Блокнот ++ - це легкий, але потужнийрозробка додатків IDE, яка підтримує велику кількість власних та сторонніх плагінів для прискорення процесу розробки додатків. Якщо ви веб-розробник і шукаєте спосіб створити функції розширення тексту та шаблони коду, щоб швидко використовувати їх у файлах коду, WebEdit це саме те, що вам, мабуть, потрібно. Це невелике розширення Notepad ++, яке включає всі часто використовувані шаблони коду з можливістю створення нових шаблонів коду та редагування існуючих. Розширення дуже настроюється з точки зору налаштування завершення коду та параметрів шаблону; це зберігає налаштування та шаблони коду в "WebEdit.iniФайл, що дозволяє ділитися ним з іншимиБлокнот ++ користувачів. На відміну від інших менеджерів поповнення коду та збору шаблонів, він має можливість надсилати шаблони коду на панель інструментів «Блокнот ++», щоб ви могли писати заданий шаблон коду одним клацанням.
Розширення інтегрує висококонфігуруєтьсяколекція шаблонів коду в Блокнот ++. Ви можете створити команду меню, щоб вставити текст і призначити команди комбінації швидких клавіш для швидкого використання їх у файлах коду. Функцію заповнення коду запускає Alt + Enter гаряча клавіша, все, що вам потрібно - це ввести тег або абревіатуру, а потім натиснути клавішу Alt + Enter, вона автоматично замінить тег відповідним блоком тексту.
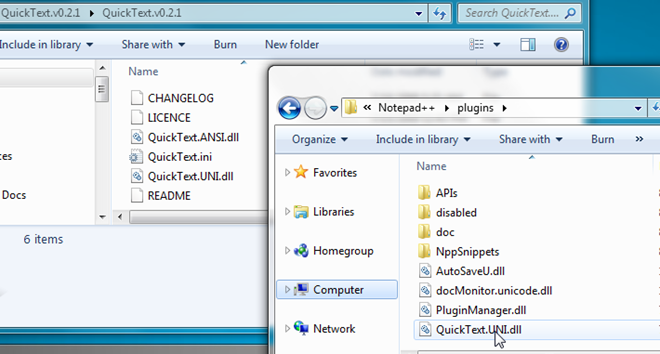
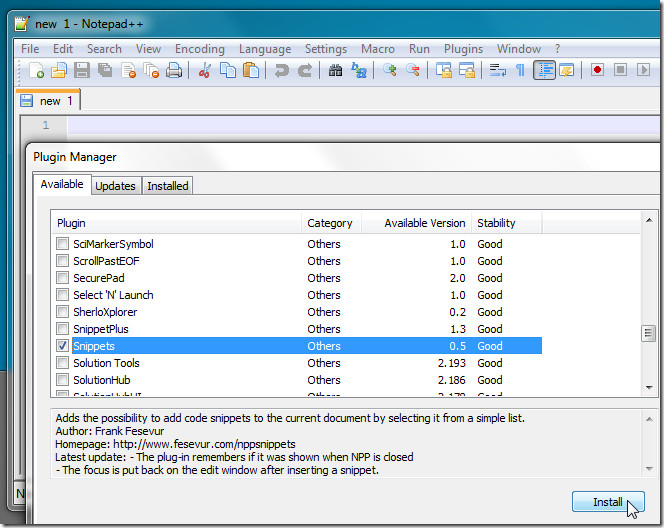
Ви можете завантажити та встановити плагін зрідний менеджер плагінів. Просто відкрийте Менеджер плагінів та прокрутіть униз, щоб знайти WebEdit. Тепер увімкніть його та натисніть кнопку Встановити, щоб розпочати процес установки. Однак якщо не вдалося завантажити файли плагінів, ви можете завантажити пакет (посилання, наведене внизу публікації), розпакуйте його та скопіюйте WebEditU.dll до C: папка програм FilesNotepad ++. Тепер запустіть Notepad ++, щоб отримати доступ до меню WebEdit із плагінів. Він постачається із загальною кількістю 20 шаблонів коду. Ви можете редагувати ці шаблони та додати до 30 найчастіше використовуваних кодових шаблонів на ваш вибір.

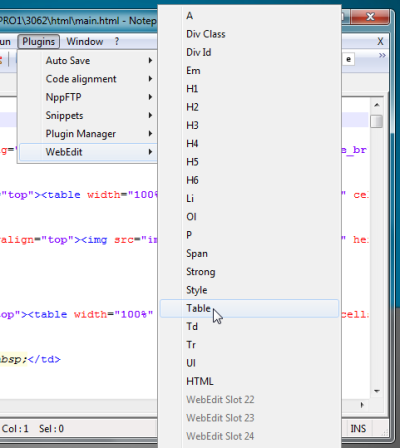
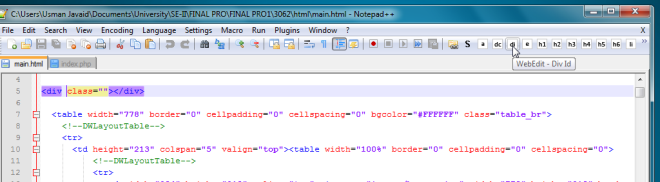
Оскільки він інтегрує шаблони коду в Notepad ++, ви можете отримати доступ до них з панелі інструментів. Просто натисніть на шаблон коду, який ви хочете використовувати у файлі коду, і він автоматично введе код у поточному місці.

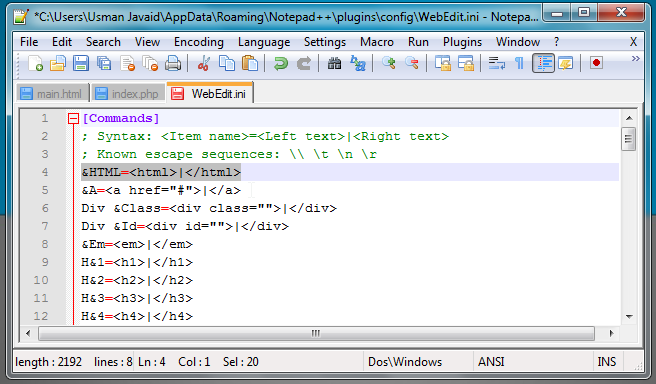
Щоб створити новий фрагмент коду та додати його до панелі інструментів, виберіть Редагувати з WebEdit меню. Це відкриє WebEdit.ini-файл, звідки ви можете додавати нові фрагменти коду, змінювати існуючі, вказувати растрові карти для знову доданих фрагментів для надсилання їх на панель інструментів, а також переглядати та створювати функції заповнення коду. Синтаксис для кожного типу функції визначений у конфігураційному файлі. Вам потрібно написати шаблон коду та функцію заповнення коду відповідно до визначеного синтаксису. Наприклад, якщо ви хочете додати шаблон коду для <HTML> </HTML>, введіть наступну функцію в перший розділ
& HTML = <html> | </html>

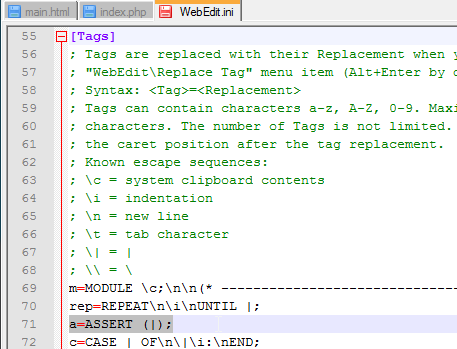
Ви знайдете розділ Теги внизу сторінкифайл конфігурації. Він показує синтаксис для створення нової функції заповнення коду. Щоб додати нову функцію заповнення коду, введіть тег / абревіатуру, а потім дорівнює знак (=), а потім введіть текст, який замінить тег / абревіатуру.

Після внесення необхідних змін у конфігураційний файл збережіть файл та виберіть Завантажити налаштування опція з плагінів -> меню WebEdit. Тепер введіть абревіатуру, а потім натисніть Alt + Enter, щоб замінити її відповідним текстовим блоком.
WebEdit підтримує версії Unicode та ASCII. Тестування проводилося на Notepad ++ 5.9.3
Завантажте WebEdit













Коментарі