الصور التي تتغير لإظهار مختلفة عندمايتم وضع المؤشر فوقها ويسمى Rollover Images. إنها طريقة رائعة لعرض المنتجات أو جعل المحتوى أكثر تفاعلًا للزائرين. تُستخدم هذه الصور على نطاق واسع في رسائل البريد الإلكتروني التسويقية ، وكذلك ربما تكون موضع ترحيب أقل. يتم إنشاء الصور باستخدام CSS و HTML ولكن إذا كنت تبحث عن طريقة بسيطة تعتمد على واجهة المستخدم لإنشائها ، أداة التمديد FreshInbox هو ما تحتاجه.
قبل البدء ، تأكد من وجود الاثنينالصور التي تريد تضمينها في صورة التمرير. من بين الصورتين ، ستظهر إحدى الصور عندما لا يكون المؤشر موضعا فوقه ، بينما تظهر الصورة الأخرى عندما ينتقل المؤشر إلى الصورة. يمكن أن تكون صورك بتنسيق PNG أو JPG. قم بتحميلها على محرك أقراص سحابي أو خدمة مشاركة الصور مثل Imgur ، ثم توجه إلى أداة Rollover الخاصة بـ FreshInbox.
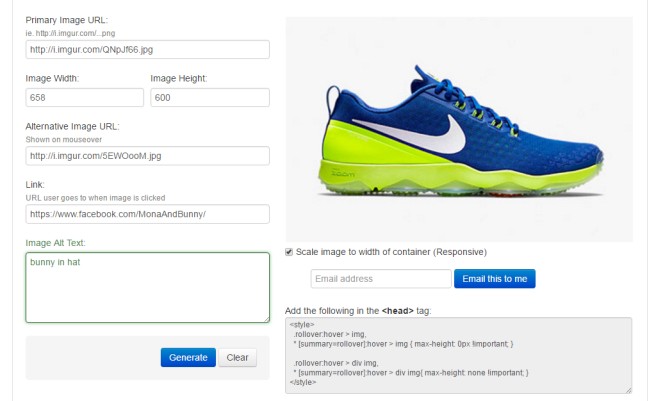
في عنوان URL للصورة الأساسية ، أدخل عنوان URL الخاص بـالصورة التي يجب أن تظهر عندما لا يتم وضع مؤشر الماوس فوق الصورة. حدد عرض الصورة وارتفاعها ، وفي عنوان URL للصورة البديلة ، أدخل عنوان URL للصورة التي ستظهر عند وضع المؤشر فوقها.

بعد ذلك ، أدخل عنوان URL لإعادة التوجيه في مربع "Link". إذا نقر المستخدم على صورة التمرير ، فسيتم نقلك إلى عنوان URL الذي تدخله هنا. أدخل نص ALT وانقر فوق "إنشاء". سترى معاينة للصورة على اليمين والحصول على رموز لإضافة الصورة إلى موقع الويب الخاص بك أو البريد الإلكتروني.
إذا كنت تريد أن تكون الصورة سريعة الاستجابة ، فقم بتمكينهاخيار "تغيير حجم الصورة إلى عرض الحاوية" ، لكن قم بذلك فقط إذا كنت تعرف كيفية التعامل مع الحاويات. اترك الخيار دون تحديد لصورة التمرير العادية. لإدراجها في رسالة بريد إلكتروني أو صفحة ويب ، انسخ الشفرة والصقها داخل العلامة المقصود بها ، أي عنوان البريد الإلكتروني ونص صفحة الويب. هذا كل ما يتطلبه الأمر لإنشاء صورة متغيرة.
تفضل بزيارة أداة Rollover الخاصة بـ FreshInbox













تعليقات