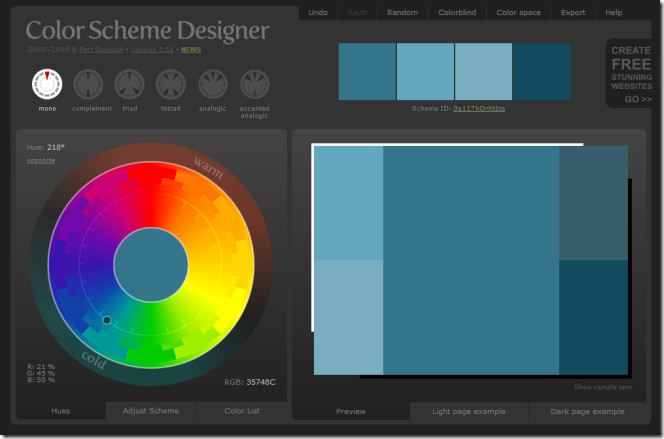
Раніше ми розглянули дві програми, які допомагають вамстворювати кольорові схеми; Chroma - це додаток для Chrome, а ColorSpire - це веб-додаток, який спрощує пошук потрібного кольору або потрібного відтінку для будь-якого, що ви хочете створити. Хоча обидва додатки у власній якості працювали добре, Дизайнер кольорових схем з них робить милю. Цей веб-додаток дозволяє створювати кольорові схеми з одним кольором або в поєднанні двох, трьох або чотирьох кольорів. Ви можете регулювати яскравість та відтінок кольорів, вибирати з багатьох заданих варіантів контрастності та переглядати зразки того, що веб-сторінка хотіла б у поточній схемі. Кожна створена схема має власне посилання, за допомогою якого ви можете поділитися нею з дизайнером, колегою чи клієнтом.

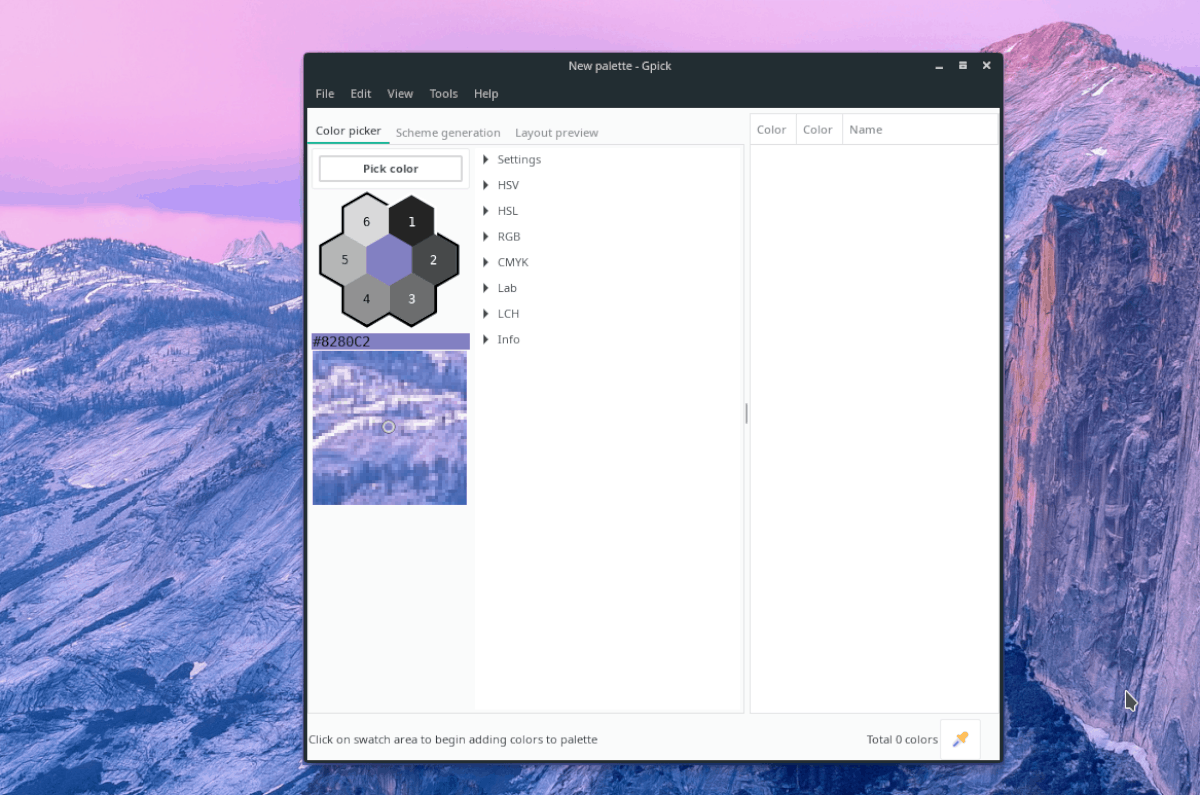
Для початку виберіть, скільки різних кольорів ви хочете використовувати у своїй кольоровій гамі. Шість дисків, вирівняних вгорі великого кольорового диска, говорять про те, скільки кольорів буде в схемі. Моно являє собою один колір, Доповнення являє собою два кольори, Тріада і Аналогові являє собою три і Тетрад і Наголошений аналог являє собою чотири.

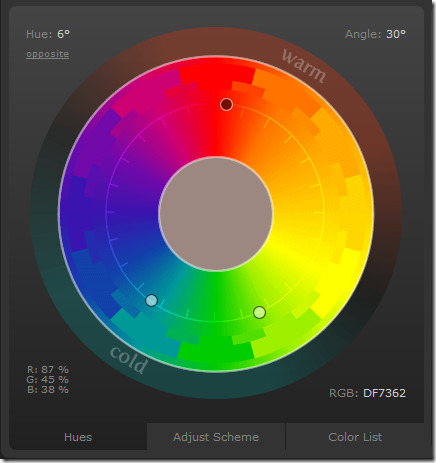
Особливо потрібен час отримати відтінок відтінківякщо ви працюєте з трьома або чотирма кольорами. Для кольорових номерів, з якими ви працюєте, до кольорового диска додається невелика ручка. Темна ручка представляє основний колір у вашій схемі, а всі інші представляють доповнюючі або контрастні кольори. За винятком кольорової схеми комплементу, регулятори рухаються незалежно від основної ручки якоря. Зміна кольорів у режимі моно або доповнення досить проста; у Тріаді та Тетраді він є дещо складним.

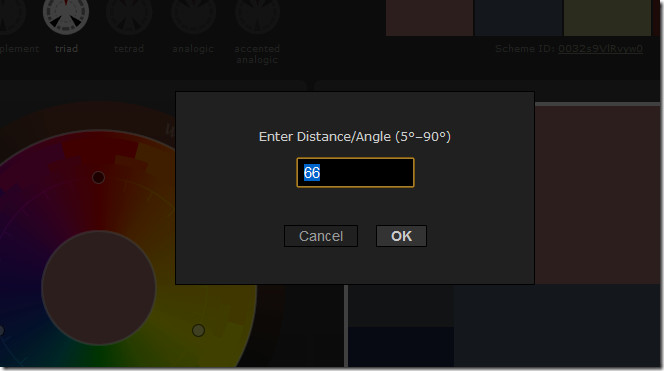
Для трьох або чотирьох комбінованих схем кольори розташовуються один від одного під певними кутами, переконуючись, що кольори змінюються в певній мірі. Щоб збільшити або зменшити відмінність кольору, виберіть Кут і введіть число, яке відповідає ступеніваріації кольорів, які б вам хотілося. Усі створені вами кольорові схеми попередньо переглядаються на панелі праворуч, проте ви також можете переглянути, як ваша кольорова схема буде відображатися на фактичній веб-сторінці.

Щоб переглянути, як виглядатиме веб-сторінка у створеній вами схемі, натисніть кнопку Приклад легкої сторінки або Приклад темної сторінки посилання нижче за попереднім переглядом схеми. Приклад світлого сторінки використовує найсвіжіший відтінок у вашій схемі як фон, тоді як приклад темної сторінки використовує найтемніший відтінок як фон.

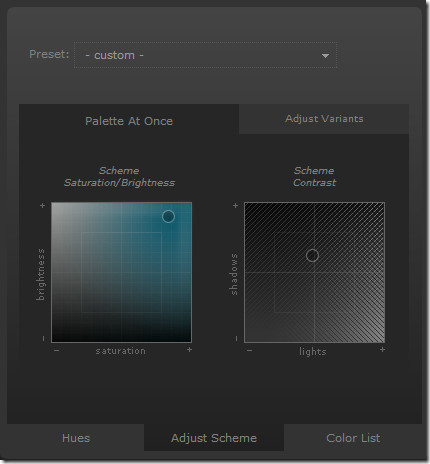
Щоб відрегулювати рівень яскравості та сірого для вашої схеми, перейдіть до пункту Налаштування схеми вкладка. Перемістіть регулятор на кольоровому полі, щоб збільшити або зменшити яскравість, або ви можете вибрати одне з декількох попередньо встановлених контрастів зі спадного меню. Щоб встановити контраст вручну, перемістіть вказівник у Контрастність схеми ящик. Щоб переглянути кольори та кольорові коди, перейдіть до сторінки Колірний список вкладка.

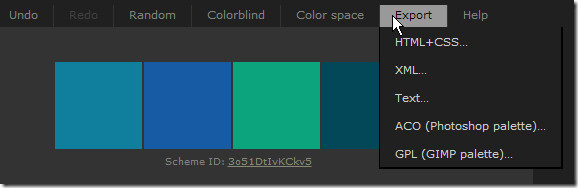
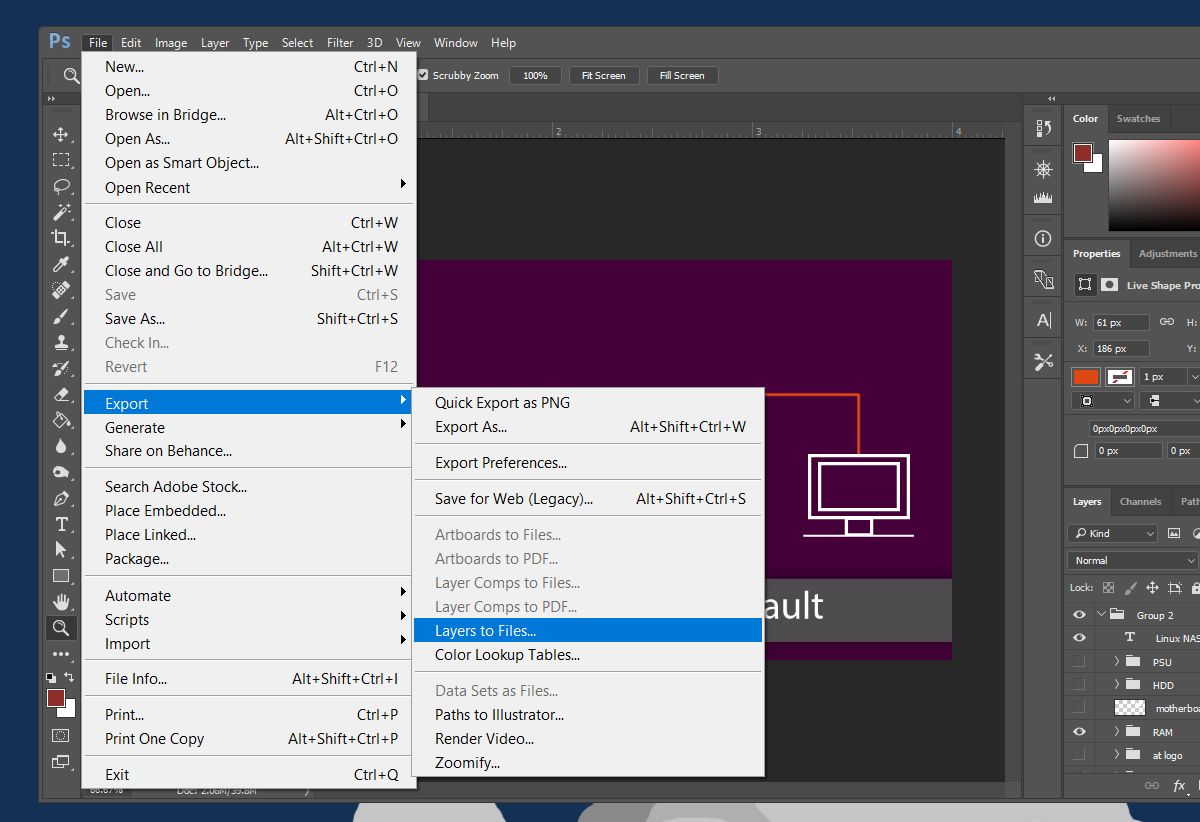
Вибравши схему, ви можете експортувати її у формат палітри HTML + CSS, XML, Photoshop або GIMP. Палітра Photoshop зберігається як файл ACO.
Відвідайте дизайнер кольорових схем













Коментарі