PageEdit düzenlemenizi sağlayan güçlü bir WYSIWYG editörüdürChrome'daki herhangi bir HTML sayfasını kullanır ve kaynak düzenleme modunda sözdizimi renginin vurgulanmasını sağlar. Uzantı, web sayfalarını düzenlemeyi ve doğrudan tarayıcıda görüntülemeyi kolaylaştırır. PageEdit özellikle kendi web sitelerini test etmek veya denemek isteyen web geliştiricileri ve tasarımcılar için kullanışlı olabilir. Uzantıyı yükledikten sonra, bir web sayfasına göz atarken URL çubuğunun hemen yanındaki düğmeyi tıklayın; sayfanın üst kısmına kapsamlı seçenekler içeren bir araç çubuğu eklenir. PageEdit ayrıca kullanıcılara cilt ve araç çubuğu seçenekler. Cilt şu şekilde ayarlanabilir varsayılan, Office 2003 veya v2 açılır menüden, araç çubuğu olarak varsayılan veya temel. Temel araç çubuğunun varsayılan ayara göre daha az düzenleme seçeneği sunduğunu göreceksiniz.
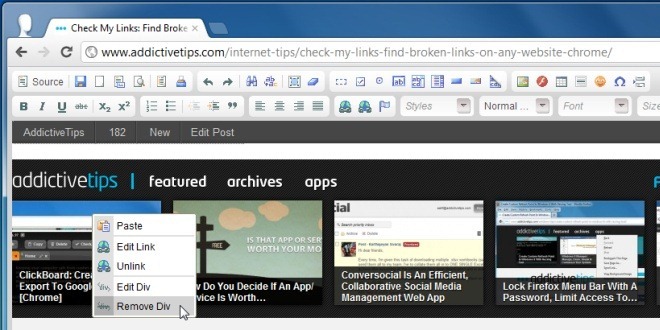
Uzantıyı yükledikten sonra,araç çubuğu seçeneğini etkinleştirmek için uzantının simgesini (bir not defteri ve kalem) kullanın. Tam özellikli araç çubuğu için, üst satırda ekleyebileceğiniz öğeler ve soure kodunu görüntülemek için bir düğme bulunur. İkinci kontrol satırında metin düzenleme düğmeleri bulunur. Üstteki düğmelerden birini seçerek veya sayfadaki mevcut öğelerle etkileşime girerek sayfa öğelerini düzenlemeye başlayabilirsiniz. Web sayfasındaki bir öğeyi kaldırmak için öğeyi seçin ve silme tuşunu kullanın. Metin, başlıklar, resimler ve iFrame'ler gibi öğelerin tümü kaldırılabilir ve / veya eklenebilir.

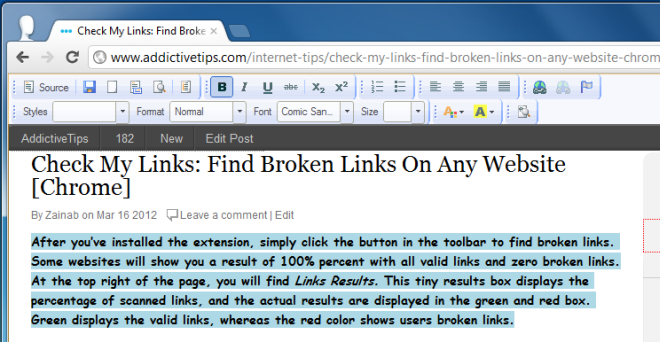
Uzantı ayarlarını değiştirip temel araç çubuğuna geçtiğinizde, yalnızca temel düzenleme araçları kullanılabilir durumda kalır. Daha sonra bir web sayfasını düzenleyebilir ve değişiklikleri aynı anda görüntüleyebilirsiniz.

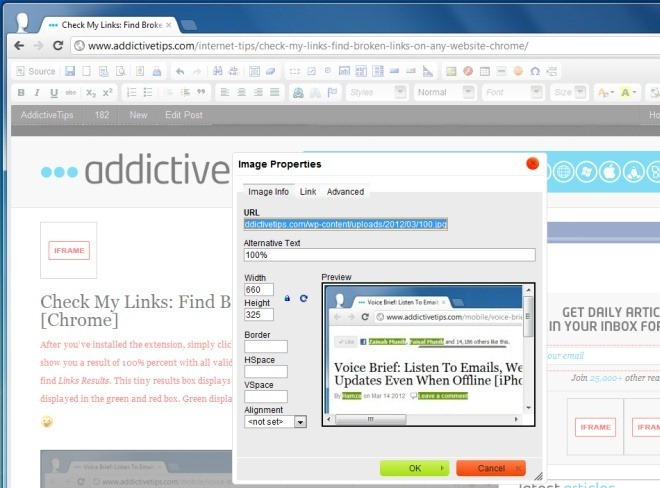
Bir görseli sağ tıklayın ve Görüntü Özellikleri seçeneğini tıkladığınızda sayfanın üzerinde resimli bir açılır pencere görünür Önizleme, URL, Genişlik, Yükseklik ve diğer seçenekler. Bu değerleri düzenleyebilir ve bir görüntünün nasıl göründüğünü görebilirsiniz.

Tüm düzenlemeleri tamamladığınızda, Kayıt etmek düğmesini tıklayın veya baskı düğmesine basın. Daha sonra, HTML dosyasını kaydet veya Sayfayı indirin. Tercihinize bağlı olarak bir seçenek belirleyin ve hazırsınız!

Değişikliklerin,sayfayı yeniden yükleyin, bu yüzden sayfadan ayrılmadan önce sayfayı kaydedin. Uzantı, yazı tipi boyutundaki veya görüntülerdeki değişikliklerin bir web sitesinin nasıl görüneceğini test etmek için kullanılabilir ve ekran görüntüleri çekerken de yararlı olabilir. Uzantıyı aşağıdaki bağlantıdan yükleyin ve kendiniz deneyin.
Google Chrome için PageEdit'i yükleyin













Yorumlar