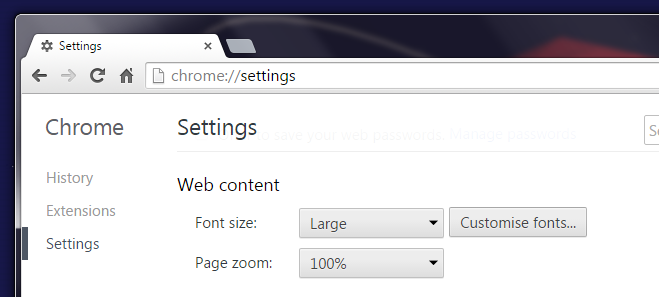
İyi web tasarımı, her bir öğenin doğru yerleşimi olan birkaç faktöre dayanır. bant web tasarımcılarına yardımcı olacak bir Chrome uzantısıdır.bu, bir web sayfasına cetveller eklemenize izin vererek. Bant, ortak piksel ölçme uzantılarının sunduklarının ötesine geçer; yalnızca belirli bir öğenin işgal ettiği alanı piksel cinsinden göstermez, aynı zamanda birbirinden farklı öğelerin göreceli mesafesini ölçmek ve ana hatlarıyla ölçmek için tarayıcı arayüzüne istediğiniz kadar cetvel eklemenizi sağlar. Cetvelleri hem yatay hem de dikey olarak ekleyebilir, kaynak noktaları tanımlayabilir (evet, birden fazla) ve işaretçiyi, Photoshop'ta olduğu gibi üzerlerinde hareket ederken bir web sayfasındaki farklı öğelere otomatik olarak yaslanacak şekilde ayarlayabilirsiniz. Bant, bir web sayfasında bir düğme ile etkinleştirilir ve yalnızca klavyenizden kontrol edilir. Açıkçası, Bant etkinken web sayfasının kendisi çalışmaz, bu nedenle normal anahtar işlevselliğini kaçırmazsınız.
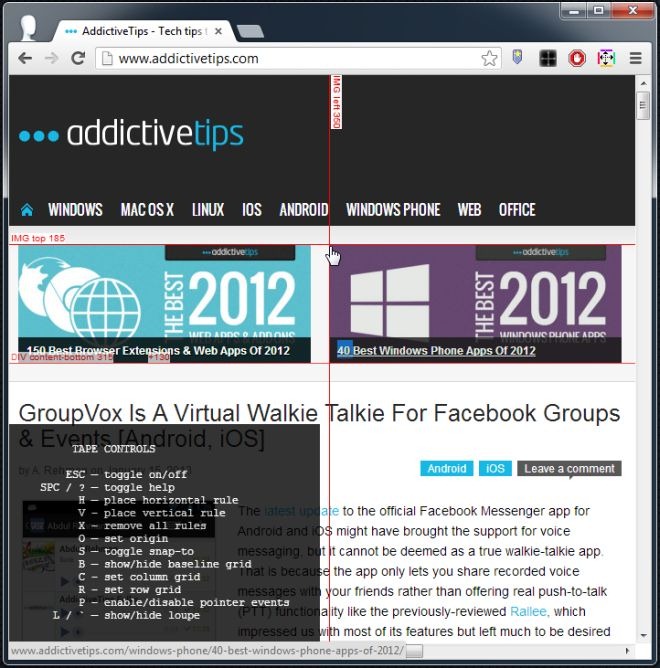
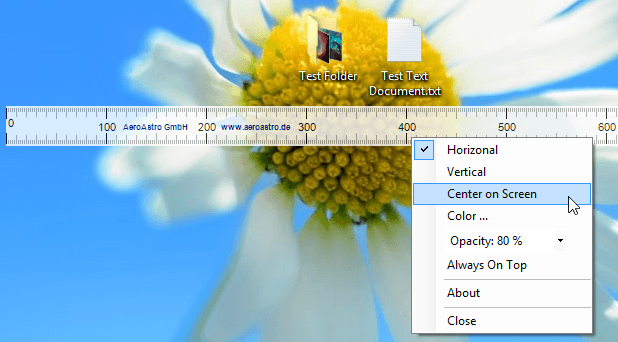
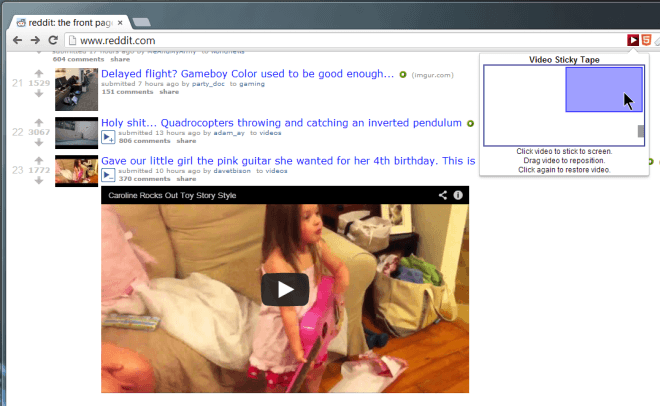
Yüklendikten sonra, sonraki uzantının düğmesini tıklayınURL çubuğunu etkinleştirmek için Sol altta, klavye kısayollarını ve işlevlerini listeleyen küçük bir açılır pencere belirecektir. İmleciniz, yatay ve dikey çizgileri olan bir cetvele otomatik olarak geçecektir. İmlecinizi web sayfasında hareket ettirdiğinizde, öğelere yapıştığını fark edeceksiniz (kırmızı ile vurgulanmıştır). Cetvelin nasıl ekleneceğini belirlemek için klavye işlevlerinin listesine bakın. Bu kısayolların çoğu, başlamak için oldukça sezgiseldir; örneğin, yatay ve dikey cetvel çizgileri eklemek için sırasıyla H ve L tuşlarını kullanabilirsiniz.

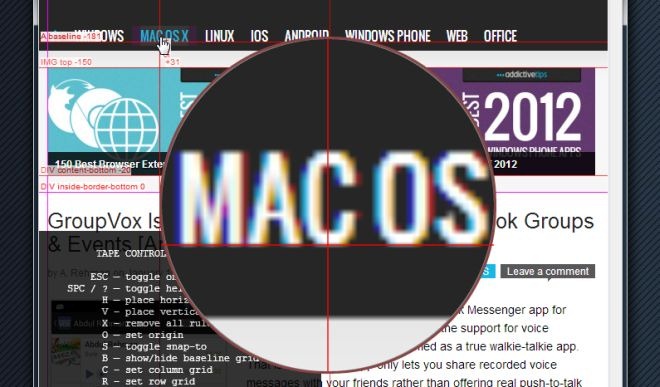
Hem dikey hem de yatay bir çizgi bırakabilirsiniz.Bu, imlecinizi üzerine getirip O tuşuna basarak aynı noktadan gelir. Bant, büyük tasarım öğeleriyle çalışmak için mükemmeldir ve ayrıca daha küçük öğelere cetvel eklemenizi sağlayacak bir büyüteç aracı sunar. Büyütme aracını etkinleştirmek için (Büyüteç adı verilir), L tuşunu Bant etkinken etkinleştirin; imleç ne hareket ettirirseniz onu büyütür.

Tape'nin sunduğu cetveller doğruküçük ekran elemanlarını bile yerleştirmek ve etraflarında iyi bir ızgara oluşturmak çok kolaydır. Uzantının belki de en iyi özelliği, üzerinde bir kılavuz çizdikten sonra bir sayfada Teyp özelliğini devre dışı bırakmanız durumunda, bir daha ne zaman etkinleştirirseniz, sayfayı yenilememeniz, sekmeyi kapatmanız veya Tarayıcıdan çık.
Teyp oldukça hızlı ve çok hızlı tepki veriyor ve testlerimizde şikayet etmek için hiçbir neden bulamadık. Bu özellikler denemek için Chrome'u kullanan her web tasarımcısı için yeterlidir.
Chrome Web Mağazasından Teyp Takma












Yorumlar