รูปภาพที่เปลี่ยนเป็นการแสดงที่แตกต่างกันเมื่อเคอร์เซอร์ของคุณอยู่ในตำแหน่งที่เรียกว่ารูปภาพแบบโรลโอเวอร์ พวกเขาเป็นวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์หรือทำให้เนื้อหาโต้ตอบได้มากขึ้นสำหรับผู้เข้าชม ภาพเหล่านี้ใช้กันอย่างแพร่หลายในอีเมลทางการตลาดและอาจเป็นที่ต้อนรับน้อยกว่า ภาพถูกสร้างขึ้นด้วย CSS และ HTML แต่หากคุณกำลังมองหาวิธีการที่ใช้ UI อย่างง่ายในการสร้างพวกเขา เครื่องมือโรลโอเวอร์ของ FreshInbox คือสิ่งที่คุณต้องการ
ก่อนที่จะเริ่มให้แน่ใจว่าคุณมีทั้งสองภาพที่คุณต้องการรวมไว้ในภาพโรลโอเวอร์ ในภาพสองภาพหนึ่งภาพจะปรากฏขึ้นเมื่อเคอร์เซอร์ไม่ได้อยู่เหนือภาพในขณะที่อีกภาพหนึ่งจะปรากฏขึ้นเมื่อเคอร์เซอร์เลื่อนไปที่ภาพ รูปภาพของคุณสามารถอยู่ในรูปแบบ PNG หรือ JPG อัปโหลดไปยังคลาวด์ไดรฟ์หรือบริการแบ่งปันภาพเช่น Imgur จากนั้นตรงไปที่เครื่องมือโรลโอเวอร์ของ FreshInbox
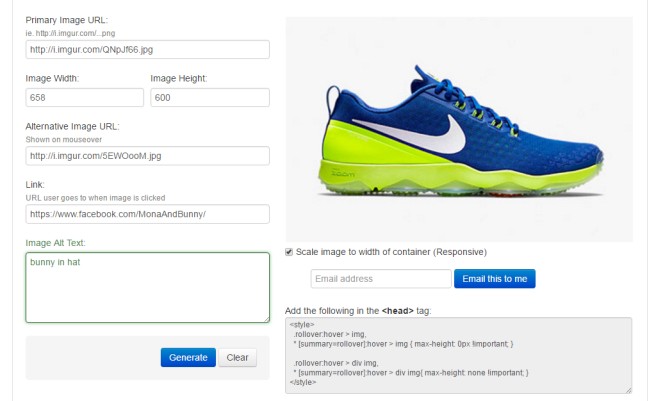
ใน URL ภาพหลักป้อน URL ของรูปภาพที่ควรปรากฏขึ้นเมื่อเคอร์เซอร์ของเมาส์ไม่ได้อยู่ในตำแหน่งเหนือภาพ ระบุความกว้างและความสูงของรูปภาพและใน URL ของรูปภาพอื่นให้ป้อน URL ของรูปภาพที่จะปรากฏเมื่อเคอร์เซอร์วางอยู่เหนือตำแหน่งนั้น

จากนั้นป้อน URL การเปลี่ยนเส้นทางในช่อง ‘ลิงก์’ หากผู้ใช้คลิกที่ภาพโรลโอเวอร์ของคุณพวกเขาจะถูกนำไปที่ URL ที่คุณป้อนที่นี่ ป้อนข้อความ ALT แล้วคลิก ‘สร้าง คุณจะเห็นตัวอย่างรูปภาพทางด้านขวาและรับรหัสสำหรับเพิ่มรูปภาพในเว็บไซต์หรืออีเมลของคุณ
หากคุณต้องการให้ภาพตอบสนองให้เปิดใช้งานตัวเลือก "ปรับขนาดภาพเป็นความกว้างของตู้คอนเทนเนอร์" แต่ทำเฉพาะในกรณีที่คุณรู้วิธีทำงานกับตู้คอนเทนเนอร์ ปล่อยให้ตัวเลือกไม่ถูกตรวจสอบสำหรับภาพโรลโอเวอร์ปกติ หากต้องการแทรกในอีเมลหรือหน้าเว็บให้คัดลอกรหัสและวางไว้ในแท็กที่มีไว้สำหรับเช่นหัวเรื่องสำหรับอีเมลและเนื้อหาสำหรับหน้าเว็บ นั่นคือทั้งหมดที่ใช้ในการสร้างภาพโรลโอเวอร์
ไปที่เครื่องมือการโรลโอเวอร์ของ FreshInbox













ความคิดเห็น