Gmail son zamanlarda bir tasarım revizyonu geçirdi. Yeni tasarım biraz farklı, ama pek bir şey taşınmadı. Daha temiz ve bazıları için gezinmek daha kolay olabilir; ayrıca akıllı oluşturma, erteleme ve dürtme gibi yeni özelliklere de yer açar. İlk önce, yeni tasarıma dahil olabilirsiniz, ancak şimdi varsayılan tasarımdır ve kapsam dışında kalmayı seçemezsiniz. Tarayıcınızda uzantıları / eklentileri kullanmaktan çekinmiyorsanız, eski Gmail tasarımını geri alabilirsiniz.
Krom
Eski Gmail tasarımını Chrome'da geri almakoldukça basit. Yükleyebileceğiniz bir uzantı var ve sizin için her şeyi halledecek. Chrome Web Mağazası'ndan Gmail Classic Theme'ı yükleyin ve Gmail’i ziyaret edin.
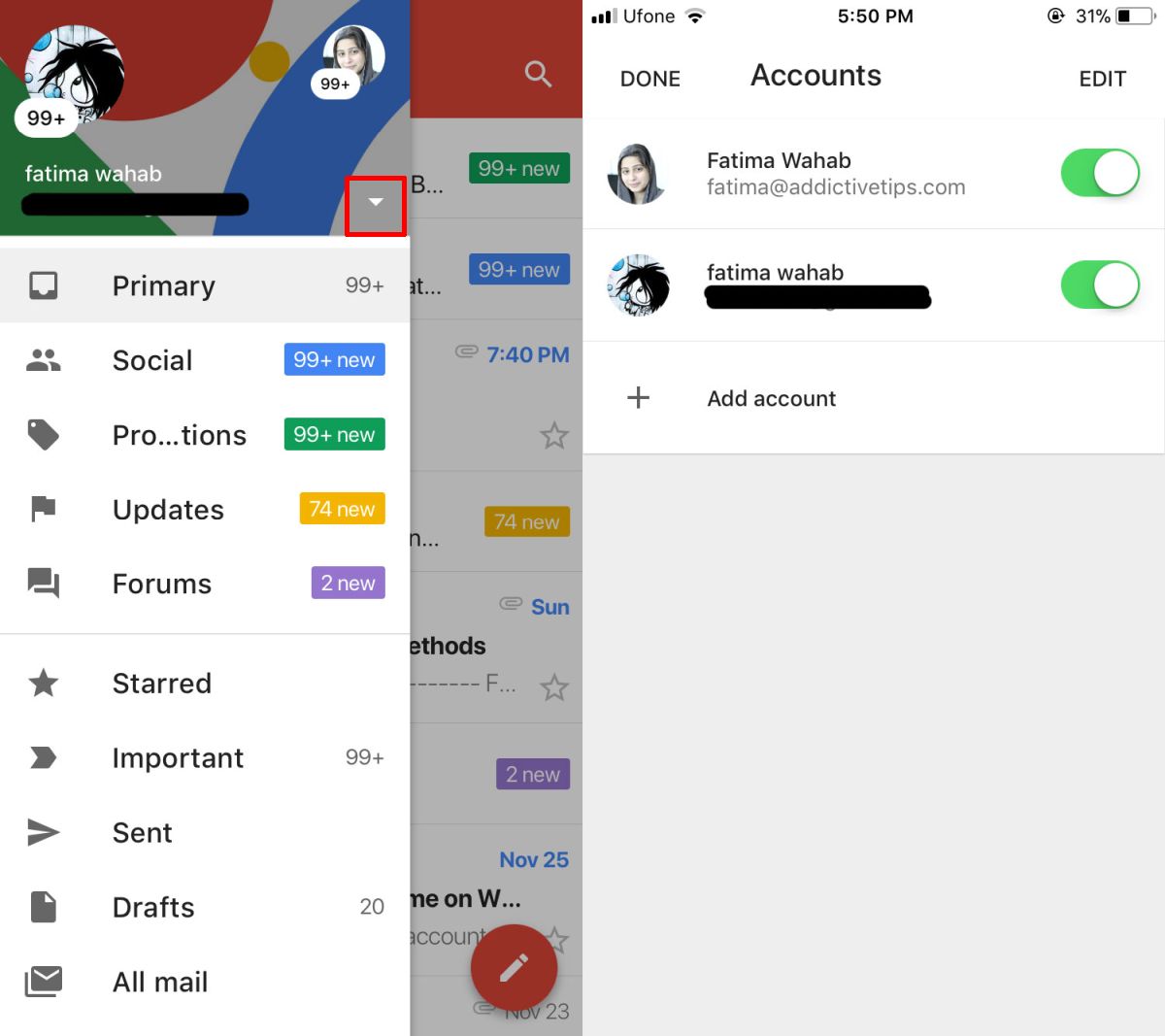
Eski Gmail tasarımını göreceksiniz. Eski tasarıma geri dönmek, yeni özelliklerin hiçbirini kaldırmayacak. Gördüğünüz değişikliklerin çoğu soldaki sütunda olacak.

Firefox ve Opera
Gmail Klasik Tema uzantısı temeldetarayıcınıza yüklendiğinde Gmail’de kullanılan CSS’yi değiştirmek ve geliştirici, uzantısını kullanmadan Firefox’ta ve Opera’da bunu nasıl yapacağınıza ilişkin adımlar attı.
Eklenti / uzantı kullanmanız gerekecek.Gmail’de kullanılan CSS’yi değiştirin. Gmail Classic Theme geliştiricisi, Stylus'u kullanmanızı önerir. Eklentiyi / eklentiyi tarayıcınıza indirin ve yükleyin. Gmail Klasik Tema uzantısı için Github sayfasını ziyaret edin ve kodu Gmail.css adlı dosyaya kopyalayın.
Tarayıcınıza geri dönün ve Stylus eklentisinin simgesini tıklayın. Açılan küçük pencerede Yönet'i tıklayın. Bu yeni bir yapılandırma penceresi açacaktır.
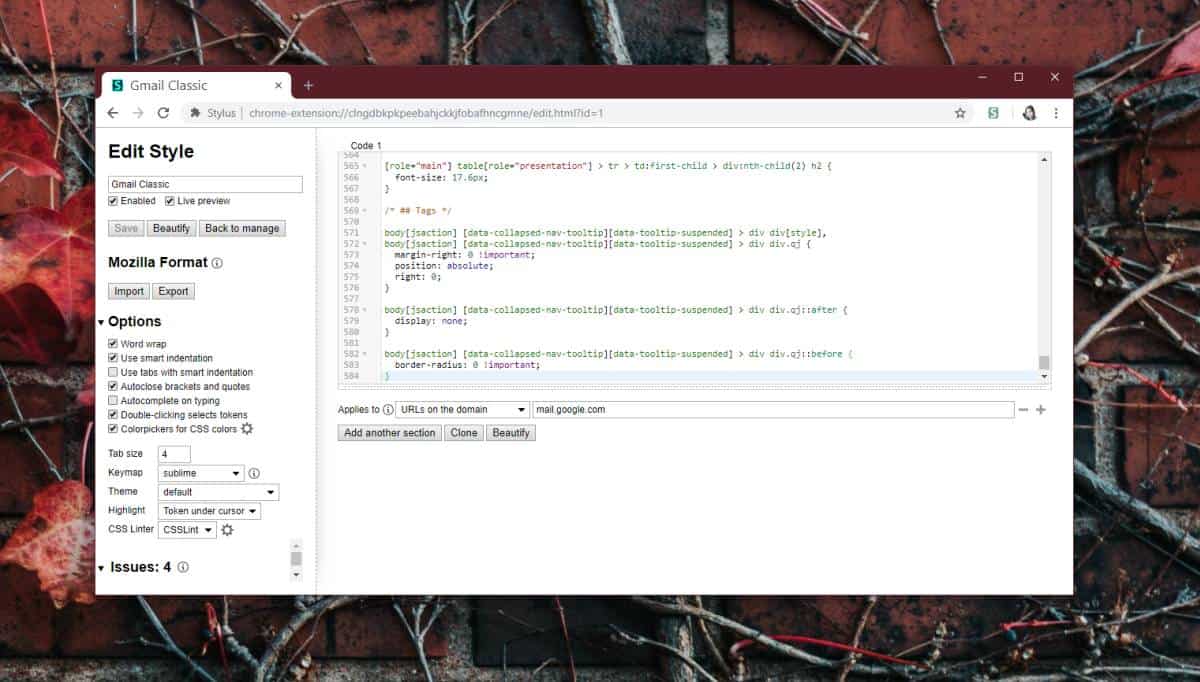
Soldaki Yeni stil yaz'ı tıklayın veYeni stil Gmail Classic. Adı girdikten sonra, kopyalanan CSS kodunu sağdaki panele yapıştırın. Bu panelin altında, "Her şeye Uygulanır" adlı bir seçenek var. Yanında bir artı düğmesi var. Tıklayın ve açılır menüden this Bu etki alanındaki URL’leri ’seçeneğini seçin. Etki alanı alanına mail.google.com adresini girin. Sol üstteki Kaydet düğmesine tıklayın ve Gmail’i ziyaret edin. Eski Gmail tasarımını alacaksınız.

İstersen başkalarını kullanabilirsin.Gmail’i ziyaret ederken kullanılan CSS’yi değiştirmek için Stylus yerine eklenti / uzantı. Geliştirici tarafından sağlanan kod çalışmaya devam eder, bu nedenle eğer Safari veya Internet Explorer veya Edge için yapmanız gerekiyorsa, doğru uzantıyı bulmanız yeterlidir ve yarıya kadar evdesiniz.













Yorumlar