การเพิ่ม 3D ลงในการออกแบบของคุณสามารถสร้างพิเศษได้ความสง่างามเพื่อรูปลักษณ์โดยรวม เทคนิคพื้นฐานนี้เป็นเคล็ดลับที่พบใน Photoshop และเป็นประโยชน์อย่างมากสำหรับผู้เริ่มต้นเมื่อออกแบบเว็บไซต์และแบนเนอร์ เราจะใช้เครื่องมือพื้นฐานบางอย่างเช่นตัวเลือกการผสมเลเยอร์และเครื่องมือการแปลง
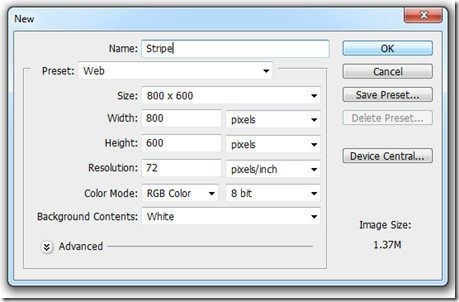
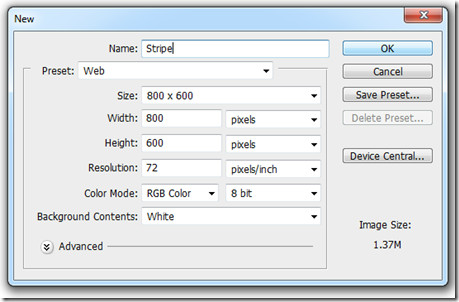
เพื่อเริ่มต้นสร้างเอกสารใหม่ที่มีขนาด 800 X 600

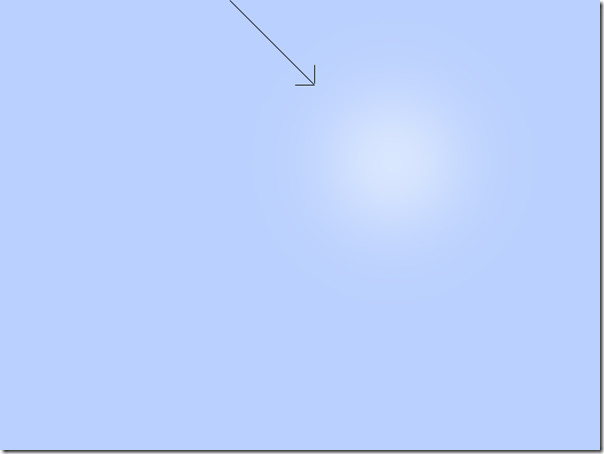
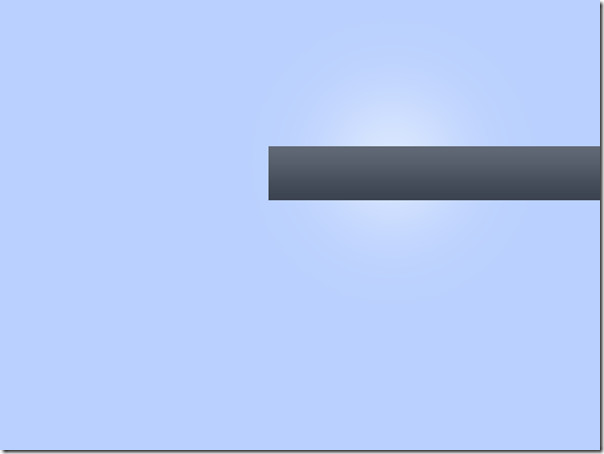
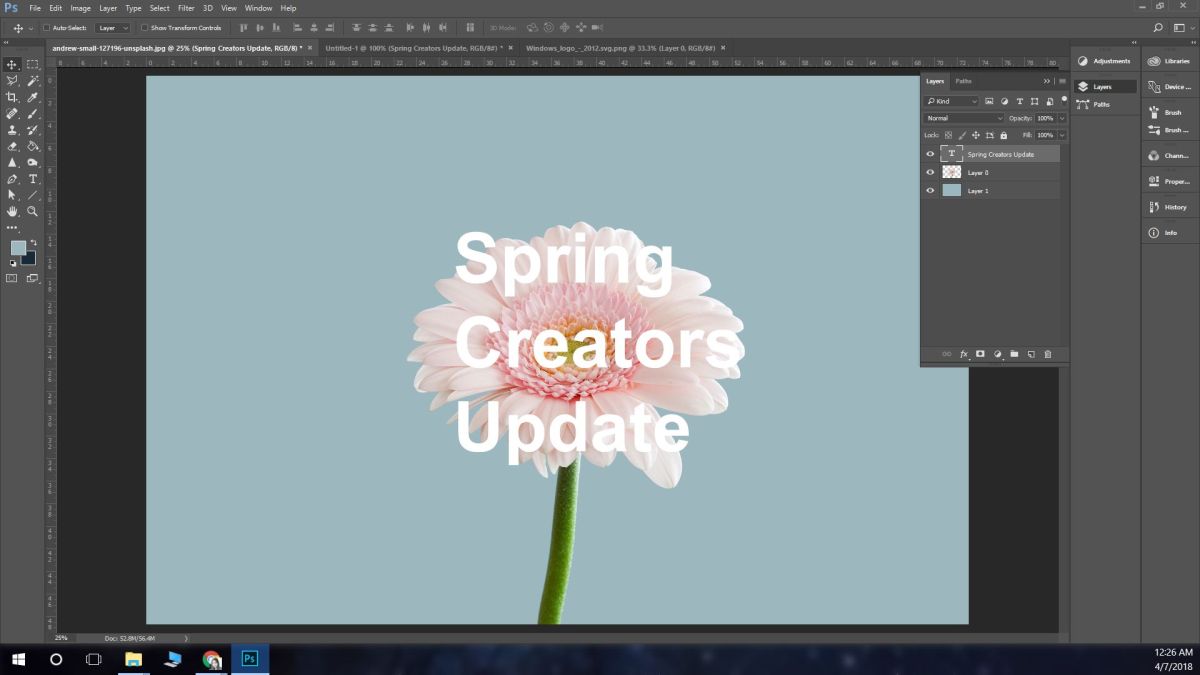
เติมพื้นหลังด้วยสีอ่อน เราได้ใช้แสงสีน้ำเงินในสถานการณ์นี้

ตอนนี้สร้างเลเยอร์ใหม่ (Shift + Ctrl + N) ดับเบิลคลิกที่มันและตั้งค่าโหมดการผสมเป็นแสงอ่อนเพียงแค่ไปที่ตัวเลือกการผสม

จากนั้นจับแปรงสีขาวนุ่มขนาดใหญ่โดยใช้เครื่องมือแปรงและคลิกเพียงครั้งเดียวตามที่แสดงด้านล่าง

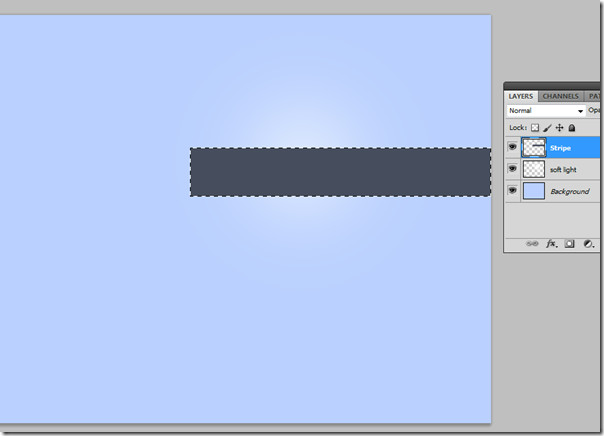
ตอนนี้สร้างเลเยอร์ใหม่และตั้งชื่อแถบให้เติมด้วยสีเทาเข้ม (# 707793)

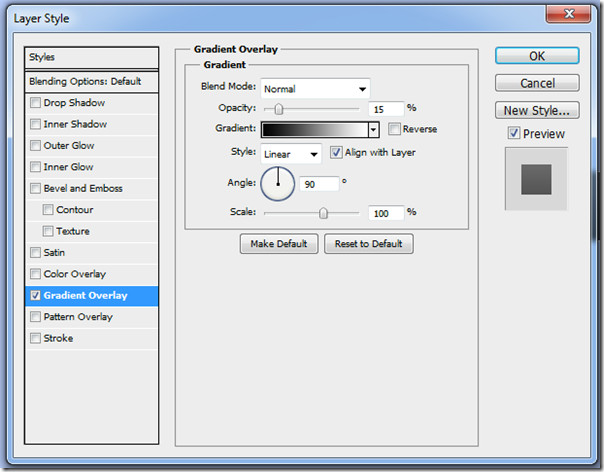
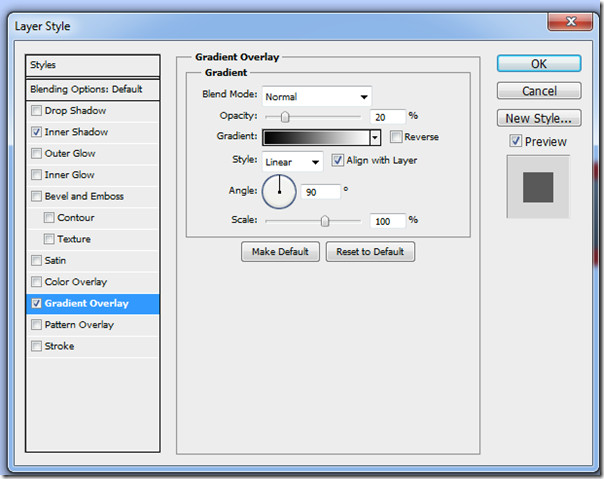
เปิดตัวเลือกการผสมของแถบเลเยอร์ใหม่และเพิ่มการไล่ระดับสีซ้อนทับลงไป สิ่งที่คุณต้องทำคือลดความทึบลงเหลือ 15%

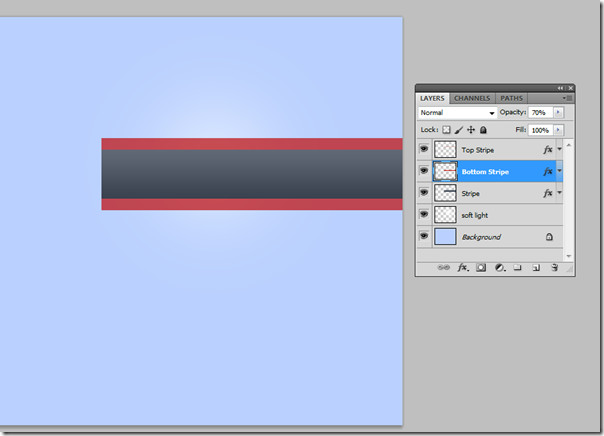
ผลลัพธ์ของคุณควรมีลักษณะเช่นนี้

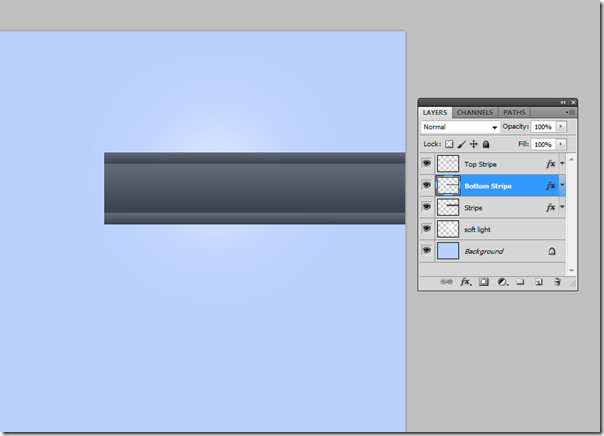
ทำซ้ำเลเยอร์ Stripe สองครั้ง ชื่อแถบด้านล่างหนึ่งและอีกแถบด้านบนหนึ่ง วางไว้ที่ด้านบนและด้านล่างของแถบที่สร้างขึ้นแล้วและลดขนาดโดยใช้เครื่องมือการแปลงหรือเพียงแค่เลือกเลเยอร์และกด Ctrl + T

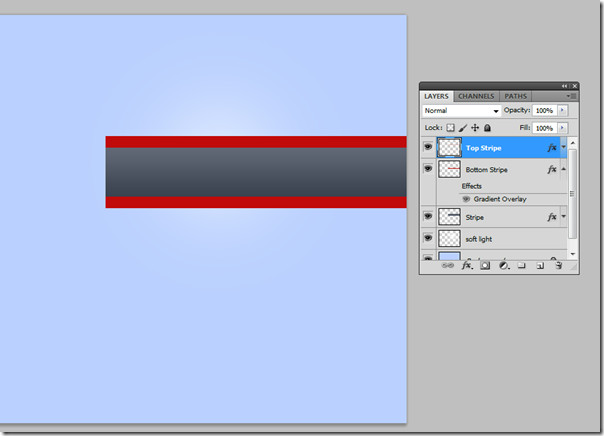
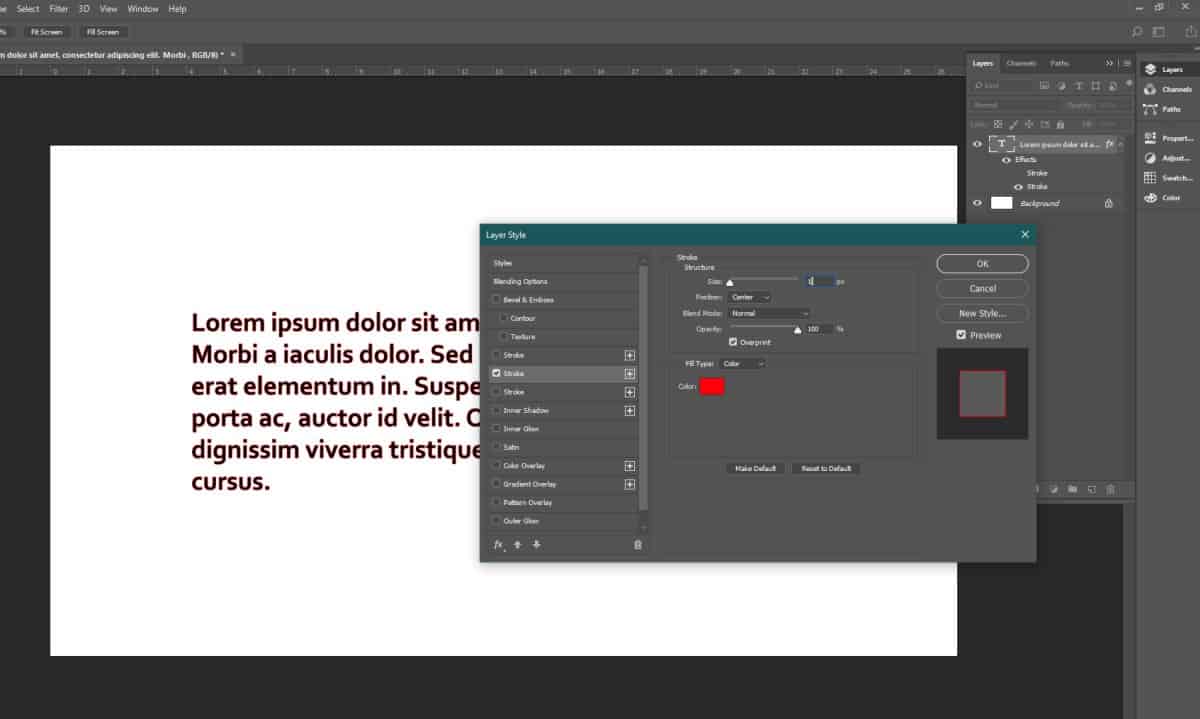
แต่งแถบด้านบนและด้านล่างเป็นสีแดง และลบเอฟเฟกต์ที่เพิ่มทั้งหมด (การไล่ระดับสีไล่ระดับ) ออกจากพวกเขาโดยคลิกที่ลูกศรทางด้านขวาและคลิกที่ดวงตาก่อนเอฟเฟกต์ของคุณ มันจะลบเอฟเฟกต์การผสมทั้งหมดออกจากเลเยอร์ที่เลือก นอกจากนี้คุณยังสามารถลบออกได้โดยไปที่ตัวเลือกการผสมและยกเลิกการทำเครื่องหมายการไล่ระดับสี

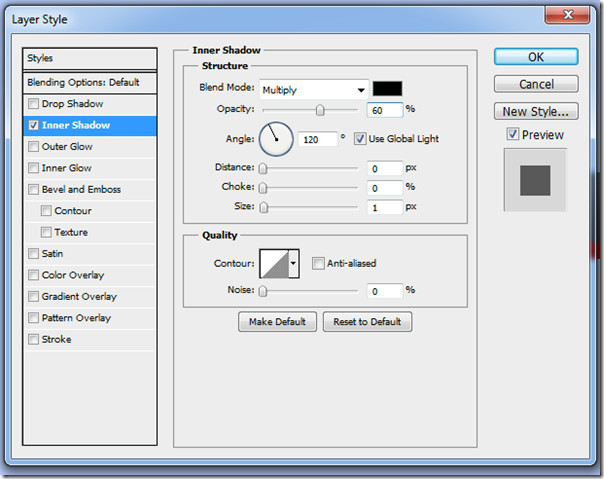
ตอนนี้เราจะใช้เอฟเฟกต์การผสมบางอย่างกับแถบด้านบนและด้านล่าง เปิดตัวเลือกการผสมและตรวจสอบเงาภายในใส่ความทึบถึง 60, ระยะทาง 0, ทำให้หายใจไม่ออก 0 และขนาดเป็น 1

ตรวจสอบการไล่ระดับสีไล่ระดับความทึบถึง 20 และขยายเป็น 100 เปอร์เซ็นต์

สุดท้ายลดความทึบของเลเยอร์ทั้งสองเป็น 70% จากพาเนลเลเยอร์

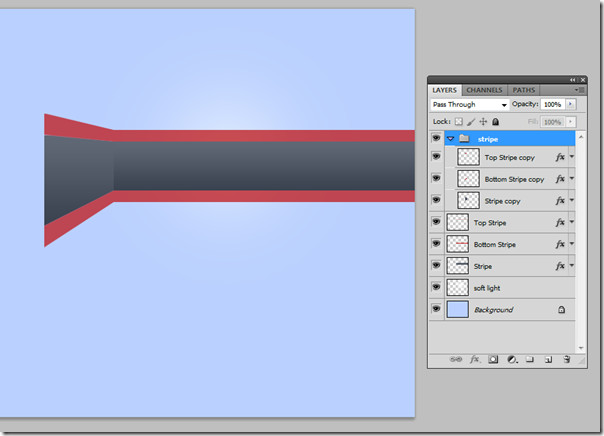
สร้างกลุ่มใหม่และตั้งชื่อเป็นแถบ ทำซ้ำชั้นลายทั้งหมด (ด้านบน, ด้านล่างและกลาง) และวางไว้ในกลุ่มนั้น กด Ctrl + T เพื่อปรับขนาด มีเลเยอร์บนเครื่องมือการแปลงให้กด Ctrl ค้างไว้แล้วคุณจะสังเกตเห็นว่าตอนนี้คุณสามารถเลื่อนขอบของกลุ่มทั้งหมดและให้รูปร่าง 3 มิติได้อย่างอิสระ

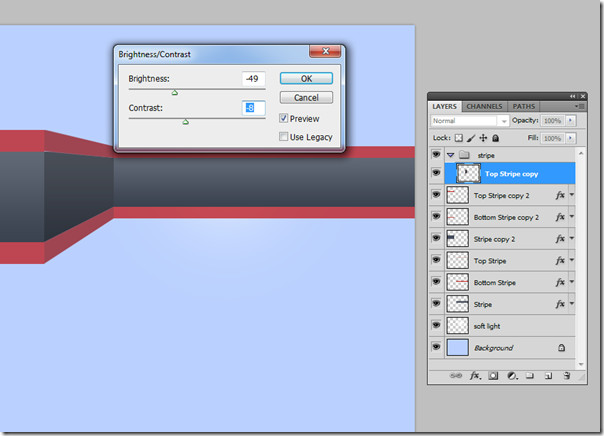
เพื่อให้กลุ่มแถบที่สร้างขึ้นใหม่ของคุณดีขึ้นผล 3 มิติใช้ตัวเลือกความสว่าง / ความคมชัด ไปที่ภาพ -> การปรับ -> ความสว่าง / ความคมชัดและทำการปรับเปลี่ยนดังต่อไปนี้ ตอนนี้คุณได้ให้แหล่งแสงที่ดีกว่าสร้างรูปลักษณ์ 3 มิติที่เหมือนกัน

ในที่สุดพื้นที่ทำงานของคุณควรมีลักษณะเช่นนี้
![14 [4] 14 [4]](/images/windows/how-to-create-a-3d-stripe-effect-in-photoshop-tutorial_15.jpg)
หนึ่งสามารถปรับปรุงโดยใช้เครื่องมือข้อความและตัวเลือกการผสม














ความคิดเห็น