การฝังเนื้อหาเว็บเช่นวิดีโอ YouTube คือค่อนข้างง่ายเนื่องจากบริการนี้ให้รหัสฝังและคุณต้องการวางไว้เท่านั้น ปัญหาคือหากคุณวางลิงก์ไปยังเว็บไซต์ที่มีการออกแบบที่ตอบสนองเฟรมวิดีโอจะไม่ปรับขนาดเนื่องจากโค้ดฝังตัวนั้นไม่ตอบสนอง เช่นเดียวกับการฝังจาก Google Maps, Vimeo และ Instagram หากคุณรู้วิธีการคุณสามารถแก้ไขรหัสด้วยตัวเองเพื่อให้ตอบสนองได้ตลอดเวลา แต่วิธีที่เร็วและง่ายกว่าคือการใช้รหัส ฝังอย่างมีความรับผิดชอบ. เป็นแอปพลิเคชันบนเว็บที่ทุ่มเทให้กับคุณในการฝังโค้ดที่ตอบสนองต่อเนื้อหาในบริการเช่น YouTube, Vimeo, Google Maps และ Instagram
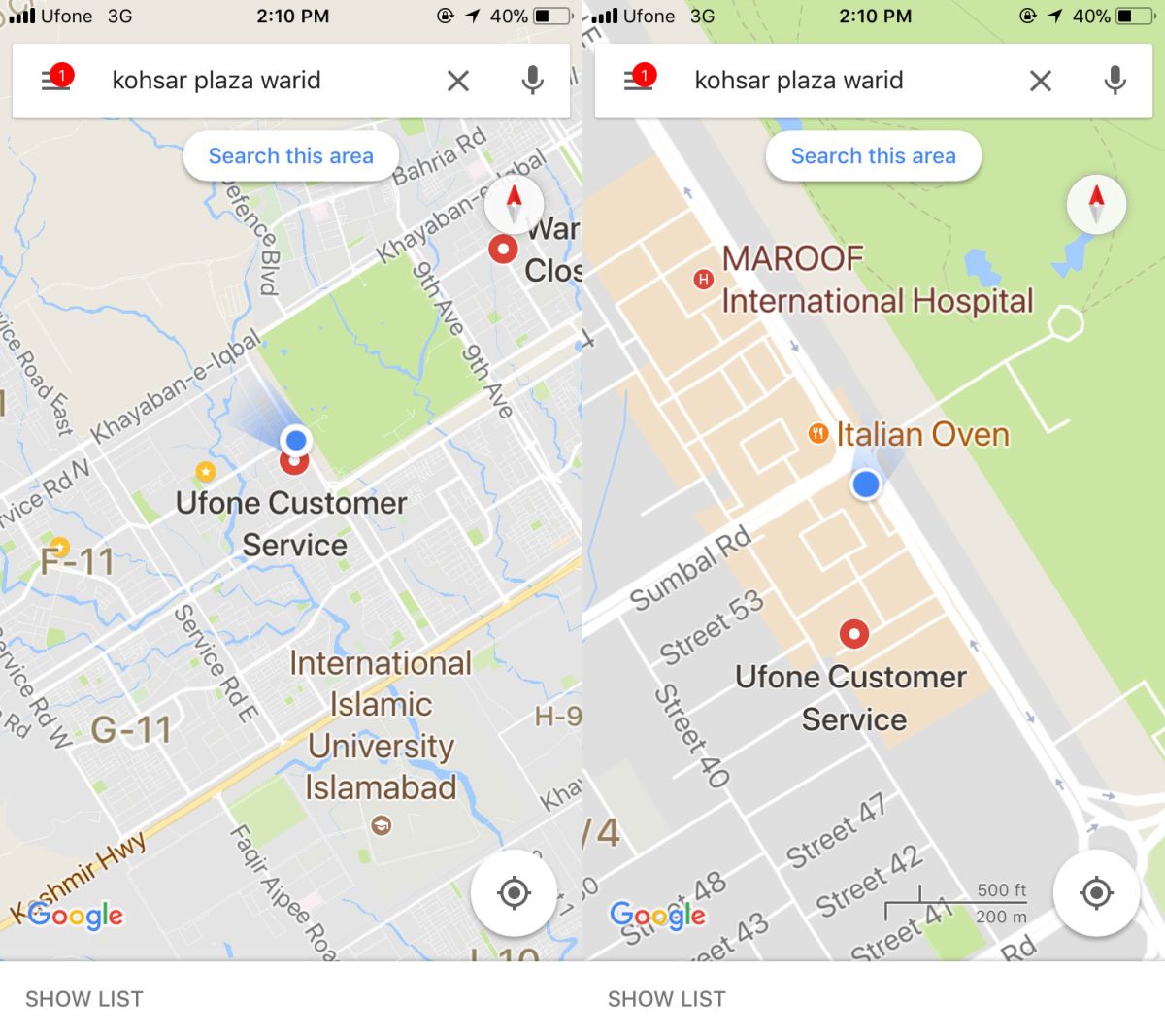
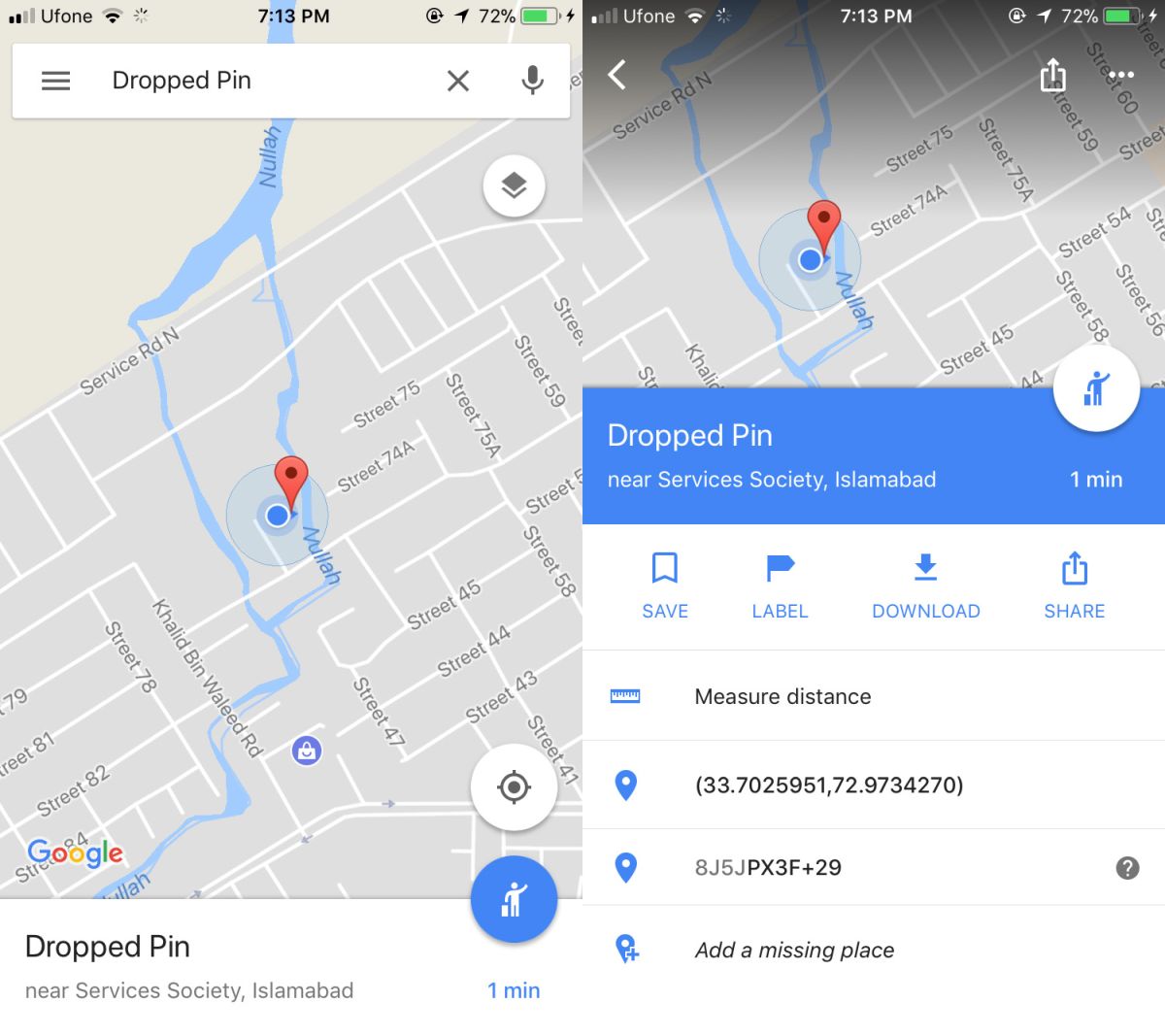
การใช้ Embed Responsively นั้นง่ายพอ ก่อนอื่นคุณจะต้องค้นหาสิ่งที่คุณกำลังฝังอยู่ไม่ว่าจะเป็นตำแหน่งบน Google แผนที่วิดีโอบน YouTube หรือ Vimeo หรือภาพถ่ายหรือวิดีโอสั้น ๆ บน Instagram คุณไม่จำเป็นต้องคัดลอกโค้ดฝังตัวจากคุณสมบัติของบริการ เพียงคัดลอก URL สำหรับหน้า จากนั้นไปที่ Embed Responsively และเลือกบริการเดียวกันจากตัวเลือกที่มี

วาง URL ที่คุณคัดลอกจากบริการและคลิกปุ่ม "ฝัง" คุณจะเห็นตัวอย่างของวิดีโอแผนที่หรือภาพที่คุณกำลังฝังและโค้ดฝังที่ตอบสนองด้านล่าง ตอนนี้สิ่งที่คุณต้องทำคือวางโค้ดสำหรับฝังบนเว็บไซต์ของคุณเหมือนกับที่คุณทำกับโค้ดฝังที่สร้างโดยอัตโนมัติอื่น ๆ และมันจะทำงานได้อย่างมีการตอบสนองปรับขนาดตัวเองตามขนาดหน้าจอ

มันไปโดยไม่บอกว่าถ้าคุณต้องการโค้ดฝังที่ตอบสนองต่อการทำงานตามที่โฆษณาไว้ในเว็บไซต์ของคุณเว็บไซต์นั้นต้องมีการออกแบบที่ตอบสนองได้เริ่มต้นหรือจะไม่มีจุดในการใช้โค้ดฝังที่ตอบสนอง นี่เป็นเพราะเว็บไซต์ของคุณต้องตรวจจับการเปลี่ยนแปลงขนาดหน้าจอ คุณสามารถทดสอบโค้ดบนเว็บไซต์ Embed Responsively ได้เองโดยวางลิงก์จากนั้นปรับขนาดหน้าต่างเบราว์เซอร์ของคุณ คุณจะเห็นว่าภาพตัวอย่างที่สร้างขึ้นนั้นมีการปรับขนาดเมื่อคุณเปลี่ยนขนาดของหน้าต่าง นอกจากนี้ยังระวังไม่ให้ติดกับขอบหน้าต่างการเว้นระยะห่างทั้งสองด้าน
มันอาจทำให้บางคนประหลาดใจเมื่อรู้ว่าฝังรหัสจากเว็บไซต์เช่น YouTube และ Google Maps จะไม่ตอบสนองโดยเฉพาะอย่างยิ่งเมื่อบริการต่างๆเช่น Twitter และ SoundCloud ให้รหัสฝังสำหรับตอบสนองผู้ใช้โดยค่าเริ่มต้น การฝังอย่างมีความรับผิดชอบยังช่วยให้คุณค้นหาบริการอื่น ๆ ที่ทำเช่นนั้นภายใต้แท็บ "เพิ่มเติม"
เยี่ยมชมฝังอย่างมีความรับผิดชอบ
[ผ่านเว็บต่อไป]













ความคิดเห็น