CSS คือทั้งหมดที่ควบคุมวิธีที่หน้าเว็บหรือแอปของคุณจะปรากฏต่อผู้ใช้ปลายทาง แต่การเขียนแผ่นงานพื้นฐานอาจใช้เวลาสักครู่ อาจเป็นสาเหตุที่คุณจะพบตัวสร้างโค้ด CSS อัตโนมัติจำนวนมากที่ให้คุณเพิ่มเอฟเฟกต์สร้างวัตถุหรือการไล่ระดับสีแบบง่าย CSS Gradient Editor เป็นแอป Mac ฟรีที่ให้คุณสร้างการไล่ระดับสีภูมิหลัง แอพนี้ให้ GUI อย่างง่ายให้คุณเลือกสีสำหรับการไล่ระดับสีเพิ่มการหยุดได้สูงสุดห้าครั้งและเลือกตำแหน่งที่จะหยุดแต่ละจุด การไล่ระดับสีสามารถเป็นแนวตั้งหรือแนวนอนและแอพช่วยให้คุณสร้างสถานีที่กำหนดไว้ล่วงหน้าและสร้างรหัส CSS ที่เข้ากันได้กับ Chrome, Firefox, Safari, Internet Explorer 10, Opera ทั้งหมดที่ตรงกับมาตรฐาน W3C คุณสามารถป้อนสีเป็น RGB, HSL และรหัส Hex
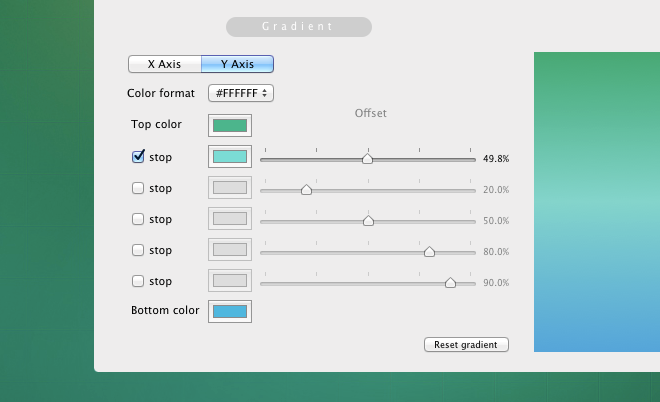
แอปโหลดด้วยการไล่ระดับสีที่เรียบง่ายสองเฉดสี มันมีหน้าต่างเดียวแบ่งออกเป็นสี่ส่วนโดยที่ทั้งสองส่วนทางด้านขวาแสดงรหัสและดูตัวอย่างการไล่ระดับสีในขณะที่คุณสร้าง ส่วนทางด้านซ้ายให้คุณเพิ่มค่าที่ตั้งไว้ล่วงหน้าและสร้างหรือแก้ไขการไล่ระดับสี

คุณจะทำงานส่วนใหญ่ด้วยซ้ายล่างมาตรา. ขึ้นอยู่กับชนิดของการไล่ระดับสีที่คุณต้องการสร้างคลิกปุ่มแกน X (สำหรับการไล่ระดับสีแนวตั้ง) หรือปุ่ม Y แกน (สำหรับการไล่ระดับสีแนวนอน) คลิกที่กล่องสีสำหรับ สียอดนิยม และเลือกสีที่จะปรากฏที่ด้านบนหรือด้านซ้ายสุดของการไล่ระดับสี หากต้องการเพิ่มการหยุดเพิ่มเติมให้ตรวจสอบ หยุด กล่องด้านล่าง สียอดนิยมเลือกจุดที่สีที่สองจะเริ่มขึ้นโดยเลื่อนแถบเลื่อนที่ด้านหน้า ติดตามสูทเพื่อเพิ่มการหยุดเพิ่มเติม จากนั้นเลือก สีด้านล่าง. เอฟเฟกต์จะถูกแสดงตัวอย่างและรหัสจะได้รับการอัปเดตเมื่อคุณทำการเปลี่ยนแปลง

หากคุณต้องการบันทึกการไล่ระดับสีที่คุณสร้างขึ้นให้คลิก บันทึกค่าที่ตั้งไว้ล่วงหน้า ปุ่มและการไล่ระดับสีจะถูกบันทึกไว้ รหัสสามารถคัดลอกและใช้ในแผ่นงาน CSS ได้โดยไม่ต้องมีการดัดแปลงใด ๆ
รับ CSS Gradient Editor จาก Mac App Store













ความคิดเห็น