Birkaç gün önce inceledik.Tagger, kullanıcıların yer imlerine etiket eklemelerine izin veren bir Chrome uzantısıdır. Uzantı, Chrome'a kaydettiğiniz varsayılan yer işaretlerinden bağımsız olarak çalışır ve yer işaretlerini Yer İşaretleri Çubuğu'na alma seçeneğine sahiptir. Yer imi# benzer bir Chrome uzantısıdırişlevselliği, ancak Bookmarks Tagger'dan daha iyi. Mevcut yer imlerine etiket eklemenizi ve Omnibar'dan bunları aramanızı sağlar. Yer imi # kendi ayrı yer imi grubunu oluşturmaz, Chrome’un yer imlerine etiketler ekler ve ağaç benzeri bir yapı sunarak bu etiketlerin eklenmesini çok kolaylaştırır. ‘Etiketler’ aslında klasörlerdir ve uzantının kendi etiket yöneticisi daha uygun ve kullanımı daha kolay olsa da, varsayılan yer imleri yöneticisi kullanılarak yönetilebilir. Yer imlerini ararken, büyük / küçük harfe duyarlı arama yapmayı, boşlukları, vurgu işaretlerini ve noktalama işaretlerini görmezden gelmeyi seçebilirsiniz. Ayrıca, kullanmayı seçebileceğiniz iki arama modunu da destekler; özyinelemeli (bir çocuk etiketindeki tüm yer imlerini içerir) veya özyinelemeli olmayan (bu, alt etiketlerdeki yer imlerini hariç tutar).
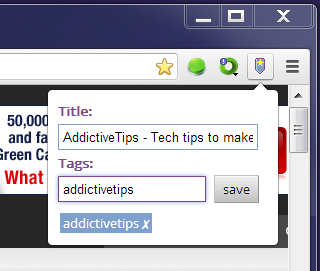
İşaretleme oldukça basit bir kavramdır, ancakYer imi # kullanarak bu bağlantıyı kesmeniz biraz zaman alabilir. Temel özelliklerden başlayarak, yer imlerine eklemek ya da mevcut bir yer işaretini açmak istediğiniz bir web sitesini açın ve Yer İşareti # tarafından eklenen URL çubuğundaki etiket simgesini tıklayın. Bir yer imi eklemek için bu simgeyi veya varsayılan yıldız simgesini kullanabilirsiniz, ancak bunları uzantıyla düzenlemek istediğinizi varsayalım, etiket simgesini kullanmak en iyisidir.
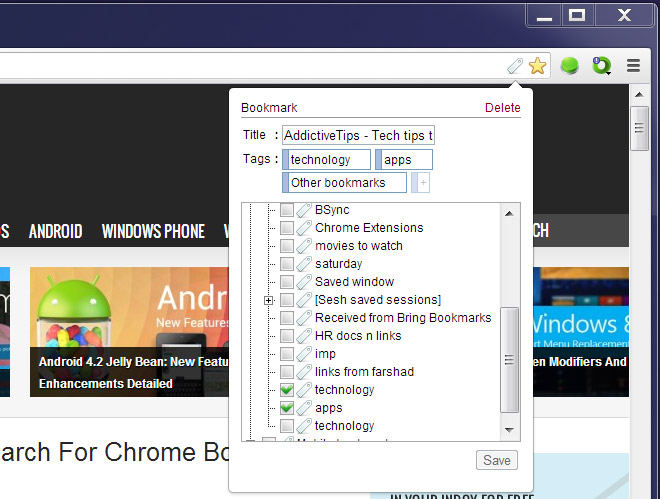
Varsayılan olarak, yer imi Diğer yer imleri klasörünü seçebilir, ancak varsayılan konumu değiştirebilirsiniz.Seçenekler sayfasından Etiket simgesini tıkladığınızda, web sayfasının başlığı ve ilişkilendirilmiş etiketlerin bulunduğu bir panel açılır. Görünen etiketler yalnızca varsayılan etiketlerdir, farenizi bunlardan birinin üzerine getirin ve kaldırmak için görünen çarpı işaretine tıklayın. İstediğiniz etiketleri eklemeye başlamak için artı işaretini tıklayın. Aşağıdaki ağaç yapısında, etiketlerin göründüğünü göreceksiniz. Etiketleri ekledikten sonra, Tamam Kayıt etmek. Bir yer imini her kaydettiğinizde, bu etiketlerAşağıdaki ağaç yapısında görünür ve yalnızca yer işaretiyle ilişkilendirmek için işaretlemeniz gerekir. Hem ağaç yapısından hem de adlarını yazarak etiketler ekleyebilirsiniz. Yinelenen bir etiket oluştururken uzantının sizi uyarmadığı ve uzantının kendi arayüzünden bir etiketi silmenin mümkün olmadığı belirtilmelidir. Etiketleri yinelenen etiketleri birleştirmek ve silmek için Chrome'un Yer İşareti Yöneticisi'ni ziyaret etmeniz gerekir.

Etiketleri yönetmek basittir; içindeki bir etiketi sağ tıklatarakağaç yapısı, yeniden adlandırmanıza veya bir alt etiket eklemenize izin verir. Ağaç yapısına yabancı olanlar için, bir alt etiket aynı alt etiketle aynıdır. Bir yer işaretini bir etiketle ilişkilendirmek için, bağlantıyı tarayıcınızda açın ve etiketlerin Yer İşareti # panelinden işaretini kaldırın.
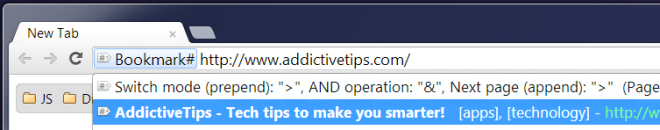
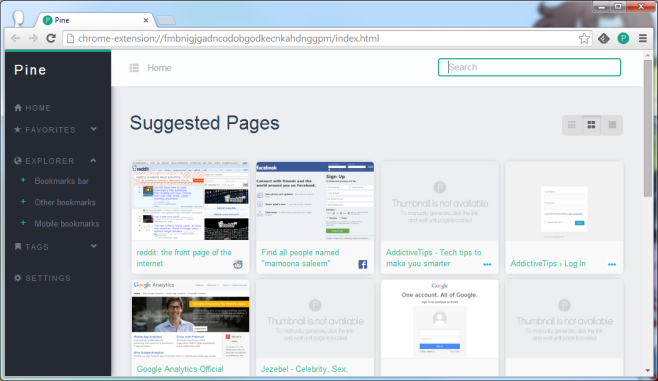
Yer imlerinizi etiketleri kullanarak aramak için,Omnibar'da #, sekme tuşuna basın ve ardından etiketleri yazın. Etiketler ‘ve’ işleneni ile ayrılır. Siz yazdıkça, sonuçlar ilk 5 eşleşmeyle sınırlı olsa da, eşleşen yer imleri önerilerde görünür. Görmek istediğiniz her 5 eşleşme için, sonuna>> sembolünü ekleyin. Örneğin, ‘uygulamalar’ ve ‘pencereler’ etiketli yer imleri için kalan arama sonuçlarını (6-10) görüntülemek için, # + Sekme, bunu takiben uygulamalar ve pencereler >>. Önerilerden sonucu seçin ve enter tuşuna basın. Bir yer imi seçmeden Enter tuşuna basarsanız, sayfada hata mesajı verilir.

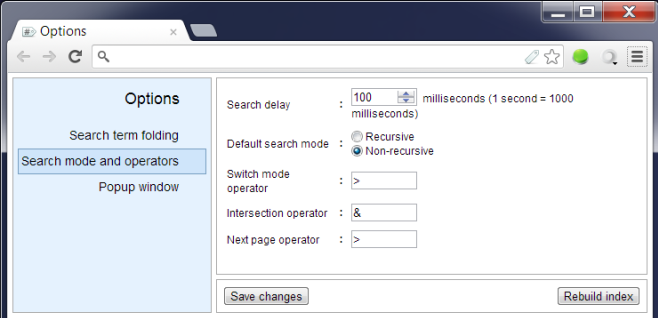
Normal kullanım için rahatsız edilmemelisinizYer imi # seçenekleri çok fazla, ancak işte kısa bir açıklama. Yer imlerini kaydetmek için varsayılan konumu değiştirebileceğinizden daha önce bahsetmiştik. Pop-up Penceresi ’nin Seçenek’inde bulunan sekmeyi seçin ve Varsayılan ebeveyn etiketi. Büyük / küçük harfe duyarlılığı ve uzantının boşluklara, vurgu karakterlerine ve noktalama işaretlerine nasıl davrandığını yönetmek için Arama terimi katlama sekmesi. Arama modunu değiştirmek için, arama gecikmesi ve>, <ve & işleci Arama modu ve operatörler sekmesi.

Uzantı, yer imleri kadar mükemmelyönetim gider. Kurulacak çok az şey var ve etiketler kolayca yönetilebilir. Buradaki tek eleştiri, bir etiketi silmek, uzantının kendi arayüzünden mümkün değildir. Bunun dışında, bu yer imlerini düzenlemenin ve aramanın en kolay yollarından biridir. Uyarı kelimesi; her zaman tıklamayı unutma Kayıt etmek Bir kez bir yer imini etiketledikten sonra.
Yer imi Yükle'yi Chrome Web Mağazasından













Yorumlar