Розширення є однією з головних причин, через які користувачі схильні вибирати Firefox як браузер за замовчуванням. Полегшаючи новачків із розширеною функціональністю, він також допомагає досвідченим користувачам. Зображення Павук це невеликий додаток для Firefox, створений спеціально для веб-майстрів, щоб вони могли негайно знати атрибути зображень під час публікації чи керування веб-сторінками.
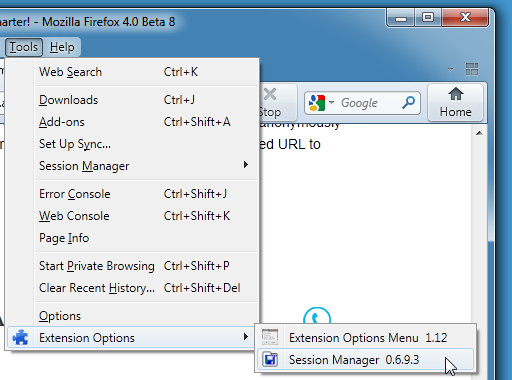
Функціонал, який він пропонує, однак невеликий, алевикористання відносно безцінне. Все, що вам потрібно, - це встановити надбудову (посилання для завантаження, наведене внизу публікації), перейдіть до меню Інструменти, з Image Spider виберіть Image Spider.

Це позначить усі зображення на веб-сторінцічервона межа. Наведіть курсор на зображення, ви можете побачити всі пов'язані з ними атрибути (визначені в CSS) зображень. В основному це включає висоту, ширину, ідентифікатор, кордон, клас, вбудований шлях, ім'я Alt, заголовок тощо.


Ви також можете налаштувати розширені налаштування назмінити кольори, які будуть використовуватися. У меню «Інструменти» в підменю «Image Spider» натисніть «Параметри», щоб відкрити діалогове вікно «Параметри». У розділі Параметри підказки ви можете змінити колір шрифту, колір тла, колір рамки, розмір шрифту тощо. У розділі Параметри зображення ви можете змінити колір межі зображення та включити / вимкнути рамку для всіх зображень.

Незважаючи на те, що веб-майстри мають кілька варіантів та способів перегляду вбудованих атрибутів зображення, включаючи висоту, ширину тощо. Цей додаток забезпечує простіший спосіб пізнати всі атрибути зображення.
Він працює майже з усіма версіями Firefox після версії 2.0. Тестування проводилося на Firefox 3.6.
Завантажте Image Spider













Коментарі