إن تضمين فيديو YouTube سهل للغاية. تمنحك خيارات المشاركة أسفل الفيديو رمز HTML الذي تحتاجه لتضمين الفيديو على موقع الويب الخاص بك. يحتوي YouTube على عدد غير قليل من خيارات المشاركة ، ولكن جميعها مخصصة لمشاركة الفيديو. هذا الأمر منطقي نظرًا لأن موقع YouTube هو موقع استضافة فيديو. ومع ذلك ، فإن الكثير من المحتوى على YouTube هو صوت عادي. العديد من مقاطع الفيديو كلها صوتية مع صور غير ذات صلة لملء الجزء "فيديو" منه. لسوء الحظ ، لا يتيح لك YouTube مشاركة أو تضمين صوت الفيديو فقط. يجب عليك تضمين الفيديو كذلك. إذا كنت على استعداد لتجاوز المشاركة الرسمية وخيارات التضمين التي يوفرها YouTube ، فهناك طريقة بسيطة لتضمين صوت الفيديو فقط. يأتي الحل من Amit Agarwal في شكل القليل من التعليمات البرمجية التي يمكنك تعديلها. يعتمد على واجهة برمجة تطبيقات Javascript على YouTube التي وفرها على Github. وإليك كيف يعمل.
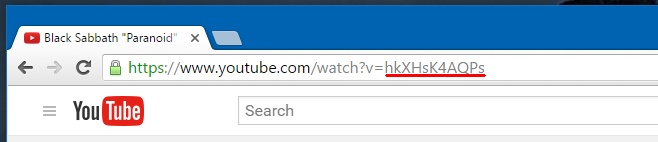
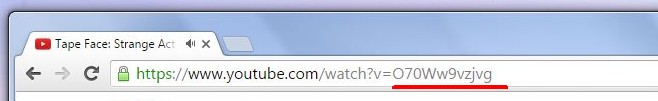
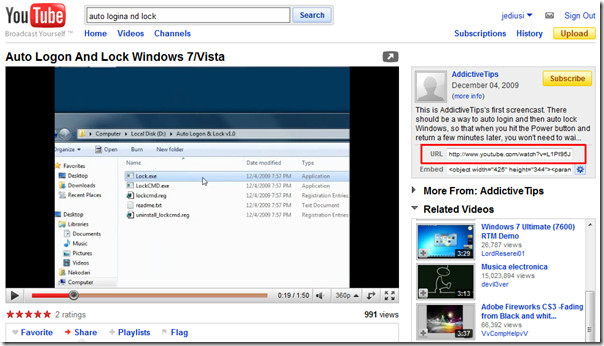
الخطوة 1: ابحث عن الفيديو الذي تريد تضمين الصوت منه. يحيط علما "معرف" الفيديو. يظهر المعرف في عنوان URL للفيديو بعد الجزء "v =" ويتم تمييزه في لقطة الشاشة أدناه.

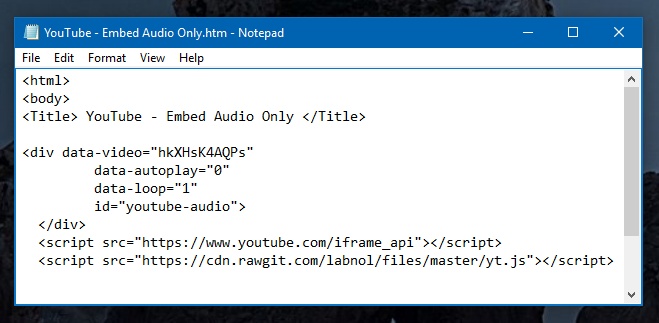
الخطوة 2: أضف المقتطف التالي إلى شفرة HTML لموقعك على الويب واستبدل الجزء "VIDEO_ID" بمعرف الفيديو الذي نسخته في الخطوة السابقة.
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
هذا هو ما يجب أن يبدو.

لن يتم تشغيل الصوت تلقائيًا. سيتعين عليك النقر فوق زر التشغيل لبدء تشغيله. يمكنك الحصول عليه لتشغيله تلقائيًا والتكرار عن طريق إجراء بعض التعديلات على الكود. لجعلها تعمل تلقائيًا ، اضبط قيمة "التشغيل التلقائي للبيانات" على 1. للحصول على الصوت لتشغيله ، اضبط "حلقة البيانات" على 1. إذا كنت تخطط لاستخدام هذا الرمز على موقع الويب الخاص بك وأنت نتوقع الكثير من الحركة ، فمن الأفضل استضافة البرنامج النصي على الخادم الخاص بك. يمكنك الحصول على البرنامج النصي من الرابط أدناه.
عبر الإلهام الرقمي












تعليقات