CSS, web sayfanızın veya uygulamanızın nasıl yönetileceğini düzenler.son kullanıcıya görünecektir, ancak temel sayfayı yazmak biraz zaman alabilir. Muhtemelen efektler eklemenize, nesneler yaratmanıza veya basit gradyanlar oluşturmanıza izin veren birçok otomatik CSS kod üreteci bulmanızın nedeni budur. CSS Gradyan Düzenleyicisi degrade oluşturmanızı sağlayan ücretsiz bir Mac uygulamasıarka planlar. Uygulama size, gradyan için herhangi bir rengi seçmenize, beş duraka kadar eklemenize ve her bir durağın yerini seçmenize izin veren basit bir GUI sağlar. Degrade dikey veya yatay olabilir ve uygulama hazır ayarları oluşturmanıza olanak tanır ve hepsi W3C standardına uyan Chrome, Firefox, Safari, Internet Explorer 10, Opera ile uyumlu CSS kodu oluşturur. Renkleri RGB, HSL ve Hex kodları olarak girebilirsiniz.
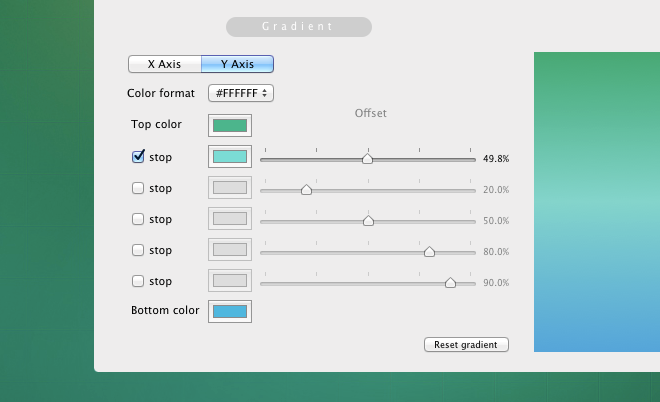
Uygulamaya, basit, iki gölgeli bir gradyan ile yüklenir. Dört bölüme ayrılmış tek bir pencereye sahiptir; sağdaki iki bölüm kodu görüntüler ve oluşturduğunuzda degradeyi önizler. Soldaki bölümler, ön ayar eklemenizi ve bir degrade oluşturmanızı veya düzenlemenizi sağlar.

Çoğunlukla sol altta çalışıyor olacakBölüm. Hangi tür degradeyi oluşturmak istediğinize bağlı olarak, X Ekseni (dikey degrade için) veya Y Ekseni (yatay degrade için) düğmesini tıklatın. İçin renk kutusunu tıklayın En iyi renk ve degradenin en üst veya sol tarafında hangi rengin görüneceğini seçin. Ek bir durak eklemek için Dur hemen altındaki kutu Üst renk, sürgüyü önünden hareket ettirerek ikinci rengin başlayacağı bir nokta seçin. Ek duraklar eklemek için kıyafeti takip edin. Ardından, Alt renk. Etkiler önizlenecek ve değişiklikleri yaptıkça kod güncellenecektir.

Oluşturduğunuz bir degradeyi kaydetmek istiyorsanız, Ön Ayarı Kaydet düğmesi ve degrade kaydedilecektir. Kod, hiçbir değişiklik yapılmadan CSS sayfanızda kopyalanabilir ve kullanılabilir.
Mac App Store'dan CSS Gradient Editor'ü edinin













Yorumlar