Notepad ++ มีน้ำหนักเบา แต่ทรงพลังIDE การพัฒนาแอปพลิเคชันที่สนับสนุนปลั๊กอินดั้งเดิมและบุคคลที่สามจำนวนมากเพื่อเร่งกระบวนการพัฒนาแอปพลิเคชันให้เร็วขึ้น หากคุณเป็นนักพัฒนาเว็บและกำลังมองหาวิธีสร้างฟังก์ชั่นการขยายข้อความและเทมเพลตรหัสเพื่อให้สามารถใช้งานได้อย่างรวดเร็วในไฟล์โค้ด WebEdit เป็นเพียงสิ่งที่คุณอาจต้องการ เป็นส่วนขยาย Notepad ++ ขนาดเล็กที่มีเทมเพลตโค้ดที่ใช้กันทั่วไปทั้งหมดพร้อมตัวเลือกในการสร้างเทมเพลตรหัสใหม่และแก้ไขเทมเพลตที่มีอยู่ ส่วนขยายสามารถปรับแต่งได้อย่างมากในแง่ของการกำหนดค่าความสมบูรณ์ของรหัสและการตั้งค่าแม่แบบ มันบันทึกการตั้งค่าและรหัสเทมเพลตใน ‘WebEdit.iniไฟล์ 'ช่วยให้คุณสามารถแบ่งปันกับคนอื่น ๆผู้ใช้ Notepad ++ แตกต่างจากการกรอกโค้ดอื่น ๆ และผู้จัดการคอลเลกชันเทมเพลตมันมีความสามารถในการส่งแม่แบบโค้ดไปยังแถบเครื่องมือ Notepad ++ เพื่อให้คุณสามารถเขียนเทมเพลตรหัสที่ระบุได้ด้วยการคลิก
ส่วนขยายรวมการกำหนดค่าสูงการรวบรวมแม่แบบรหัสลงในแผ่นจดบันทึก ++ คุณสามารถสร้างคำสั่งเมนูเพื่อวางข้อความและกำหนดคำสั่งให้กับชุดคีย์ลัดเพื่อใช้ในไฟล์รหัสได้อย่างรวดเร็ว ฟังก์ชั่นการกรอกรหัสถูกกระตุ้นโดย Alt + Enter ปุ่มลัดทั้งหมดที่คุณต้องมีก็คือพิมพ์แท็กหรือตัวย่อแล้วกด Alt + Enter มันจะแทนที่แท็กด้วยบล็อกข้อความที่เกี่ยวข้องโดยอัตโนมัติ
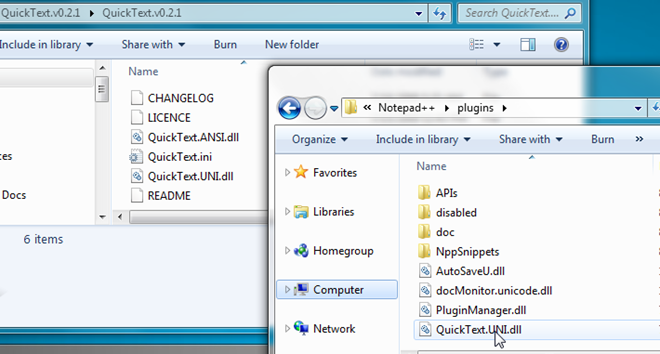
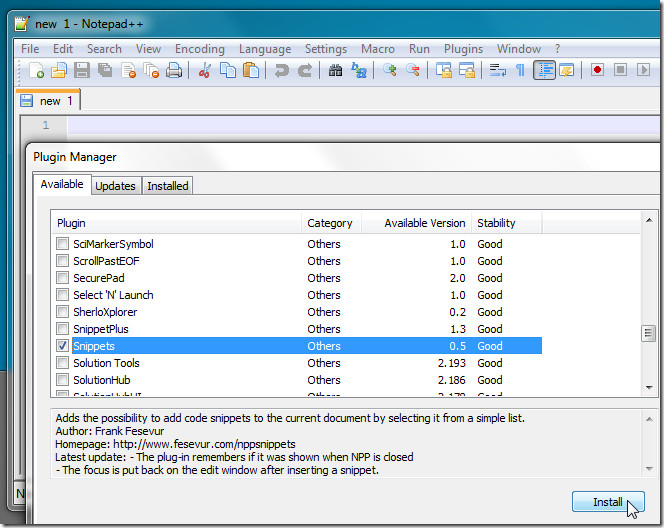
คุณสามารถดาวน์โหลดและติดตั้งปลั๊กอินได้ตัวจัดการปลั๊กอินดั้งเดิม เพียงเปิดตัวจัดการปลั๊กอินและเลื่อนลงเพื่อค้นหา WebEdit ตอนนี้เปิดใช้งานแล้วคลิกติดตั้งเพื่อเริ่มกระบวนการติดตั้ง อย่างไรก็ตามหากไม่สามารถดาวน์โหลดไฟล์ปลั๊กอินคุณสามารถดาวน์โหลดแพ็คเกจ (ลิงค์ที่ระบุไว้ที่ด้านล่างของโพสต์) เปิดเครื่องรูดมันและคัดลอก WebEditU.dll ถึง C: โปรแกรมโปรแกรมเสริมโฟลเดอร์ปลั๊กอิน ++ Notepad ตอนนี้เรียกใช้ Notepad ++ เพื่อเข้าถึงเมนู WebEdit จากปลั๊กอิน มันมาพร้อมกับแม่แบบรหัสทั้งหมด 20 รายการ คุณสามารถแก้ไขเทมเพลตเหล่านี้และเพิ่มเทมเพลตโค้ดที่คุณใช้บ่อยสูงสุด 30 ตัวเลือก

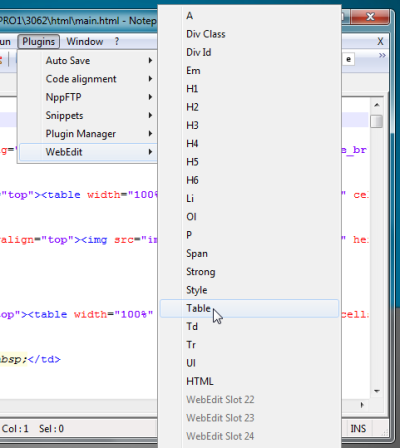
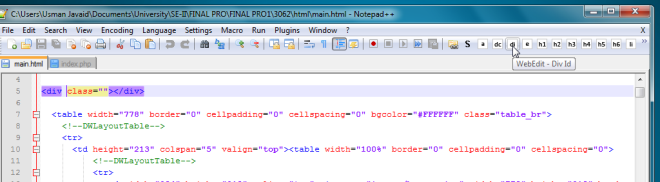
เนื่องจากมันรวมเทมเพลตของรหัสลงใน Notepad ++ คุณจึงสามารถเข้าถึงได้จากแถบเครื่องมือ เพียงคลิกเทมเพลตรหัสที่คุณต้องการใช้ในไฟล์รหัสและมันจะพิมพ์รหัสอัตโนมัติที่ตำแหน่งปัจจุบัน

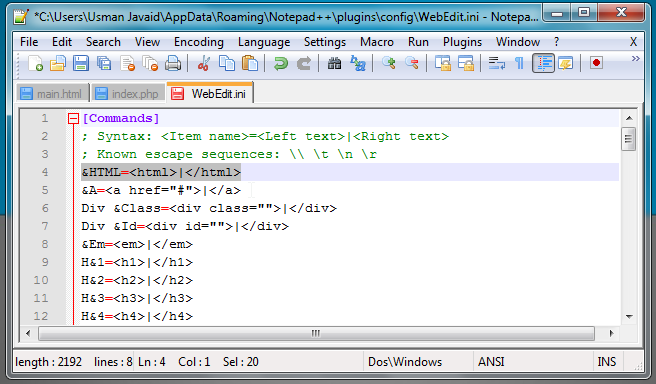
ในการสร้างข้อมูลโค้ดใหม่และเพิ่มลงในแถบเครื่องมือให้เลือก แก้ไข จาก WebEdit เมนู. สิ่งนี้จะเปิด WebEditไฟล์ ini จากที่คุณสามารถเพิ่มตัวอย่างโค้ดใหม่แก้ไขที่มีอยู่ระบุบิตแมปสำหรับตัวอย่างเพิ่มใหม่สำหรับการส่งไปยังแถบเครื่องมือและดูและสร้างฟังก์ชั่นการเติมโค้ด ไวยากรณ์สำหรับแต่ละประเภทของฟังก์ชั่นที่กำหนดไว้ในไฟล์กำหนดค่า คุณต้องเขียนโค้ดเทมเพลตและฟังก์ชั่นการเติมโค้ดให้สมบูรณ์ตามไวยากรณ์ที่กำหนดไว้ ตัวอย่างเช่นหากคุณต้องการเพิ่มเทมเพลตรหัสสำหรับ <HTML> </HTML> ให้ป้อนฟังก์ชันต่อไปนี้ในส่วนแรก
และ HTML = <html> | </ html>

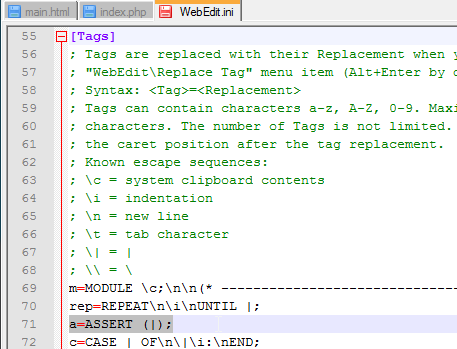
คุณจะพบส่วนแท็กที่ด้านล่างของไฟล์การกำหนดค่า มันแสดงให้เห็นไวยากรณ์สำหรับการสร้างฟังก์ชั่นการเติมโค้ดใหม่ ในการเพิ่มฟังก์ชั่นการเติมโค้ดให้ป้อนแท็ก / ตัวย่อตามด้วยเครื่องหมายเท่ากับ (=) จากนั้นป้อนข้อความที่จะแทนที่แท็ก / ตัวย่อ

หลังจากทำการเปลี่ยนแปลงที่จำเป็นเพื่อกำหนดค่าไฟล์ให้บันทึกไฟล์แล้วเลือก โหลดการกำหนดค่า ตัวเลือกจากปลั๊กอิน -> เมนู WebEdit ตอนนี้ป้อนตัวย่อแล้วกด Alt + Enter เพื่อแทนที่ด้วยบล็อกข้อความที่เกี่ยวข้อง
WebEdit รองรับทั้งรุ่น Unicode และ ASCII ทำการทดสอบบน Notepad ++ 5.9.3
ดาวน์โหลด WebEdit













ความคิดเห็น