Vine називали Instagram за відео, але ви цього більше не почуєте, тому що Instagram сама зараз є Instagram відео. Після останнього оновлення Instagram дозволяє записувати п'ятнадцять секундних відео, застосовувати до них фільтри та ділитися ними на самій сервісі, Facebook та Twitter тощо. шукаючи неофіційні способи вбудовування відео, яке вони роблять. На щастя, є спосіб це зробити; процес дещо складний, не вимагає технічної експертизи. Він працює для всіх відео, якими ділиться в Instagram, за умови, що ви використовуєте посилання для його спільного використання, і це досить просто. Тож давайте проведемо вас через процес вбудовування відео Instagram у будь-яку веб-сторінку.
Перш ніж почати, слово обережності: на відео можуть бути об'єктом авторських прав, і якщо ви не впевнені на 100%, що добре використовувати відео на своєму веб-сайті, не вкладайте його. Супер безпечний шлях - це просто запитати власника, чи добре використовувати їх роботу.
Відкрийте відео у своєму браузері. Будь-який веб-переглядач із базовим інструментом веб-інспектора буде добре, хоча, на нашу думку, Firefox має перевагу у своїх інструментах для розробників. Клацніть правою кнопкою миші на відео і виберіть "Перевірити елемент" у контекстному меню.

Веб-інспектор Firefox проводить акуратний невеликий пошукінструмент і саме це полегшить вам справи. Натисніть кнопку пошуку та введіть "Відео", щоб шукати тег "Ідентифікатор відео", який надасть вам джерело, тобто URL-адресу відео. Це повинно виглядати так:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Тут важливі два атрибути: src та poster. Скопіюйте обидва посилання, визначені в цих двох атрибутах, і відкрийте їх на окремих вкладках для зручності.

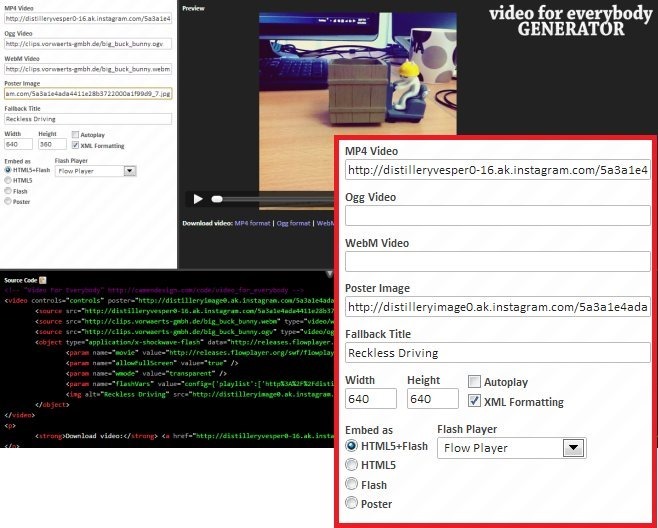
Тепер, коли у вас є посилання, те, що вам потрібно, цещоб скласти все це разом і отримати вбудований код. Video for Everybody Generator - це безкоштовний веб-додаток, який ви можете використовувати для створення вбудованого коду. З двох посилань, які ви скопіювали з веб-інспектора, атрибут src, який закінчується .mp4, стосується самого відео. Якщо ви вставите це посилання у свій браузер, воно відкриє відео у його джерелі. Вставте це посилання у розділі "MP4 Video" на Video для всіх генераторів. Далі візьміть друге посилання (те, що скопійовано з атрибута "Плакат") та вставте його під "Зображення плаката". Видаліть посилання у форматі Ogg Video та WebM.
Тепер вам потрібно буде вибрати тип відеови хочете, чи хочете ви, щоб воно відтворювалося автоматично або лише при натисканні на нього. Ви можете вставляти відео у форматі HTML5, Flash або обох. Встановіть розміри відео на 640 × 640 і натисніть Enter.

Ви все зробили. Просто скопіюйте вбудований код і використовуйте його, де завгодно. Відео буде виглядати приблизно так:
Завантажити відео: Формат MP4
Як бачите, пряме посилання для завантаження длявідео також буде створено та розміщено під ним. Якщо ви цього не хочете, просто видаліть частину між тегами <p> та </p> у вбудованому коді, який вам надав генератор Video for Everybody.
[через Mashable]













Коментарі