Tasarımınıza 3D eklemek, fazladan yaratabilirgenel görünüme zerafet. Bu temel teknik, Photoshop'ta bulunan harika ipuçlarından bazılarıdır ve web siteleri ve pankartlar tasarlarken yeni başlayanlar için çok faydalıdır. Katman harmanlama seçenekleri ve dönüştürme aracı gibi bazı temel araçları kullanacağız.
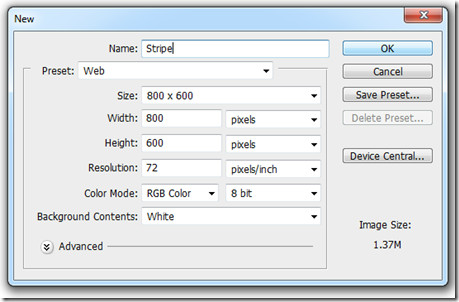
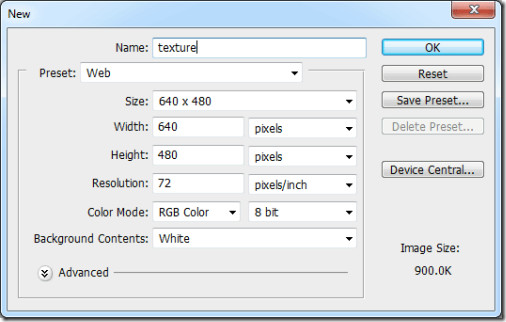
Başlamak için önce 800 X 600 boyutunda yeni bir belge oluşturun.

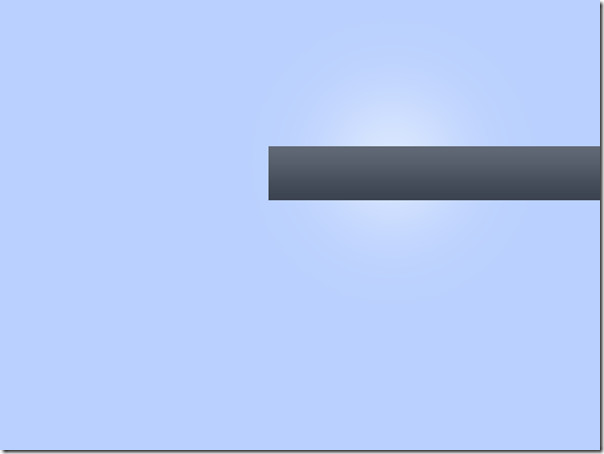
Arka planı açık bir renkle doldurun. Bu senaryoda açık mavi kullandık.

Şimdi, yeni bir katman oluşturun (Shift + Ctrl + N), çift tıklayın ve karışım modunu, sadece karışım seçeneklerine giderek yumuşak ışığa ayarlayın.

Ardından, fırça aracını kullanarak büyük bir yumuşak beyaz fırça alın ve aşağıda gösterildiği gibi tek bir tıklama yapın.

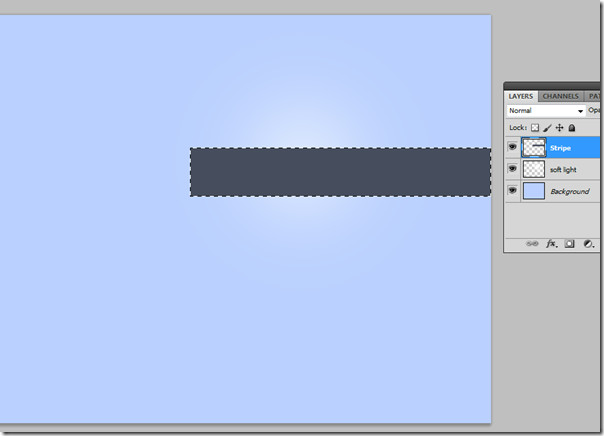
Şimdi yeni bir katman oluşturun ve çizgisini adlandırın, koyu gri renkle doldurun (# 707793)

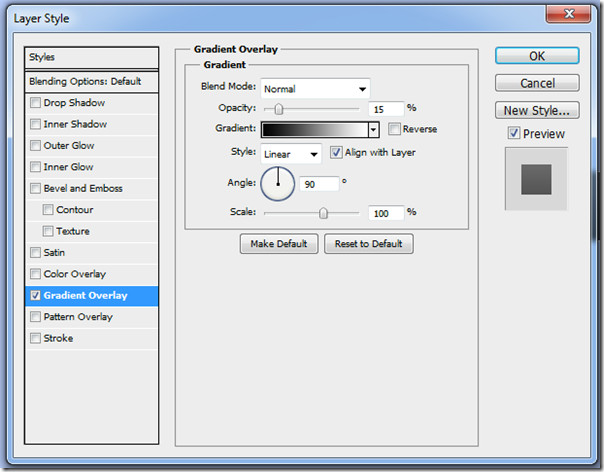
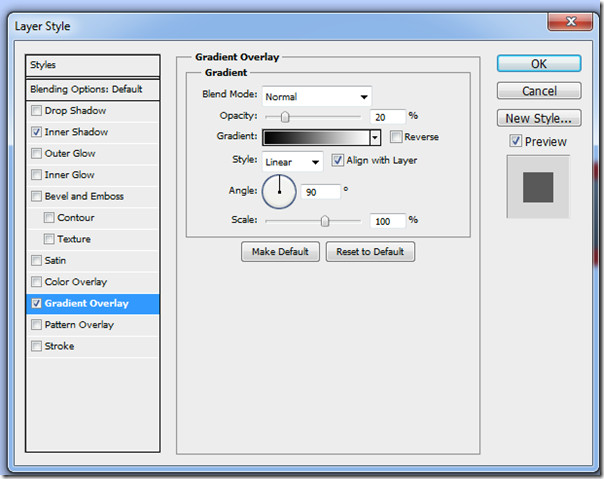
Stripe katmanının karışım seçeneklerini açın ve buna bir degrade kaplaması ekleyin. Tek yapmanız gereken opasiteyi% 15'e indirmektir.

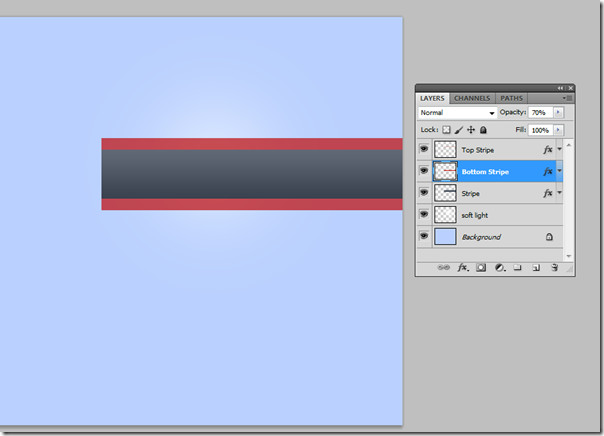
Çıktınız böyle görünmeli.

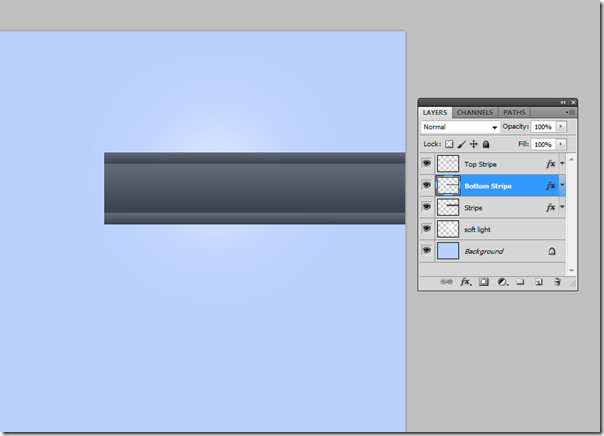
Şerit katmanını iki kez çoğaltın. Bir alt şeridi ve diğer bir üst şeridi adlandırın. Onları uygun şekilde oluşturduğunuz şeridin üstüne ve altına yerleştirin ve dönüştürme aracını kullanarak veya katmanı seçip Ctrl + T tuşlarına basarak boyutu azaltın.

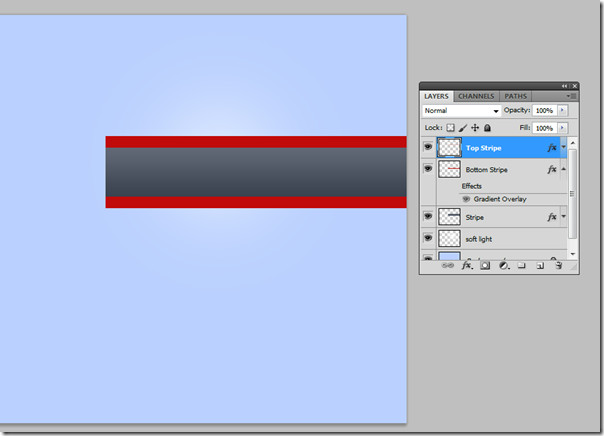
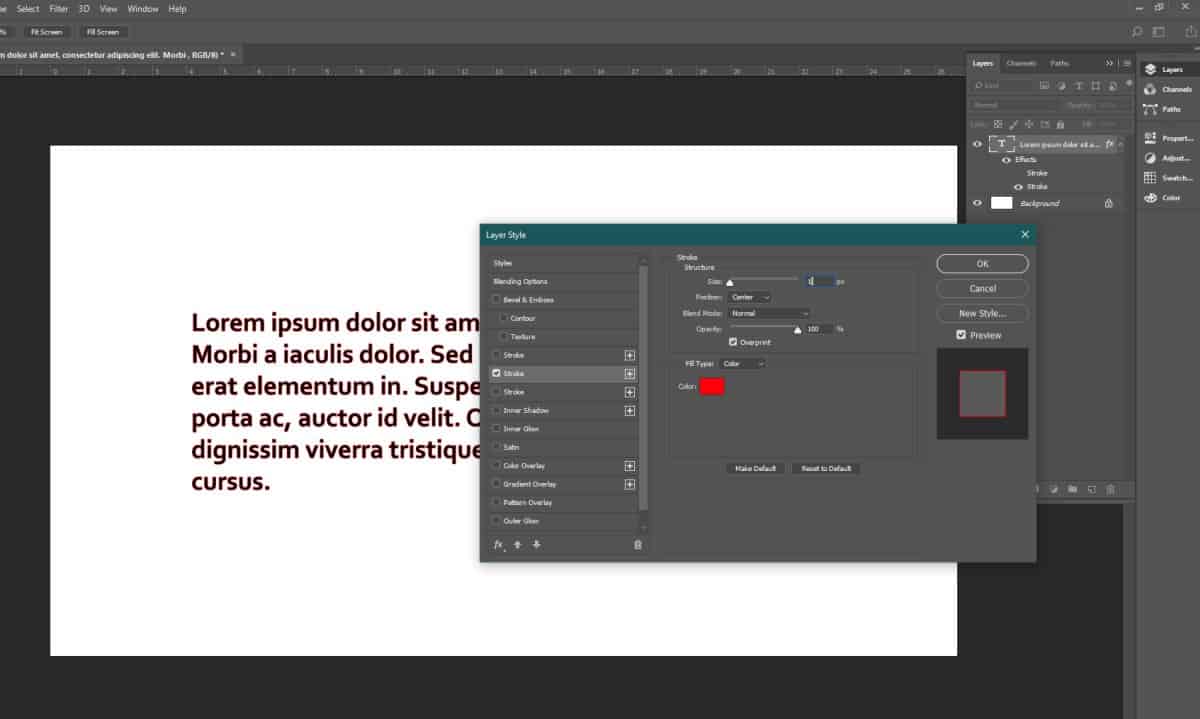
Üst ve alt şeritlerinizi kırmızıya boyayın. ve sağdaki oku tıklatarak tüm efektleri (degrade kaplamalarını) kaldırın ve efektlerinizden önce göze tıklayın. Seçilen harmanlamadaki tüm harmanlama efektlerini kaldıracak. Ayrıca bunları karıştırma seçeneklerine girerek kaldırabilir ve degrade kaplamasının işaretini kaldırabilirsiniz.

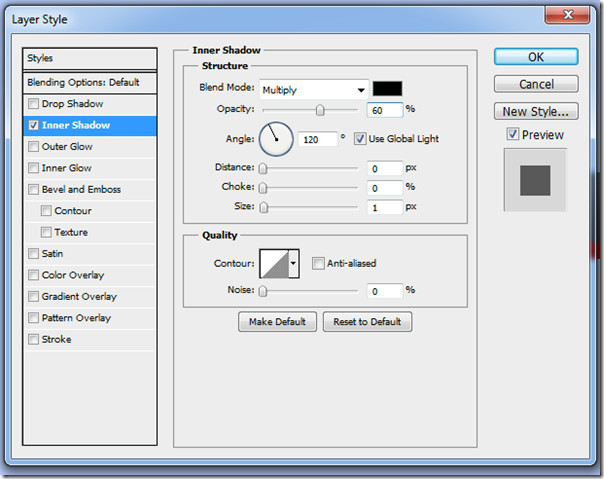
Şimdi bu üst ve alt çizgilere bazı karıştırma efektleri uygulayacağız. Karıştırma seçeneklerini açın ve iç gölgeyi kontrol edin, opaklığı 60'a, mesafe 0'a, boğucu 0'ı ve boyutu 1'e koyun.

Degrade Yerleşimi'ni işaretleyin, opaklığı 20'ye koyun ve yüzde 100'e ölçeklendirin.

Son olarak, her iki katmanın opaklığını katman panelinden% 70'e düşürün.

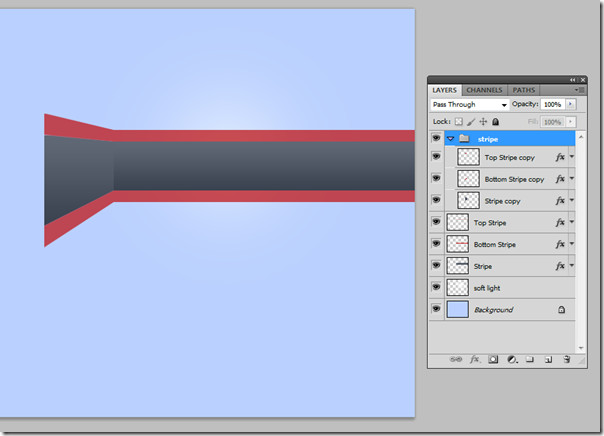
Yeni bir grup oluşturun ve dizisini adlandırın. Tüm çizgili katmanı (üst, alt ve orta) çoğaltın ve o gruba yerleştirin. Yeniden boyutlandırmak için Ctrl + T tuşlarına basın. Dönüştürme aracında katmanlara sahip olmak, Ctrl tuşuna basmaya devam edin; artık tüm grubun kenarlarını serbestçe hareket ettirebileceğinizi ve onlara 3B bir şekil verebileceğinizi göreceksiniz.

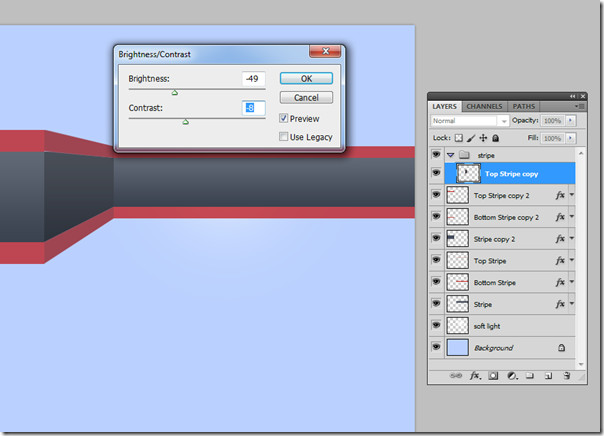
Yeni oluşturulan şerit grubunuzu daha iyi hale getirmek için3D efekti, parlaklık / kontrast seçeneklerini kullanın. Görüntüye git -> ayarlar -> parlaklık / kontrast git ve aşağıdaki ayarları yap. Şimdi, daha iyi bir ışık kaynağı verdiniz, düzgün bir 3D görünüm yarattınız.

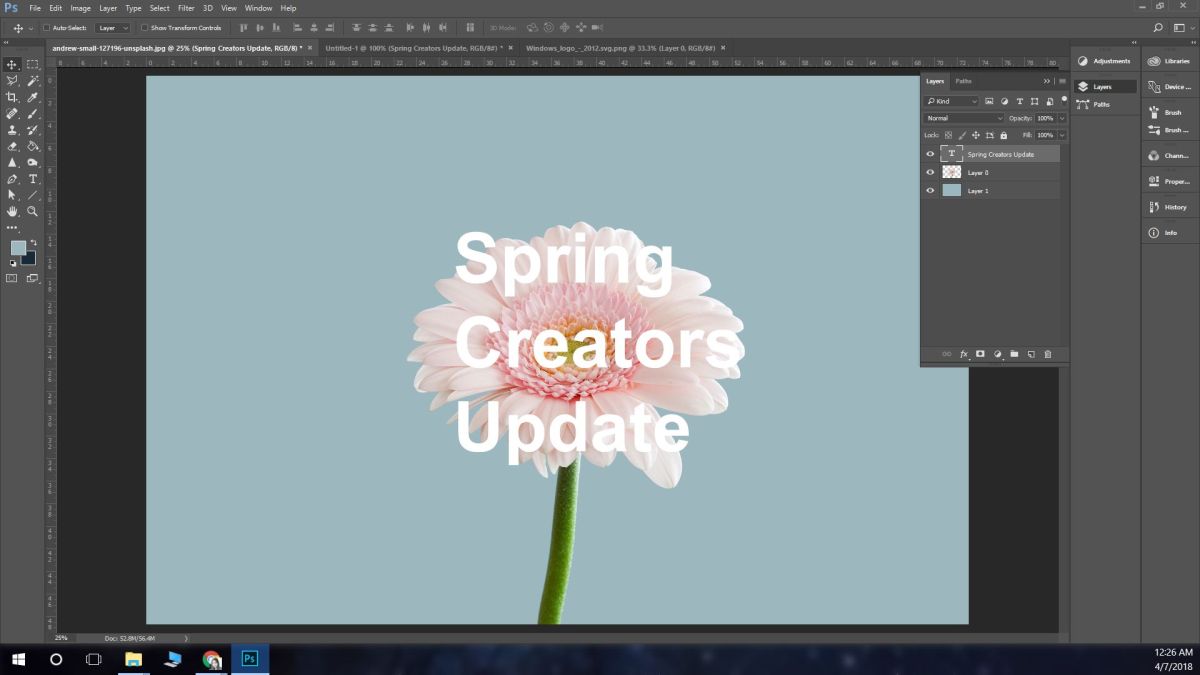
Son olarak, çalışma alanınız böyle görünmelidir.
![14. [4] 14. [4]](/images/windows/how-to-create-a-3d-stripe-effect-in-photoshop-tutorial_15.jpg)
Bir metin aracı ve karıştırma seçeneklerini kullanarak daha da artırabilir.














Yorumlar