Notepad ++, hafif ama güçlüdürUygulama geliştirme sürecini hızlandırmak için çok sayıda yerli ve üçüncü taraf eklentiyi destekleyen uygulama geliştirme IDE'si. Bir web geliştiricisiyseniz ve kod dosyalarında hızlı bir şekilde kullanmak için metin genişletme işlevleri ve kod şablonları oluşturmanın bir yolunu arıyorsanız, WebEdit Sadece ihtiyacınız olan şey. Sık kullanılan tüm kod şablonlarını içeren ve yeni kod şablonları oluşturma ve varolanları düzenleme seçeneğine sahip küçük Notepad ++ uzantısıdır. Uzantı, kod tamamlama ve şablon ayarlarını yapılandırma açısından son derece özelleştirilebilirdir; ayarları ve kod şablonlarını ‘içine kaydeder.WebEdit.ini’Dosyası, başkalarıyla paylaşmanıza izin verirNotepad ++ kullanıcıları. Diğer kod tamamlama ve şablon toplama yöneticilerinin aksine, kod şablonlarını Not Defteri ++ araç çubuğuna gönderme yeteneğine sahiptir, böylece belirtilen kod şablonunu bir tıklamayla yazabilirsiniz.
Uzantı, yapılandırılabilir bir yapıya sahiptirNot Defteri ++ içine kod koleksiyonu şablonu. Metin yapıştırmak için bir menü komutu oluşturabilir ve bunları kod dosyalarında hızlı bir şekilde kullanmak için kısayol tuşu kombinasyonuna komutlar atayabilirsiniz. Kod tamamlama işlevi Alt + Enter kısayol tuşu, ihtiyacınız olan tek şey etiketi veya kısaltmayı yazmanız ve ardından Alt + Enter tuşlarına basmanız, etiketi otomatik olarak karşılık gelen metin bloğu ile değiştirecektir.
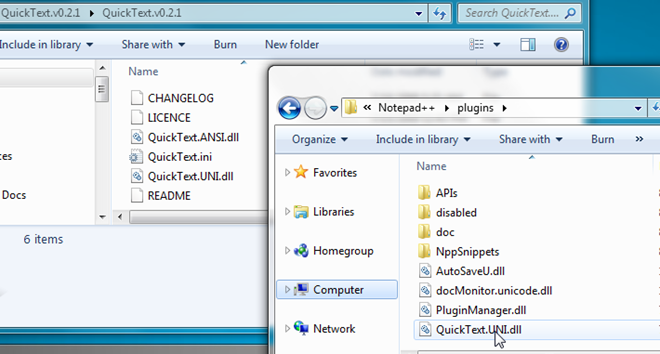
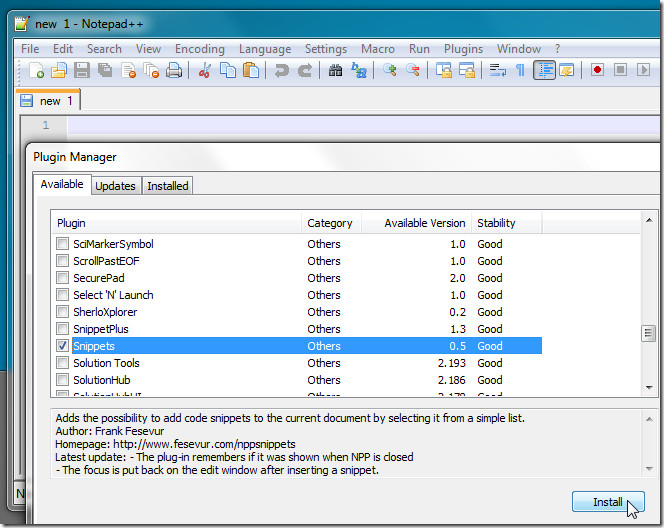
Eklentiyi indirebilir ve yükleyebilirsiniz.yerel Eklenti Yöneticisi. Sadece Plugin Manager'ı açın ve WebEdit'i bulmak için aşağı kaydırın. Şimdi etkinleştirin ve ardından yükleme işlemine başlamak için Yükle'yi tıklayın. Ancak, eklenti dosyalarını indiremezse, paketi (gönderinin alt kısmında verilen bağlantıyı) indirebilir, açabilir ve kopyalayabilirsiniz. WebEditU.dll C: Program FilesNotepad ++ eklentileri klasörü. Şimdi Eklentiler'den WebEdit menüsüne erişmek için Notepad ++ uygulamasını başlatın. Toplam 20 kod şablonu ile birlikte geliyor. Bu şablonları düzenleyebilir ve seçtiğiniz en sık kullanılan 30 kod şablonu ekleyebilirsiniz.

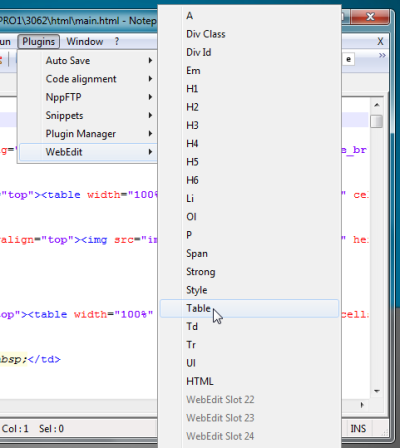
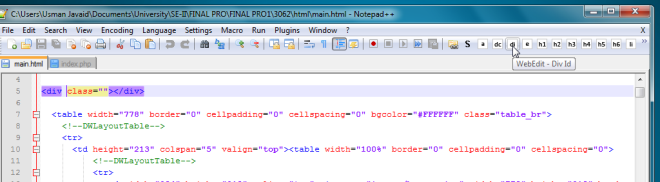
Kod şablonlarını Notepad ++ ile bütünleştirdiğinden, araç çubuğundan bunlara erişebilirsiniz. Kod dosyasında kullanmak istediğiniz kod şablonunu tıklamanız yeterlidir; kodu geçerli konuma otomatik olarak yazar.

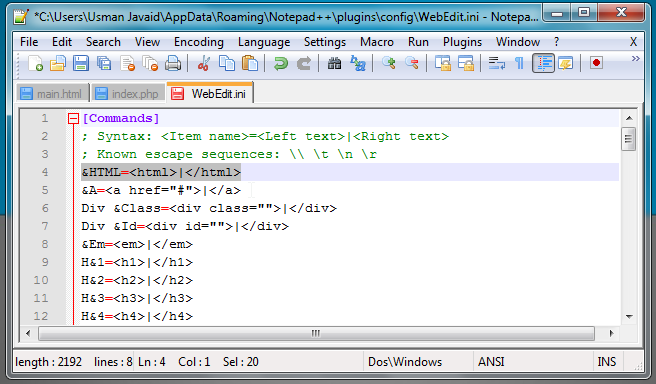
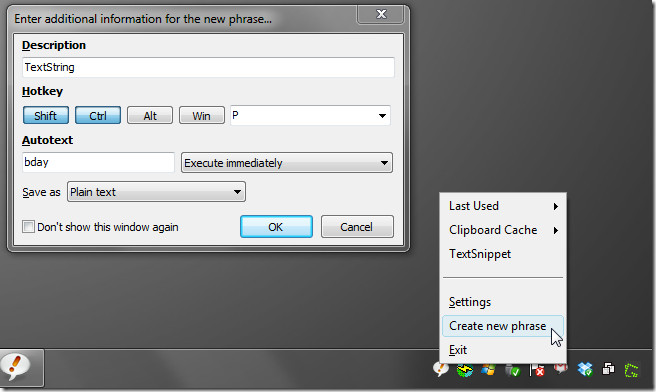
Yeni bir kod pasajı oluşturmak ve araç çubuğuna eklemek için, Düzenle itibaren WebEdit Menü. Bu WebEdit'i açacaktır.yeni kod parçacıkları ekleyebileceğiniz, mevcut olanları değiştirebileceğiniz, araç çubuğuna göndermek için yeni eklenen parçacıkların bitmap'lerini belirtebileceğiniz ve kod tamamlama işlevlerini görüntüleyip oluşturabileceğiniz ini dosyası. Her işlev tipi için sözdizimi config dosyasında tanımlanmıştır. Tanımlanan sözdizimine göre kod şablonu ve kod tamamlama işlevi yazmanız gerekir. Örneğin, <HTML> </HTML> için kod şablonu eklemek istiyorsanız, ilk bölüme aşağıdaki işlevi girin.
Ve HTML = <html> | </ html>

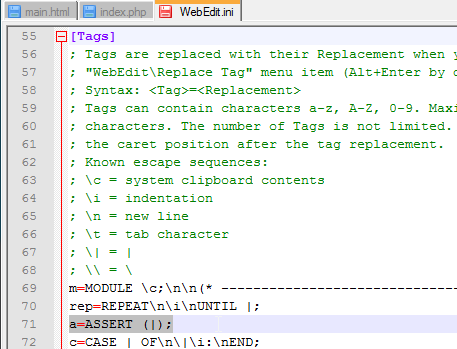
Etiketler bölümünün alt kısmındayapılandırma dosyası Yeni kod tamamlama işlevi oluşturmak için sözdizimini gösterir. Yeni bir kod tamamlama işlevi eklemek için, etiketi / kısaltmayı ve ardından işaretine (=) eşit olarak girin, ardından etiketi / kısaltmanın yerini alacak metni girin.

Config dosyasında gerekli değişiklikleri yaptıktan sonra, dosyayı kaydedin ve ardından Config'i yükle Eklentiler -> WebEdit menüsünden bir seçenek. Şimdi kısaltmayı girin ve ardından karşılık gelen metin bloğu ile değiştirmek için Alt + Enter tuşlarına basın.
WebEdit, hem Unicode hem de ASCII sürümlerini destekler. Test Not Defteri ++ 5.9.3'te gerçekleştirilmiştir.
WebEdit'i indirin













Yorumlar