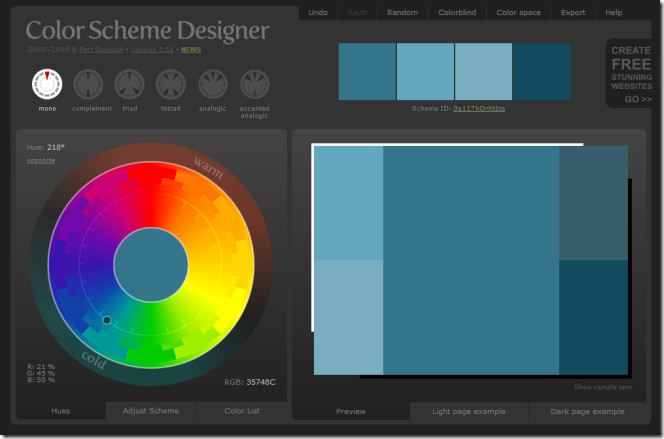
Daha önce size yardımcı olan iki uygulamayı inceledikrenk şemaları oluşturmak; Chroma bir Chrome uygulamasıydı ve ColorSpire, tasarlamak istediğiniz her şey için doğru rengi veya doğru rengi bulmayı kolaylaştıran bir web uygulamasıydı. Her iki uygulama da kendi kapasitelerinde iyi çalıştı Renk Şeması Tasarımcısı dışarı onları bir mil yapar. Bu web uygulaması, tek bir renkle veya iki, üç veya dört renkten oluşan bir renk şeması oluşturmanıza olanak sağlar. Renklerin parlaklığını ve tonunu ayarlayabilir, önceden ayarlanmış birçok kontrast seçeneğinden birini seçebilir ve bir web sayfasının geçerli düzende nasıl olmasını istediğine dair örnekleri görüntüleyebilirsiniz. Oluşturulan her şema, tasarımcınızla, bir iş arkadaşınızla veya bir müşteriyle paylaşmak için kullanabileceğiniz kendi bağlantısına sahiptir.

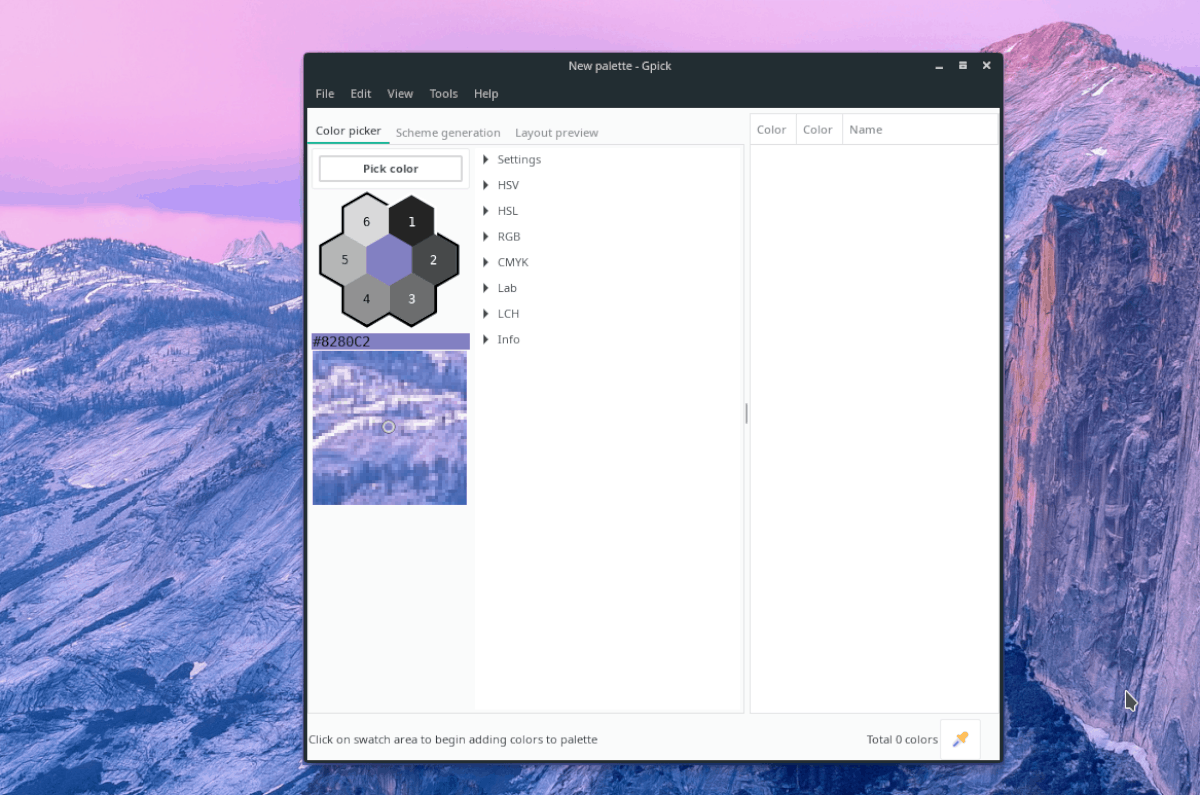
Başlamak için, renk düzeninizde kaç farklı renk kullanmak istediğinizi seçin. Büyük renkli diskin üstüne yerleştirilmiş altı disk, şemada kaç tane renk olacağını size söyler. Mono tek rengi temsil eder, Tamamlayıcı iki rengi temsil eder, üçlü ve Analog üçü temsil eder ve dörtlü ve Aksanlı Analog dört temsil eder.

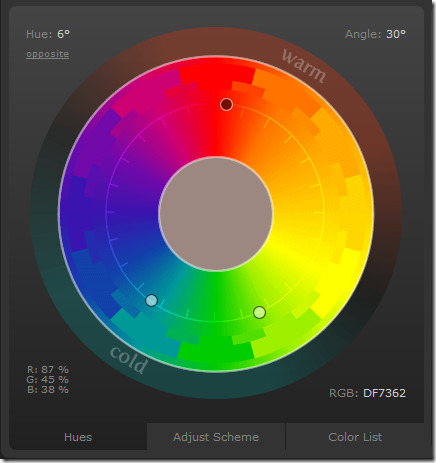
Renk tonlarını asmak özellikle zaman alıyorÜç veya dört renkle çalışıyorsanız. Çalıştığınız numara renkleri için, her biri için renk diskine küçük bir düğme eklenir. Koyu düğme, şemanızdaki ana rengi temsil eder ve diğerleri, tamamlayıcı veya zıt renkleri gösterir. Tamamlayıcı renk şeması dışında, topuzlar ana bağlantı topuzundan bağımsız hareket eder. Mono veya Tamamlayıcı modunda renkleri değiştirmek yeterince basittir; Triad ve Tetrad'da biraz karmaşıktır.

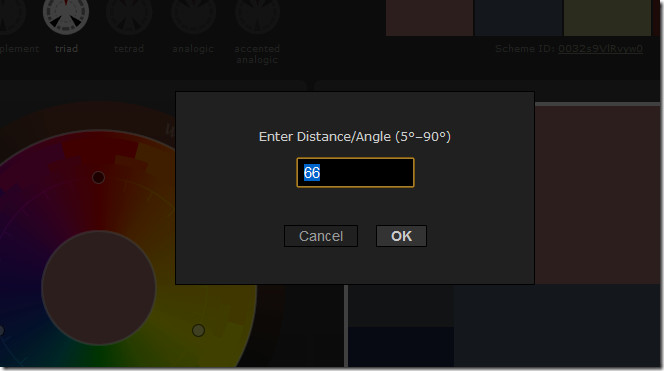
Üç veya dört kombinasyon şeması için, renkler belirli bir dereceye kadar farklılık gösterdiğinden emin olarak belirli açılarda aralıklarla yerleştirilir. Renk varyasyonunu artırmak veya azaltmak için Açı ve dereceye karşılık gelen bir sayı girin.İstediğiniz renk varyasyonu. Oluşturduğunuz tüm renk şemaları sağdaki panelde önizlenir, ancak renk şemanızın gerçek bir web sayfasında nasıl görüneceğini de görebilirsiniz.

Bir web sayfasının, oluşturduğunuz düzende nasıl görüneceğini önizlemek için Işık Sayfası Örneği ya da Karanlık Sayfa Örneği şema önizlemesinin altındaki bağlantı. Açık sayfa örneği, şemanızdaki en açık gölgeyi arka plan olarak kullanırken, koyu sayfa örneği arka plan olarak en koyu gölgeyi kullanır.

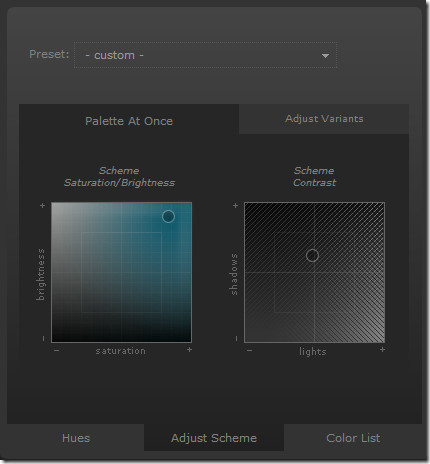
Şema için parlaklık ve gri seviyesini ayarlamak için Düzeni Ayarla sekmesi. Parlaklığı arttırmak veya azaltmak için düğmeyi renk kutusu üzerinde hareket ettirin, alternatif olarak, açılır menüden birkaç kontrast ön ayarından birini seçebilirsiniz. Kontrastı manuel olarak ayarlamak için işaretçiyi Şema Kontrastı Kutu. Renkleri ve renk kodlarını görüntülemek için Renk listesi sekmesi.

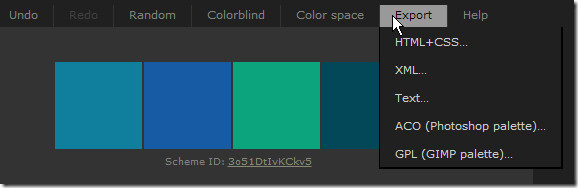
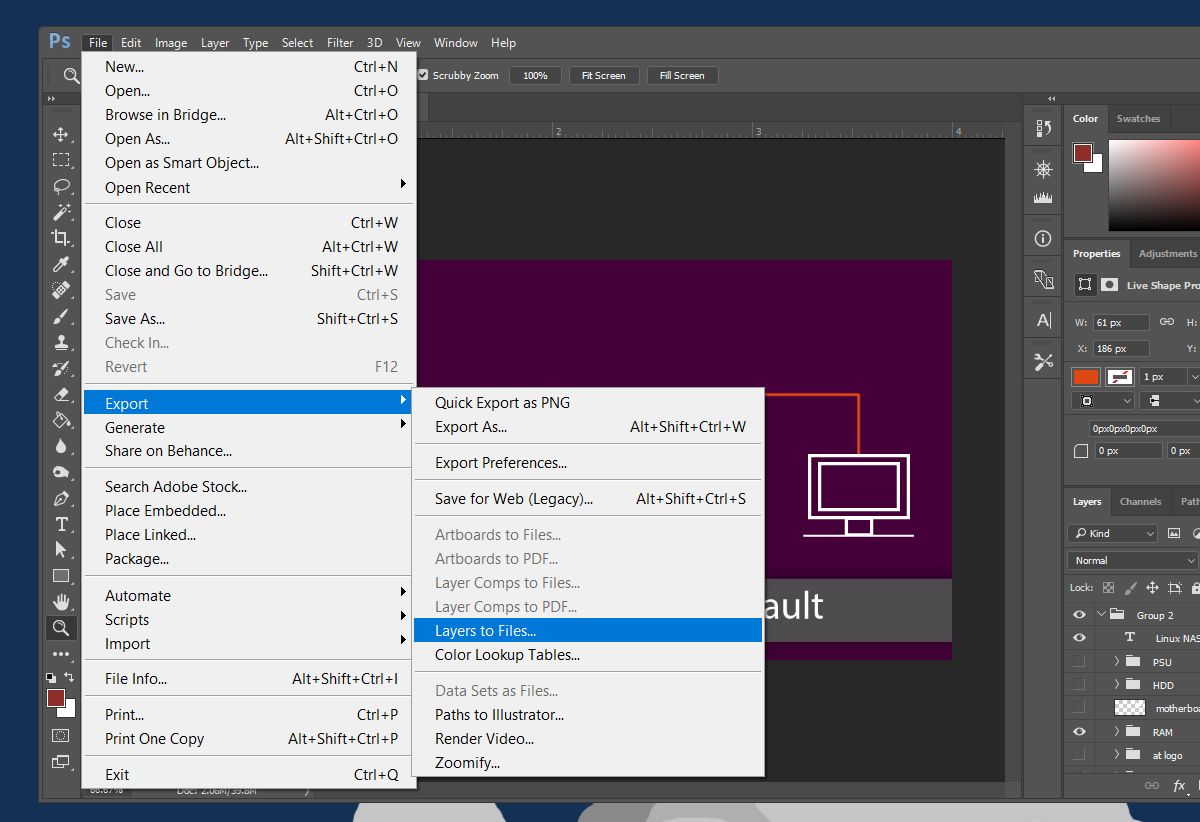
Bir şemaya karar verdikten sonra, şemayı HTML + CSS, XML, Photoshop veya GIMP paleti biçiminde dışa aktarabilirsiniz. Photoshop paleti bir ACO dosyası olarak kaydedilir.
Color Scheme Designer'ı Ziyaret Edin













Yorumlar