تعريف فئة CSS 3 للتدرج اللوني هومهمة مرهقة ، حيث يحتاج المرء إلى العثور على ظلال اللون المطلوبة ثم مزجها معًا لتشكل تدرج. عندما يتم إنشاء التدرج اللوني ، فإن تحويله إلى كود CSS3 (للاتصال به في HTML5) ليس بالأمر السهل على الإطلاق ؛ غالبًا ما يواجه مصممو الويب العثور على قيم HEX الدقيقة لظلال الألوان المختلفة لإنشاء فئة CSS لتدرج اللون. الانحدار هو تطبيق صغير وأنيق لنظام التشغيل Macيتيح لك اختيار الألوان لتكوين تدرج ، وتغيير أشكال التدرج اللوني ، وإنشاء كود CSS3 للإصدار النهائي من التدرج الذي تريد استخدامه في مستند ورقة أنماط موقع الويب الخاص بك. يأتي التطبيق مع محرري كود الألوان RGB و HEX لضبط ظلال الألوان المتدرجة يدويًا. كما تم دمج منتقي ألوان صغيرتين في التطبيق لاختيار الألوان من الشاشة لكل لون لوني متدرج.
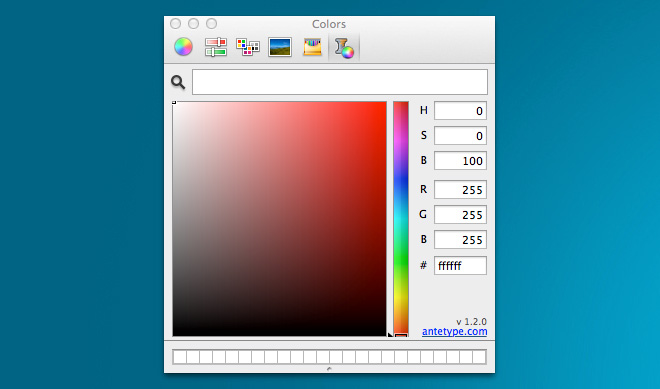
اختر اللون من الشاشة التي تريدهاقم بتضمين التدرج اللوني ، انقر فوق زر العدسة المكبرة لبدء لاقط اللون ، وحرك المؤشر حوله لعرض ظلال الألوان. ستوفر لك النقرة ظل اللون الموجود أسفل موقع مؤشر الماوس الحالي في التطبيق. وبالمثل ، يمكنك اختيار لون آخر للون التدرج اللوني. صغير مبادلة اللون زر متاح للتبديل بين التيارألوان متدرجة. بشكل افتراضي ، يكون محرر رمز اللون RGB و HEX غير مرئي. ومع ذلك ، يمكنك الكشف عنها بواسطة زر السهم لأسفل. يُظهر قيم ألوان RGB و HEX لكلا ظلال الألوان المتدرجة.

بصرف النظر عن منتقي الألوان ، يمكنك التغيير يدويًاألوان التدرج باستخدام لوحة الألوان الأصلية لنظام Mac. تحت محررات كود الألوان RGB و HEX ، ستجد زر تبديل لاختيار نمط التدرج والزاوية المطلوبة. افتراضيا ، فإنه يظهر 4 زوايا. عند النقر فوق زر التبديل ، فإنه يكشف عن أنماط التدرج المختلفة.

يدعم Gradient جميع متصفحات الويب المستخدمة على نطاق واسع ، بما في ذلك Firefox و Opera و Chrome و Internet Explorer. من الإعدادات ، يمكنك تغيير اللون الاحتياطي وتغيير وضع الإخراج.

بمجرد الانتهاء من ذلك ، يمكنك عرض رمز CSS للتدرج بالنقر فوق الزر CSS. ومع ذلك ، إذا كنت ترغب في نسخ رمز CSS مباشرةً ، فانقر فوق نسخ للصق الرمز في ملف ID أو تطوير التطبيق الخاص بك.

الكل في الكل ، يوفر لك Gradient أدوات سريعة لتصميم وتضمين كود CSS للتدرج في مشروع تصميم الرسومات الخاص بك. إنه يعمل على Mac 10.6 أو أعلى.
تحميل التدرج













تعليقات