วันนี้เราจะนำคู่มือ Firefox นั้นทุกคนสามารถติดตามเพื่อสร้างปุ่มที่กำหนดเองในแถบเครื่องมือนำทาง นอกเหนือจากปุ่มที่มองเห็นได้ในแถบเครื่องมือนำทางแล้วยังมีรายการของปุ่มอื่น ๆ ที่มีฟังก์ชั่นการใช้งานที่แตกต่างกันใน Firefox ซึ่งสามารถเพิ่มที่ใดก็ได้บนแถบเครื่องมือและสามารถปรับแต่งตามความต้องการของคุณ เนื่องจากตำแหน่งและลักษณะการทำงานของปุ่มสามารถเปลี่ยนแปลงได้โดยไม่ต้องมีความรู้เพิ่มเติมใด ๆ จึงสามารถสร้างส่วนขยายใหม่ที่ทำงานตามทิศทางโดยตรงอยู่ในตำแหน่งที่กำหนดในขณะที่สามารถปรับแต่งได้สูง โพสต์นี้ครอบคลุมถึงวิธีการสร้างส่วนขยายอย่างง่าย - ปุ่มแถบเครื่องมือที่จะช่วยให้การทำงานง่ายขึ้น
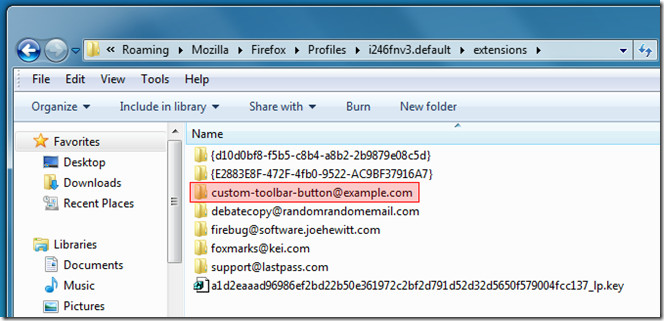
ในการเริ่มต้นอันดับแรกคุณต้องค้นหา ส่วนขยาย โฟลเดอร์ (หนึ่งซึ่งอยู่ในโฟลเดอร์ Firefox Profiles) ผู้ใช้ Windows 7 และ Windows Vista จะพบโฟลเดอร์นี้ที่นี่
C: ผู้ใช้ << ชื่อผู้ใช้ >> AppDataRoamingMozillaFirefoxProfiles << ชื่อโปรไฟล์ >> ส่วนขยาย
อย่างไรก็ตามหากคุณใช้ Windows XP ให้พิมพ์ %ข้อมูลแอพ% ในคอนโซล Windows Run และกด Enter
ตอนนี้เปิดโฟลเดอร์ Firefox แล้วเลือกโปรไฟล์ -> <ชื่อโปรไฟล์> -> โฟลเดอร์ส่วนขยาย
เมื่อครั้ง ส่วนขยาย เปิดโฟลเดอร์แล้วสร้างโฟลเดอร์ใหม่ด้วยชื่อ [email protected] ในนั้น.

เปิดโฟลเดอร์ที่สร้างขึ้นใหม่และสร้างไดเรกทอรีใหม่ โครเมียม, พร้อมกับสองไฟล์ - chrome.manifest และ install.rdf. ตอนนี้เราจะแก้ไขไฟล์เหล่านี้ใน text editor เราคิดว่าคุณใช้ตัวแก้ไขใด ๆ ที่มีการสนับสนุน utf-8 เช่น - Windows build-in Notepad
ก่อนอื่นให้เปิด chrome.manifest ไฟล์และแทรกบรรทัดของรหัส init ต่อไปนี้ รหัสที่ให้ไว้ด้านล่างนี้ยังสามารถใช้งานได้กับอีเมลของธันเดอร์เบิร์ดเขียนและหน้าต่างสมุดที่อยู่ อย่างไรก็ตามหากคุณจำเป็นต้องใช้ปุ่มใน Firefox เท่านั้นบรรทัดของรหัสสำหรับ Thunderbird และ Sunbird สามารถยกเว้นได้
content custombutton chrome/ style chrome://global/content/customizeToolbar.xul chrome://custombutton/content/button.css # Firefox overlay chrome://browser/content/browser.xul chrome://custombutton/content/button.xul # Thunderbird mail overlay chrome://messenger/content/messenger.xul chrome://custombutton/content/button.xul # Thunderbird compose overlay chrome://messenger/content/messengercompose/messengercompose.xul chrome://custombutton/content/button.xul # Thunderbird address book overlay chrome://messenger/content/addressbook/addressbook.xul chrome://custombutton/content/button.xul # Sunbird overlay chrome://calendar/content/calendar.xul chrome://custombutton/content/button.xul
เมื่อใส่รหัสในไฟล์แล้วให้ปิดลงหลังจากบันทึกการเปลี่ยนแปลง ตอนนี้แก้ไข install.rdf ไฟล์คุณจะต้องแทรกบรรทัดของรหัสต่อไปนี้ในนั้น. คุณสามารถเปลี่ยนคำอธิบายทั่วไปของปุ่มข้อความสามารถเพิ่มในบรรทัดที่ 6, 7 และ 8 ของรหัส (ต้องอยู่ในเครื่องหมายคำพูดคู่) คุณสามารถป้อนชื่อของปุ่มข้อความอธิบายและชื่อผู้สร้าง
<?xml version="1.0"?> <RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:em="http://www.mozilla.org/2004/em-rdf#"> <Description about="urn:mozilla:install-manifest" em:name="AT" em:description="AddictiveTips" em:creator="Usman" em:id="[email protected]" em:version="1.0" em:homepageURL="http://developer.mozilla.org/en/docs/Custom_Toolbar_Button" em:iconURL="chrome://custombutton/content/icon.jpg" > <em:targetApplication><!-- Firefox --> <Description em:id="{ec8030f7-c20a-464f-9b0e-13a3a9e97384}" em:minVersion="1.4" em:maxVersion="99" /> </em:targetApplication> <em:targetApplication><!-- Thunderbird --> <Description em:id="{3550f703-e582-4d05-9a08-453d09bdfdc6}" em:minVersion="1.4" em:maxVersion="99" /> </em:targetApplication> <em:targetApplication><!-- Sunbird --> <Description em:id="{718e30fb-e89b-41dd-9da7-e25a45638b28}" em:minVersion="0.2.9" em:maxVersion="99" /> </em:targetApplication> <em:file> <Description about="urn:mozilla:extension:custombutton" em:package="content/custombutton/" /> </em:file> </Description> </RDF>
เมื่อคุณเปลี่ยนแปลงคำอธิบายแล้วให้บันทึกการเปลี่ยนแปลงและปิดไฟล์ จำโฟลเดอร์ที่สร้างขึ้นใหม่ (โครเมียม) ที่เราจะสร้าง 3 ไฟล์และแทรก 2 ภาพ ขั้นแรกให้สร้าง 3 ไฟล์ที่มีชื่อต่อไปนี้
- button.css
- button.xul
- button.js
ตอนนี้เราจะใช้สไตล์กับปุ่มที่นั่นไม่ซับซ้อนอะไรที่นี่เราจะใช้การออกแบบขั้นพื้นฐานบางอย่างกับการออกแบบปุ่ม (กำหนดขนาดภาพและเอฟเฟกต์โฮเวอร์บนปุ่ม) หากคุณคุ้นเคยกับการออกแบบไฟล์ CSS (Cascading Style Sheet) การเปลี่ยนค่าและเอฟเฟกต์จะเป็นเรื่องแน่นอนอย่างไรก็ตามหากคุณได้ยินชื่อของมันเป็นครั้งแรกเพียงแค่แทรกบรรทัดสไตล์ของรหัสลงใน button.css ไฟล์เสร็จแล้วบันทึกการเปลี่ยนแปลงและปิด
#custom-button-1,
#wrapper-custom-button-1
{list-style-image: url("chrome://custombutton/content/button-1.jpg");}
/* common style for all custom buttons */
.custombutton {-moz-image-region: rect( 0px 24px 24px 0px);}
.custombutton:hover {-moz-image-region: rect(24px 24px 48px 0px);}
[iconsize="small"] .custombutton
{-moz-image-region: rect( 0px 40px 16px 24px);}
[iconsize="small"] .custombutton:hover
{-moz-image-region: rect(24px 40px 40px 24px);}ตอนนี้เปิด button.xul ไฟล์ในโปรแกรมแก้ไขข้อความและแทรกบรรทัดต่อไปนี้ของรหัส โปรดจำไว้ว่าเราให้รหัสสำหรับธันเดอร์เบิร์ดและซันเบิร์ดเช่นกันหากคุณทำตามคำแนะนำนี้สำหรับ Firefox เท่านั้นคุณสามารถยกเว้นบรรทัดที่เกี่ยวข้องกับธันเดอร์เบิร์ดและซันเบิร์ดได้
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet type="text/css" href="chrome://custombutton/content/button.css"?> <!DOCTYPE overlay > <overlay id="custombutton-overlay" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <script type="application/javascript" src="chrome://custombutton/content/button.js"/> <!-- Firefox --> <toolbarpalette id="BrowserToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Thunderbird mail --> <toolbarpalette id="MailToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Thunderbird compose --> <toolbarpalette id="MsgComposeToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Thunderbird address book --> <toolbarpalette id="AddressBookToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Sunbird --> <toolbarpalette id="calendarToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- button details --> <toolbarbutton id="custom-button-1" label="Custom" tooltiptext="My custom toolbar button" oncommand="CustomButton[1]()" class="toolbarbutton-1 chromeclass-toolbar-additional custombutton" /> </overlay>
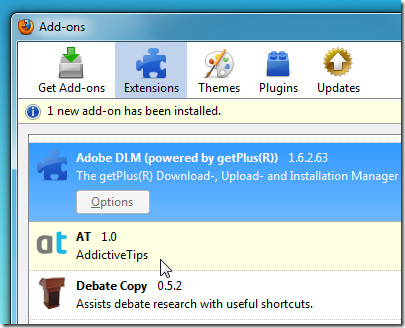
ตอนนี้คุณต้องแทรกไฟล์ภาพสองไฟล์ที่มีชื่อ button-1.jpg และ Icon.jpg ด้วยขนาด 40 × 48 และ 48 × 48 ตามลำดับได้รับผลลัพธ์ที่ดีที่สุด อย่างไรก็ตามคุณสามารถสร้างภาพที่มีขนาดไม่เกิน 48px กว้างและยาวได้ ด้านล่างคุณจะเห็นภาพปุ่มที่เราใช้ - button-1.jpg รูปภาพใช้สำหรับปุ่มแถบเครื่องมือที่มีขนาดตามที่ต้องการ (ใหญ่ & เล็ก) และเอฟเฟกต์โฮเวอร์สามารถมองเห็นได้ภายใต้ขนาดเริ่มต้นของรูปภาพทั้งสอง Icon.jpg image อ้างถึงรูปภาพไอคอนส่วนขยายหลัก (รูปภาพที่คุณจะเห็นในแกลเลอรีส่วนขยายของ Firefox)
button-1.jpg
Icon.jpg
เมื่อสร้างแล้วให้ย้ายไปที่ไฟล์ที่ 5 - button.js ไฟล์ JavaScript นี้มีความสำคัญอย่างมากเพราะมันจะกำหนดฟังก์ชั่นหลักของปุ่ม คุณสามารถเพิ่มสคริปต์ตัวอย่างที่พร้อมท์ข้อความเพื่อทดสอบการทำงานหรือไปที่สคริปต์ล่วงหน้าเพื่อทำสิ่งที่คุณต้องการ นอกจากนี้ยังมีสคริปต์หลายรายการที่ถูกประดิษฐ์ขึ้นโดยเฉพาะอย่างยิ่งในการกรอกข้อกำหนดของหนึ่งคุณสามารถตรวจสอบสคริปต์ที่เรียบง่าย แต่มีประโยชน์ได้ที่นี่ เนื่องจากคู่มือนี้มีไว้สำหรับผู้ใช้ระดับต้นเราจะสร้างรายการบุ๊กมาร์กอย่างง่ายที่จะเปิดเว็บไซต์ที่ระบุ เปิด button.js ไฟล์และแทรกบรรทัดของรหัสต่อไปนี้เพื่อสร้างปุ่มที่คั่นหน้า (เพื่อแสดงบนแถบเครื่องมือ Firefox)
CustomButton = {
1: function () {
const url = "https://www.addictivetips.com/"
document
.getElementById("content")
.webNavigation
.loadURI(url, 0, null, null, null)
},
}ตอนนี้คุณก็พร้อมแล้วเราขอให้คุณตรวจสอบรหัสที่คุณแทรกในไฟล์ที่กล่าวถึงและยืนยันขนาดภาพอีกครั้ง หากต้องการติดตั้งส่วนขยายที่เพิ่งสร้างใหม่ให้ปิดอินสแตนซ์ที่ทำงานอยู่ทั้งหมดของ Firefox แล้วเปิดใช้งาน หากทุกอย่างเป็นไปด้วยดีคุณอาจเห็นข้อความแจ้งเตือนการติดตั้ง Add-on ใหม่แสดงว่าส่วนขยายนั้นได้รับการติดตั้งเรียบร้อยแล้ว

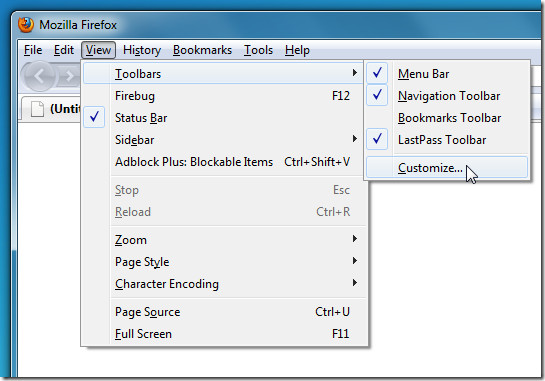
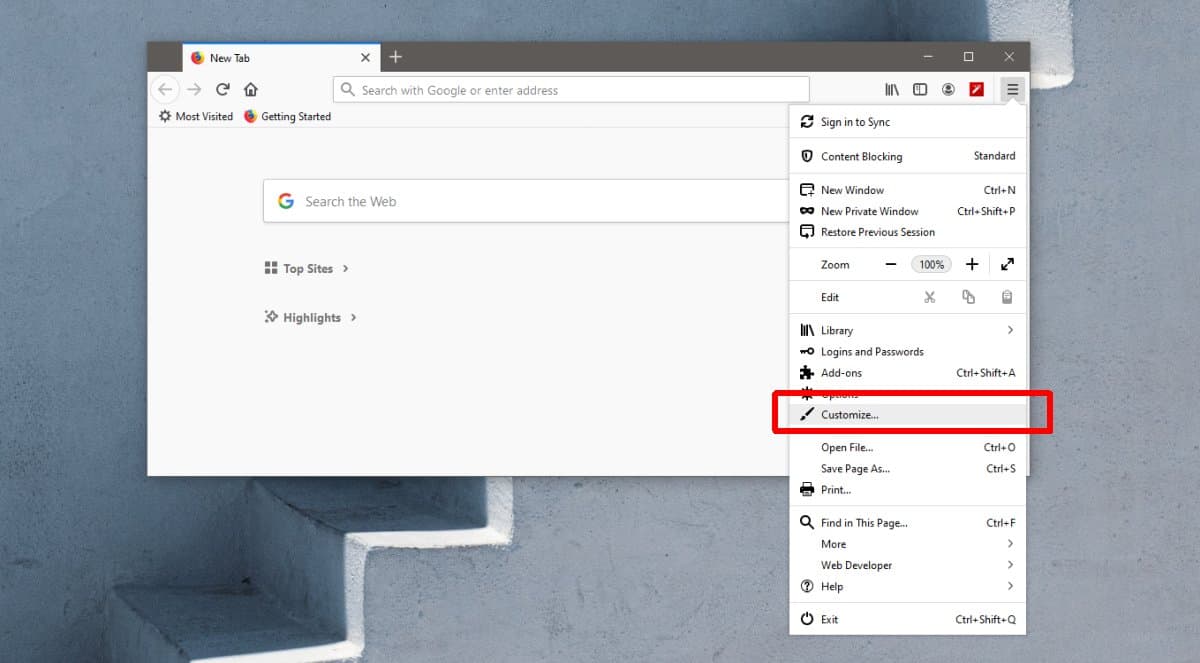
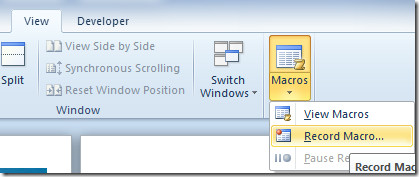
หากต้องการให้ปุ่มที่สร้างขึ้นใหม่ปรากฏในแถบเครื่องมือนำทางจากเมนูมุมมองภายใต้เมนูย่อยแถบเครื่องมือให้คลิกกำหนดเอง

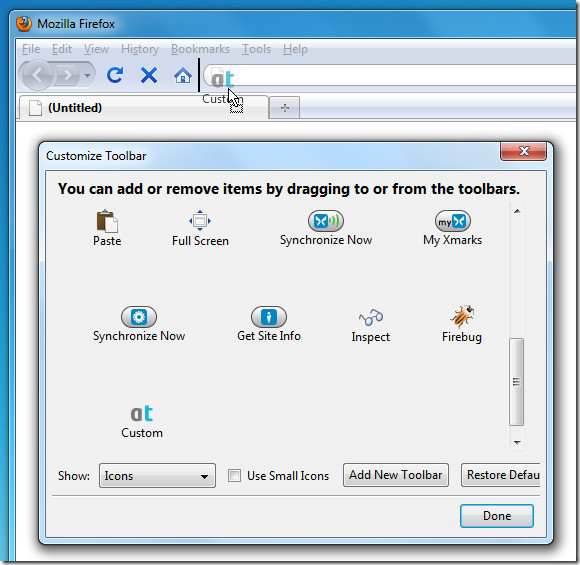
กล่องโต้ตอบกำหนดค่า Toolbar จะปรากฏขึ้นจากที่ใดคุณต้องลากปุ่มที่สร้างขึ้นใหม่บนแถบเครื่องมือนำทาง เมื่อแทรกแล้วคุณยังสามารถเปลี่ยนตำแหน่งได้โดยลากไปที่ใดก็ได้ที่คุณต้องการ

ตอนนี้เพียงคลิกที่ปุ่มเพื่อตรวจสอบการทำงานที่แทรกในไฟล์ JavaScript

ฟังก์ชั่นของปุ่มผลลัพธ์คือผู้ใช้กำหนดเองดังนั้นมันขึ้นอยู่กับทักษะของคุณว่าคุณสามารถปรับเทียบการทำงานได้มากน้อยเพียงใด ผู้ใช้มือใหม่สามารถสร้างทางลัดลิงก์แอปพลิเคชันออกแบบบุ๊กมาร์กในขณะที่ผู้ใช้ที่อยู่ในบริเวณขอบระหว่างค่าเฉลี่ยและระดับผู้เชี่ยวชาญสามารถใช้ประโยชน์ได้มากขึ้นและเพิ่มฟังก์ชันการทำงานที่จำเป็นในไฟล์ JavaScript หลัก













ความคิดเห็น