Хороший веб-дизайн спирається на кілька факторів, одним з яких є правильне розміщення кожного елемента. Стрічка - розширення для Chrome, яке допомагає веб-дизайнерамце дозволяє вам додавати лінійки на веб-сторінку. Стрічка виходить за рамки звичайних розширень для вимірювання пікселів; він не просто повідомляє вам площу, яку займає певний елемент у пікселях, але також дозволяє додавати стільки лінійок до інтерфейсу браузера, скільки потрібно, щоб виміряти та окреслити відносну відстань різних елементів один від одного. Ви можете додавати лінійки як по горизонталі, так і по вертикалі, визначати точки початку (так, більше однієї) та встановлювати вказівник для автоматичного переходу на різні елементи веб-сторінки під час переміщення по них, як у Photoshop. Стрічка вмикається на веб-сторінці за допомогою кнопки та керується виключно за допомогою клавіатури. Очевидно, що сама веб-сторінка не залишається функціональною, коли стрічка ввімкнена, тому ви не пропустите звичайну функціональність клавіш.
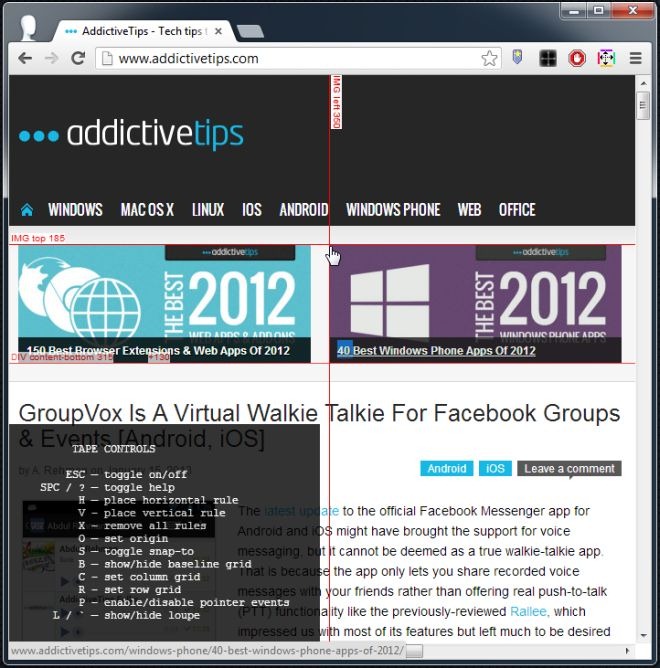
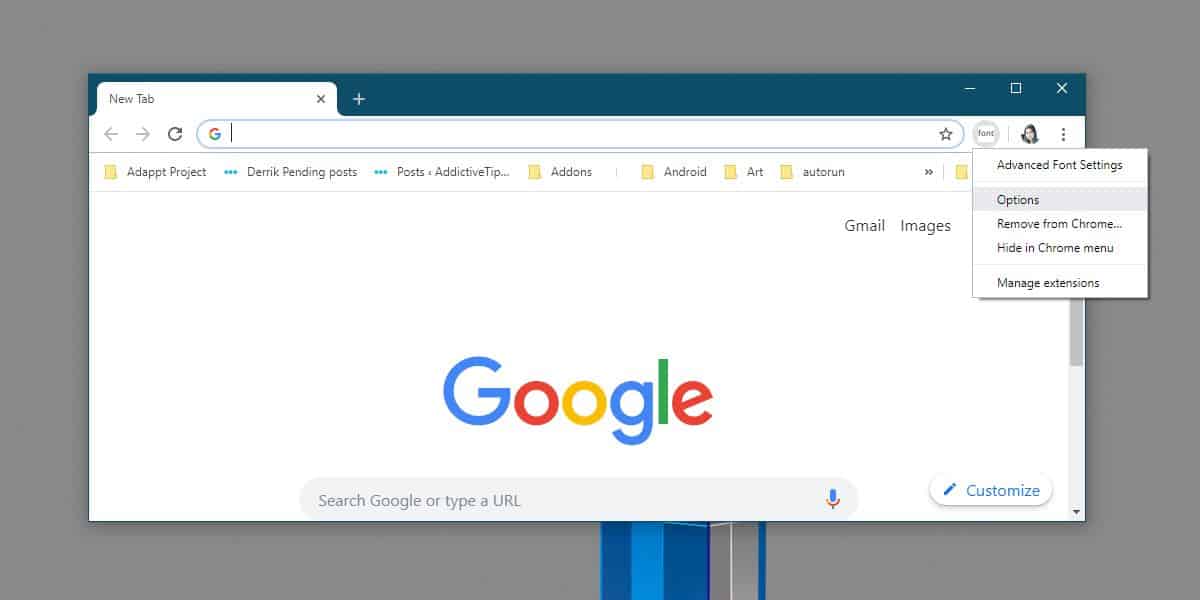
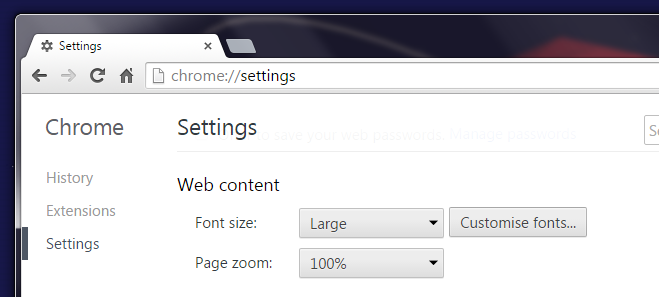
Після встановлення натисніть кнопку розширення далідо рядка URL-адрес, щоб увімкнути його. У нижньому лівому куті з’явиться невелике спливаюче вікно, у якому перелічені комбінації клавіш та їх функції. Курсор автоматично перейде в лінійку з горизонтальною та вертикальною лініями. Переміщуючи курсор по веб-сторінці, ви помітите, що він стикається з елементами (виділеними червоним кольором). Зверніться до списку функцій клавіатури, щоб визначити, як додати лінійку. Більшість цих ярликів спочатку досить інтуїтивно зрозумілі; наприклад, ви можете використовувати клавіші H і L відповідно, щоб додати горизонтальні та вертикальні лінії лінійки.

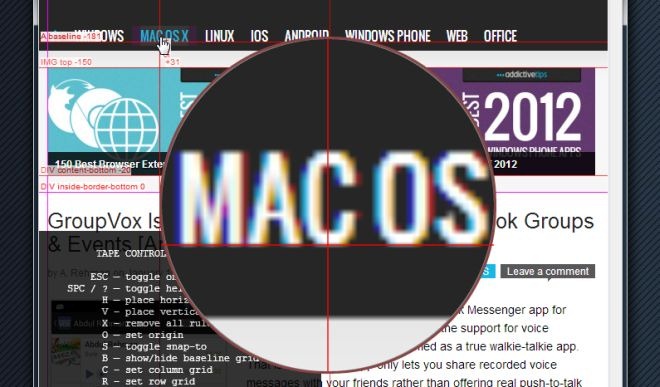
Можна скинути як вертикальну, так і горизонтальну лініюякі походять з тієї ж точки, розташувавши курсор на ньому та натиснувши клавішу O. Стрічка відмінно підходить для роботи з великими елементами дизайну, а також пропонує збільшувальний інструмент, який дозволить додавати лінійки до менших елементів. Щоб активувати збільшувальний інструмент (званий Loupe), натисніть клавішу L з увімкненою стрічкою, і ваш курсор збільшуватиме все, що ви переміщуєте.

Лінійки, які дозволяє стрічка, можуть точновмістити навіть невеликі елементи дисплея, і створити хорошу сітку навколо них дуже просто. Мабуть, найкраща особливість розширення полягає в тому, що якщо ви деактивуєте стрічку на сторінці після того, як намалюєте сітку на ній, вона запам’ятає ваші старі позначки при кожному наступному її активації, доки ви не оновите сторінку, закрийте вкладку або вихід браузера.
Стрічка досить швидка і дуже чуйна, і ми не знайшли причин скаржитися на тестуванні. Функцій достатньо для кожного веб-дизайнера, який використовує Chrome, щоб спробувати.
Встановити стрічку з веб-магазину Chrome












Коментарі