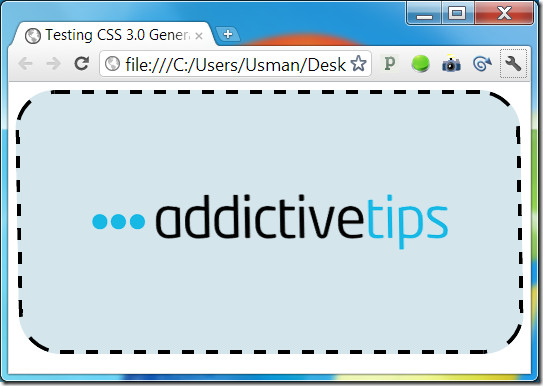
Ми розглянули декілька генераторів коду CSS раніше, як, наприклад, стилі шару та генератор тіней для тем TheSShock CSS. Обидва є чудовими, але обмеженими, оскільки генерують код лише для одного ефекту. CSS3.0 Maker є автоматичним генератором коду CSS, який генеруєкод для межі, текстової тіні, тіні поля, контурних ефектів та перекосу, масштабування чи обертання елемента. Ви можете працювати над декількома файлами CSS (різні стилі в кожному файлі), створюючи різні файли. Код завантажується у вигляді HTML-файлу, а CSS додається як внутрішній аркуш. Сервіс розповідає, у якій версії Chrome, Firefox, Internet Explorer, Safari та Opera відображатимуться ефекти та які мобільні пристрої підтримуватимуть його.
Щоб створити кілька файлів, вам буде потрібнопідпишіться на безкоштовний рахунок. Сервісом можна користуватися інакше, не створюючи його. Як не дивно, сайт дозволяє додавати більше ефектів, коли ви не входите в систему. Доступними додатковими ефектами (при виході з системи) є градієнт, анімація та ефекти переходу. Якщо він використовується як незареєстрований користувач, сайт не дозволяє додавати кілька ефектів. Якщо ви вирішите скористатися послугою без реєстрації для облікового запису, ви побачите горизонтальну смужку трохи нижче заголовка сайту, що дозволяє вам вибирати різні ефекти.

Якщо ви хочете додати кілька ефектів, підпишіться на безкоштовний обліковий запис і створіть файл. Ви можете створити файл, натиснувши його Новий файл на домашній сторінці або перейшовши на Мої файли. Введіть назву свого файлу. Виберіть Редагувати і всі внесені вами зміни зберігаються у цьому файлі. Перейти до Головна вкладка, щоб почати редагувати ефекти.

Щоб переходити між різними ефектами, скористайтеся спальним меню на Головна вкладка. Щоб змінити колір елемента і відрегулювати його непрозорість, перейдіть до ефекту RGBA. Щоб додати рамку або змінити стилі меж, перейдіть до Прикордонний радіус. The Текстова тінь і Box Shadow ефекти створюють ефект "тіні" за елементом або текстом. Ви можете перекосити і масштабувати його з CSS Transform ефект і зміщення кордону від елемента від Контур зміщення ефект.

Щойно ви внесли всі зміни та застосували потрібні ефекти, натисніть Зберегти і потім Завантажити, щоб завантажити файл. Внесіть необхідні зміни, і ви отримаєте готовий CSS до роботи. Послуга відмінна, якщо ви хочете експериментувати з дизайном або, якщо вам просто потрібно експериментувати з низкою CSS-ефектів для конкретного проекту.

Відвідайте CSS3.0 Maker













Коментарі