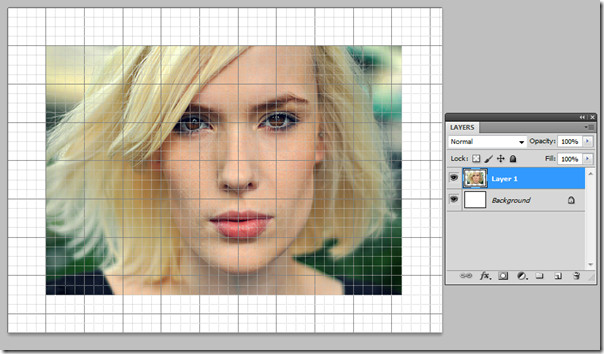
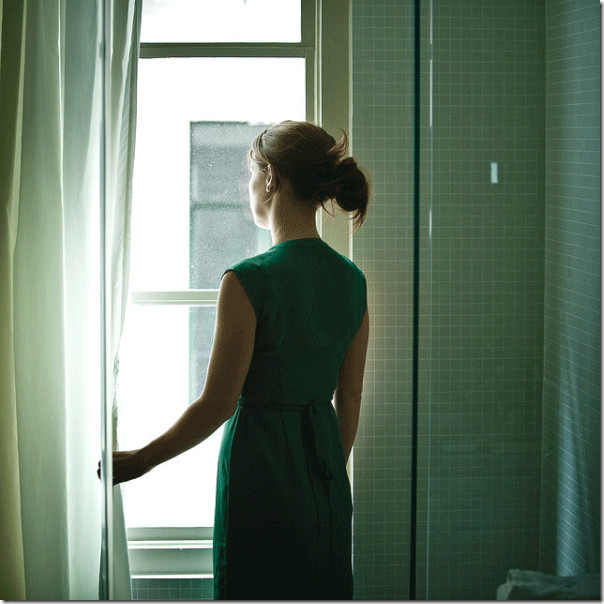
Importera den här bilden till Photoshop.

Ditt arbetsområde ska se ut så här medsynliga linjaler på toppen. Tryck på Ctrl + H för att visa rutnätet. Det är inte obligatoriskt men att ha rätt avstånd på varje sida när man skapar en gräns, det blir en stor hjälp oavsett vad.

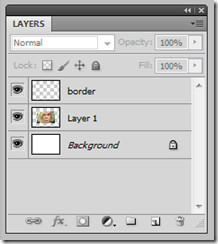
Skapa ett nytt lager och namnge gränsen.

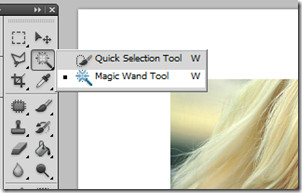
Välj lager 1 i skiktpanelen och klicka sedan på Magic Wand Tool och välj det vita området och du kommer att märka att en förval som visas på skärmen.


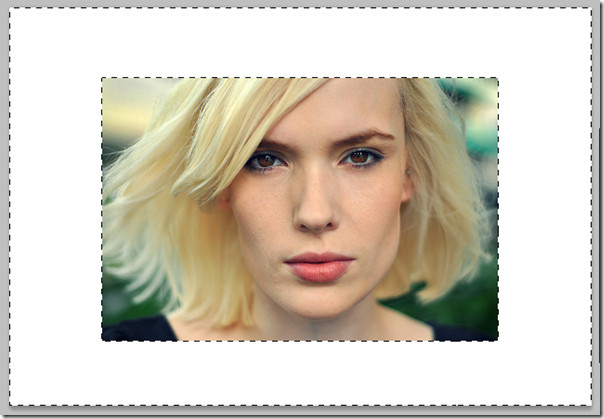
Lämna det valt, men ändra ditt lagerval från lager 1 till gränsen. Lägg till färg till kanten genom att använda verktyget för måttskopa. En separat kant runt bilden kommer att visas med färg på din arbetsskärm och du kan också se kantlagret färgat.

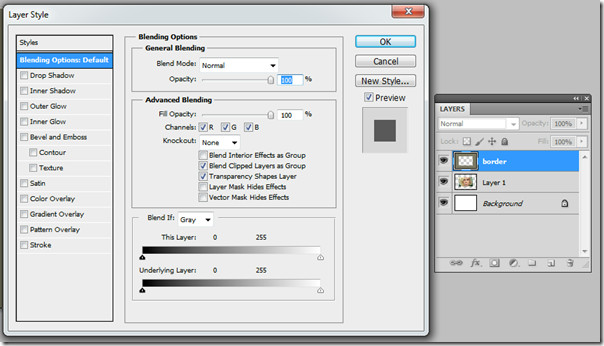
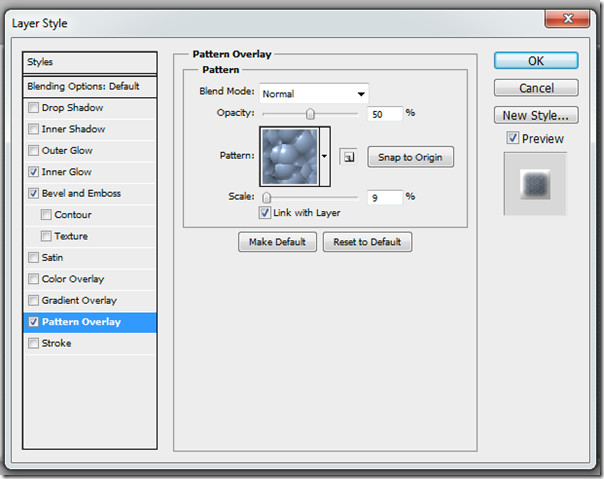
Gå in i lagerstilinställningarna eller blandningsalternativen genom att dubbelklicka på gränsskiktet.

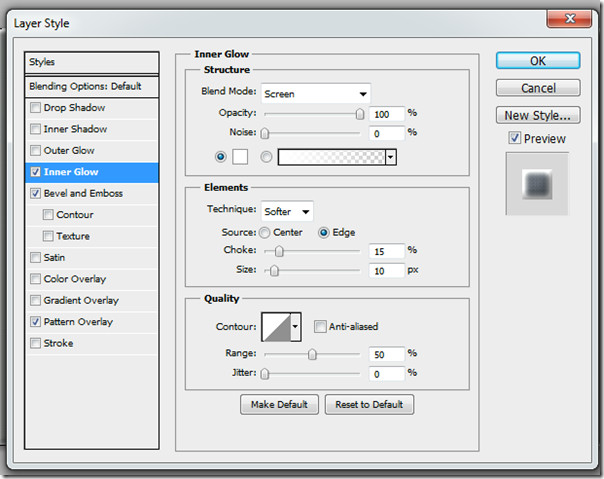
Vi kommer att lägga lite inre glöd på det, lite 3Deffekt och ett mönsteröverlag på toppen av gränsen. Gör följande förändringar för inner glöd. Ställ in färgen på vit i strukturläge. I Elements ökar choken till 15 och storlek till 10 och intervallkvalitet till 50.

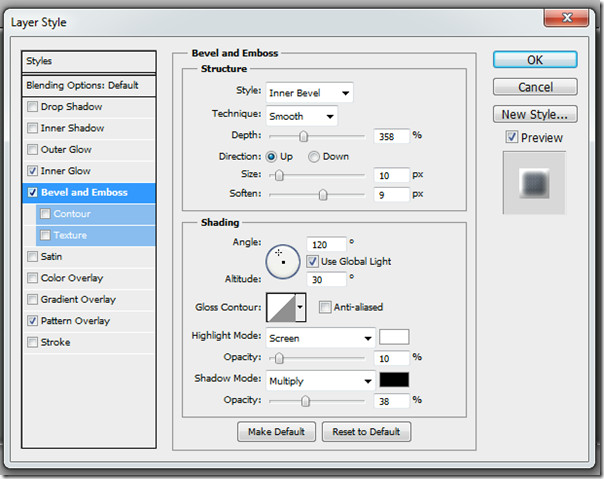
För 3D-inställningar, kolla Bevel och prägla. Öka djupet till 358, storlek till 10 och mjuka till 9. I skuggning behöver du bara minska opaciteten till 10 för markeringsläge och 38 för skuggläge.

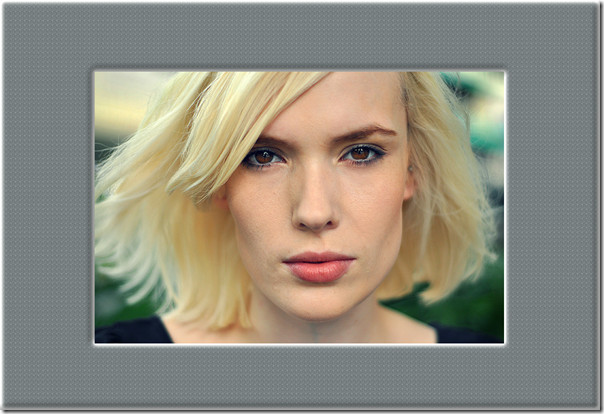
Vi kommer att lägga till lite mönster på toppen av vår gräns, kontrollera mönsteröverlägg och minska opaciteten till 50% och skala till 9%.

Och vi har en bildram.


















kommentarer